卓越したパフォーマンスを実現
ネットワークの端、ユーザーの近くでJavaScriptコードを実行できることを想像してみて。 それがまさにEdge関数が可能にすることだ! これらの優れた機能は、ネットワーク内のすべてのPoint of Presence(PoP)に展開されている。つまり、グローバルに戦略的な場所に分散され、運用されている。 これらのPoPでリクエストとレスポンスをローカルで処理することで、Edgeの機能はレイテンシを大幅に削減し、パフォーマンスを向上させ、パーソナライズされたコンテンツとセキュリティを強化することでユーザーエクスペリエンスを向上させる。 エッジで認証やリダイレクトなどのタスクを処理することで、元のサーバーとの往復を削減し、サービスを大幅に高速化。
次に、CDN-as-Codeでさらに一歩進んでみよう。 IACの仕組みと同じように、コードを介してコンテンツ配信ネットワーク(CDN)構成を管理することと考える。 CDN-as-Codeを使用すると、CDN設定をバージョン管理システムに保存し、CI/CDパイプラインを使用してデプロイを自動化し、すべての段階で一貫した環境を確保できる。 このアプローチはCDN管理を合理化し、エラーを減らし、CDNの動作を動的かつプログラム可能にする。 その結果は? 効率的で柔軟性が高く信頼性の高いコンテンツ配信により、容易に拡張し、サービス全体を強化
Edgioは、コンセプトを次のレベルに引き上げる強力なCDN-as-Codeプラットフォームを提供している。 Edgioプラットフォーム内では、アプリケーションコードに埋め込まれたファイル(routes.[js|ts])内でEdgeJSを使用してCDNの動作を定義できる。 この緊密な統合により、ソース管理の強みを活用してコラボレーションを容易にし、CDN構成をWebアプリの特定のバージョンに合わせることができる。 CDN管理が、開発ワークフローの他の部分と同じくらい合理化され、効率的になることを保証する。
これの詳細と私たちのプラットフォームであなた自身のサイトをセットアップするために、CDN-as-Codeドキュメントを参照してください。
JavaScriptフレームワークベースのウェブサイトがEdgioに展開されたので、Edge関数をセットアップする時が来た。 この記事では、Edge関数を効果的に活用できるユースケースをいくつか紹介する。 Edgioを使用すると、CLIを介して、またはEdgioコンソール内で直接Edge機能を作成および管理できる。 まず、CLIを使用したEdge機能のデプロイについて説明する。
まだEdgio CLIをインストールしていない場合は、 この例では、プロジェクトにnpmパッケージマネージャを使用している。
npm i-g @edgio/cli@最新
詳細については、こちらを参照してください- Edgio CLIをインストールする方法
CLI (edgio init)を使用してプロパティを初期化すると、routes.jsとedgio.config.jsという2つの必須ファイルが自動的に生成される。 しかし、もしあなたのウェブアプリケーションがTypeScriptをサポートしていて、利用可能なTypeScript実装を持つフレームワークを利用しているならば、私たちのCLIはroutes.jsの代わりにroutes.tsを作成する。
エッジ機能は、着信要求が指定されたルートと一致する場合にアクティブになる。 各ルートはエッジ機能を1つだけ持つことができる。 複数のルートが要求に一致する場合、最後に一致したルートに割り当てられたエッジ機能がトリガーされる。
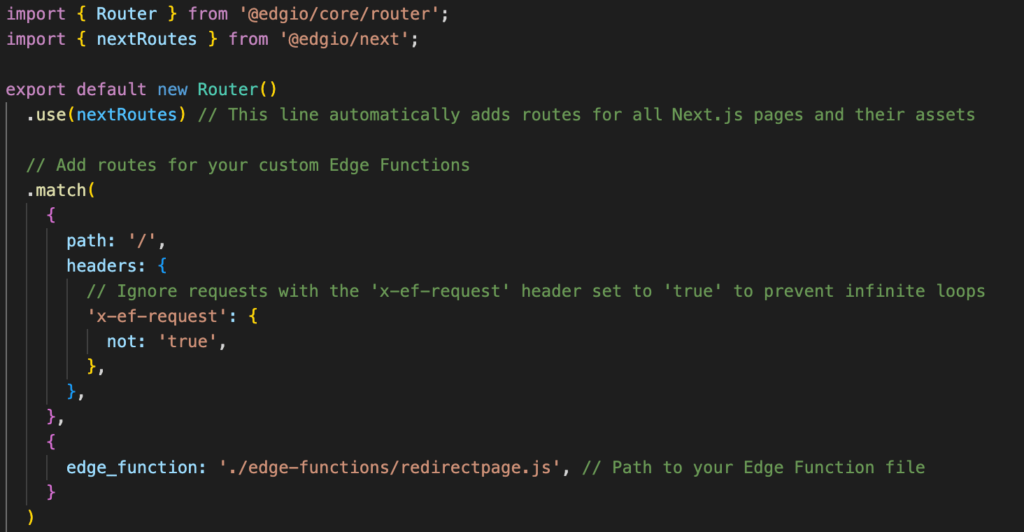
route.tsファイルに追加されたルート

このコードスニペットは、.match()メソッドを使用して、エッジ関数をいつ実行すべきかを決定するルールを定義する。基本的には、着信要求が特定のパス(’/’)を持ち、特定のヘッダーを含まない(’x-ef-request’が’true’に設定されている)などの特定の基準を満たしているかどうかをチェックする。これらの条件が満たされた場合、./edge-functions/redirectpage.jsがトリガーされ、リクエストを別のページにリダイレクトしたり、指定された他のアクションを実行したりする可能性がある。
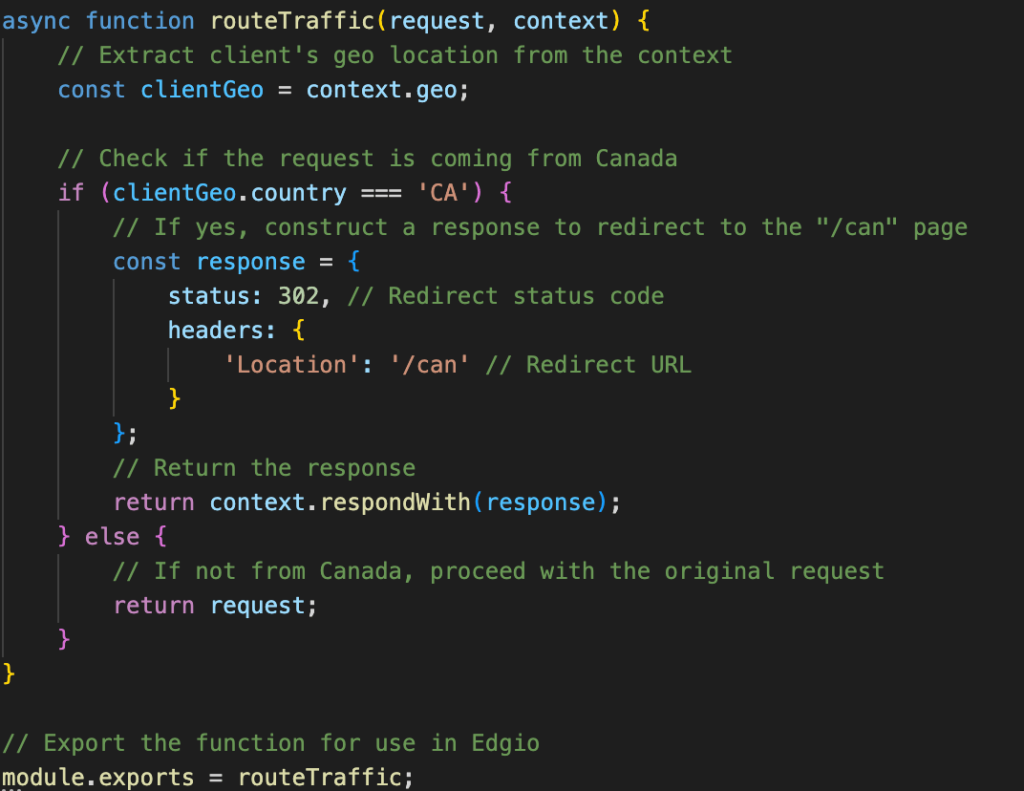
これをする多くの方法があるが、これを達成する1つの方法は以下に示される:

上記のコードは、クエリパラメータ”edgredirect”の値に応じて、ユーザーを“/CAN”ページにリダイレクトする。 この機能をさらに向上させるために、位置情報チェックを組み込んでページをカスタマイズし、ユーザーエクスペリエンスを向上させることができる。 たとえば、ユーザーの国に基づいて異なる言語でページを表示することで、ユーザーエクスペリエンスを向上させることができる。

コードをデプロイしたら、CLIで-edgio devを実行してこの変更をローカルでテストし、エッジ関数が期待通りに実行されているか確認することができる。

Edgio Platformにデプロイする準備ができたら、
edgio deploy — property=<プロパティ名>– organization=組織名<>
デプロイが成功すると、ルートロジックがルールセクションにシームレスに統合されていることがわかる。

それぞれの機能はすべてエッジ機能セクションに保存される。

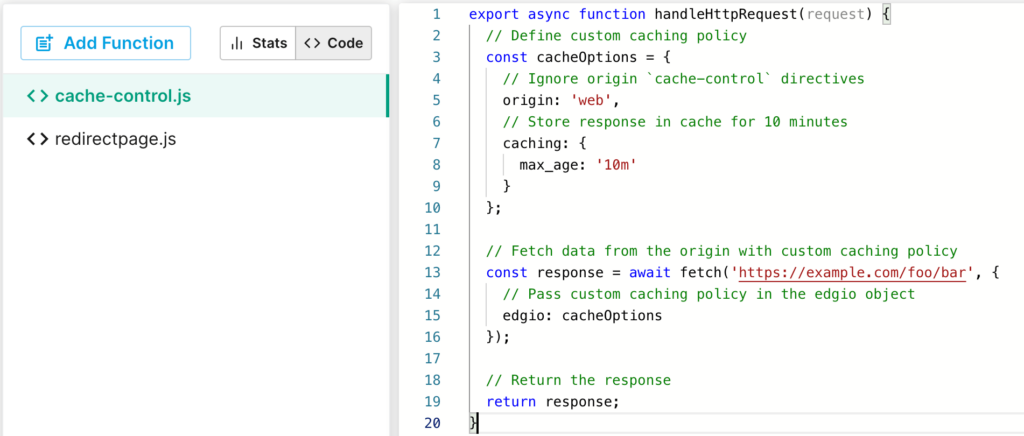
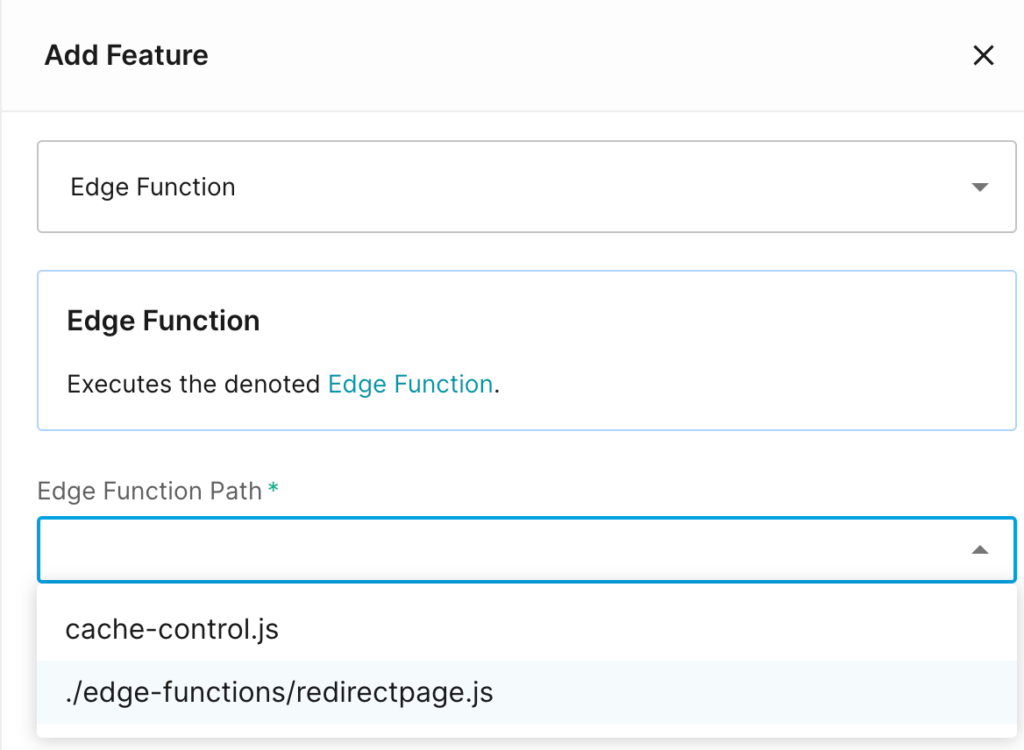
もちろん、これらのEdge機能をコンソールで直接作成することもできる。

この例では、オリジンキャッシュ制御ディレクティブを無視し、レスポンスをキャッシュに10分間保存する関数を作成する。 同じパスへの後続のフェッチ要求は、指定された期間キャッシュから提供される。
Edge関数を作成したら、コンソールでこの関数をトリガーするルールを設定する。

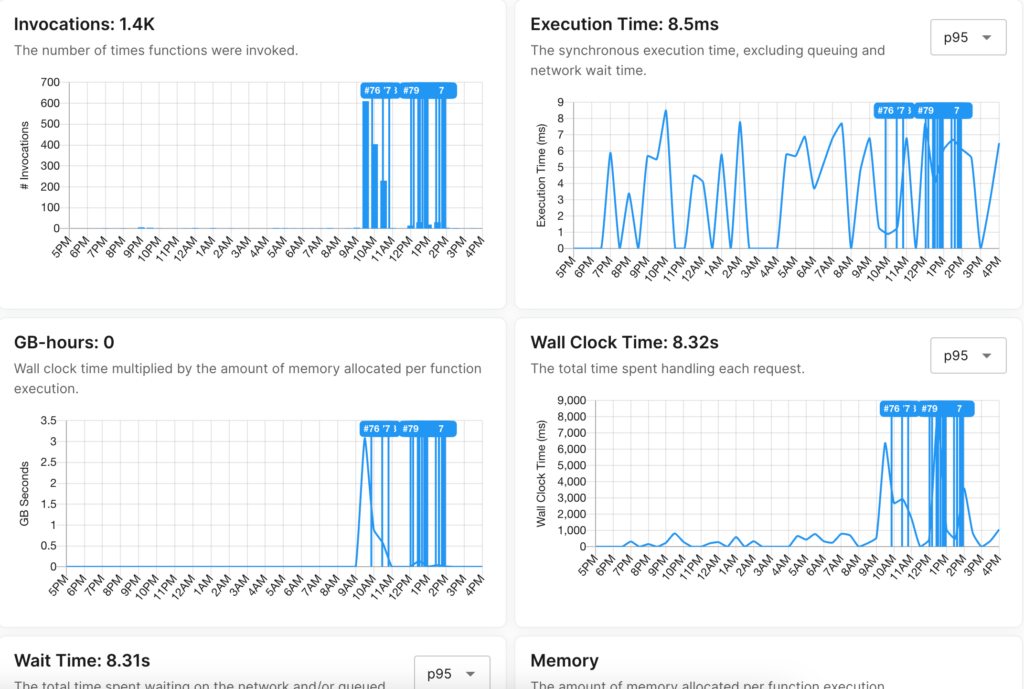
コンソールには、特定の時間枠の重要な洞察を提供するダッシュボードもあり、関数呼び出しの頻度、実行期間、関数ごとのメモリ割り当て、各リクエストの処理に費やされた全体的な時間を明らかにする。

これらは、Edge関数の機能を示す簡単な例のほんの一握りに過ぎなかった。 Edgioは幅広い多様なユースケースをサポートしており、それぞれが共通の課題に対する実用的な解決策を提供するように調整されている。 これらの例は、エッジ機能をプロジェクトに簡単に統合し、プロセスを簡素化し、アプリケーションの機能を強化するために作成されている。
AWSサービスとの安全な対話から、複数のソースからのコンテンツのシームレスな統合、HTTPヘッダーの操作、JSON応答の最適化まで、Edge関数は開発者がさまざまな課題に効率的に取り組むことを可能にする。 Optimizelyで実験構成に基づいて応答を調整する場合でも、待合室機能でピーク時のトラフィックを管理する場合でも、Edge Functionsはウェブアプリケーションを強化するための実用的なソリューションを提供する。
結論として、EdgioのEdge関数はウェブアプリケーションの最適化方法に革命を起こす。 JavaScriptコードをネットワークの端、ユーザーの近くで実行できるようにすることで、可能性の領域を解放することができる。 直感的なCLIとコンソールを使用して、Edge機能の管理とデプロイがシームレスになり、CDNの動作を正確に調整できる柔軟性を提供。
Edgeの機能を深く掘り下げていくと、豊富なユースケースを発見できる。 AWSリクエスト署名によるセキュリティの強化から、コンテンツステッチや言語ベースのリダイレクトによるパーソナライズされたユーザー体験の構築まで、可能性は無限大。 ダッシュボードから得られるインサイトにより、各関数がアプリケーションのパフォーマンスとユーザーインタラクションにどのように影響するかを明確に把握できる。
ここは表面に傷をつけただけだ 当社のドキュメントは、Edge機能を最大限に活用するための包括的なガイダンスを提供する。 EdgioのEdge機能の俊敏性、効率性、信頼性でアプリケーションを強化。 一緒にウェブ開発の未来を形作っていこう
 Top Trends in Cybersecurity for 2024 |
Top Trends in Cybersecurity for 2024 | 






