お知らせ
Jamstackの進化

Jamstackを何十万ページもあるサイトにどうやって持ち込むのか。 SSRを使ってもJamstackになれるのか? この講演は確かにTwitterで多くの議論を巻き起こした。 Jamstackの進化を見て、あなたの考えを私たちに知らせて!
製品のアップデート
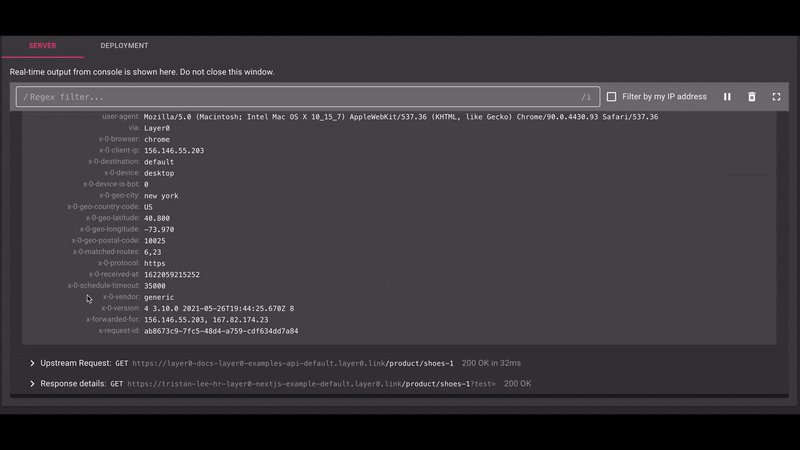
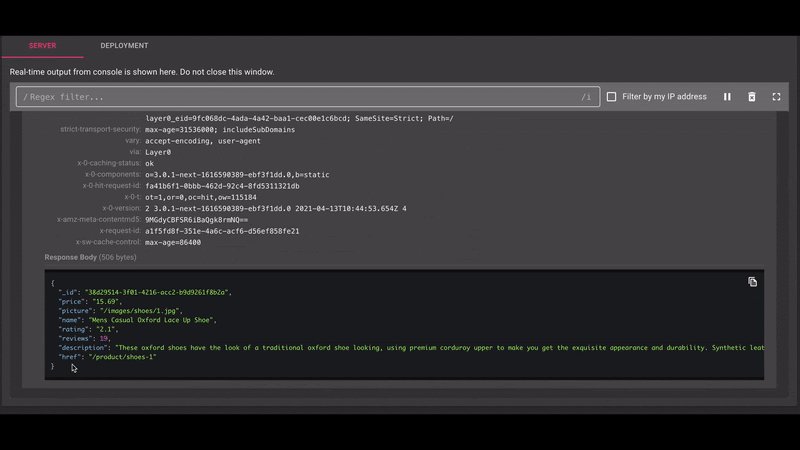
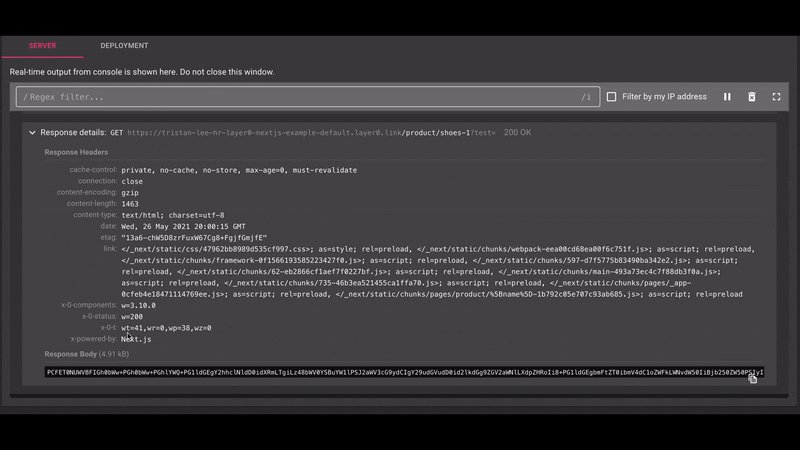
サーバーレスディープリクエストインスペクション

Layer0のServerless Deep Request Inspectionを使用すると、サイトが行うすべてのHTTPリクエストを詳細に検査できる。 すべてのリクエストとレスポンスの本文とヘッダーを見ることに加えて、サーバーサイドレンダリング中にAPIに対して行われたすべての上流リクエスト、ログに記録されたメッセージやエラーも見ることができる。 この機能にアクセスするには、任意の導入の際にサーバーログを追跡します。
スポットライトを検索

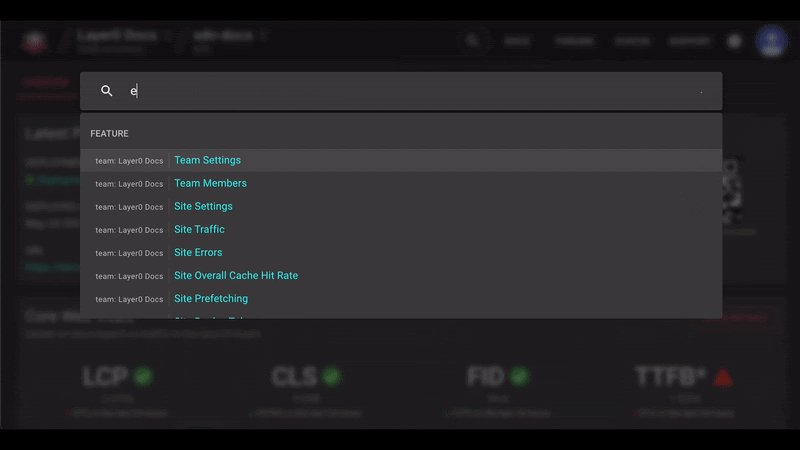
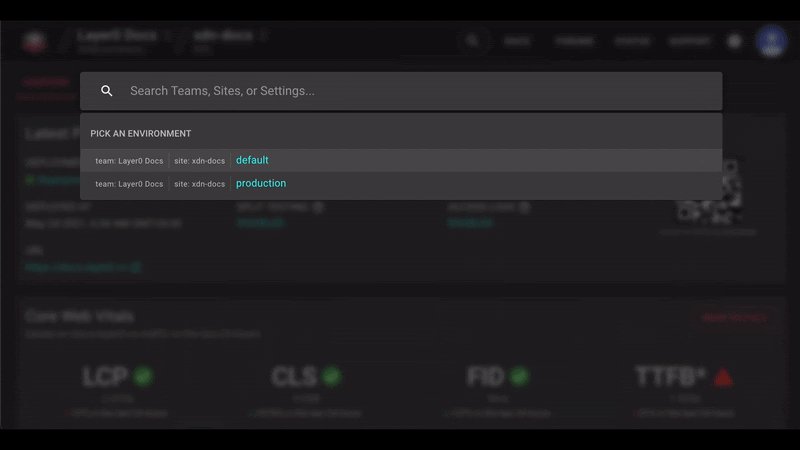
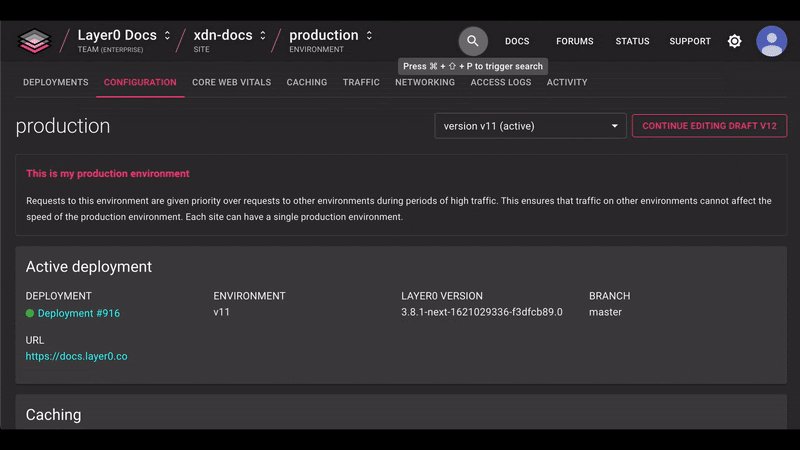
Spotlight検索
Layer0プラットフォームには多くのパワーがある。 時々大きな力で物を見つけるちょっとした摩擦が そこで、VS CodeやChrome DevToolsのような開発者ツールの同様の機能をモデルにしたスポットライト検索を使用して、チーム、サイト、設定をすばやく検索できるようにした。 次にLayer0コンソールを開いたときに、Command-Shift-Pを押して試してみるだけ。
Layer0ボタンに展開

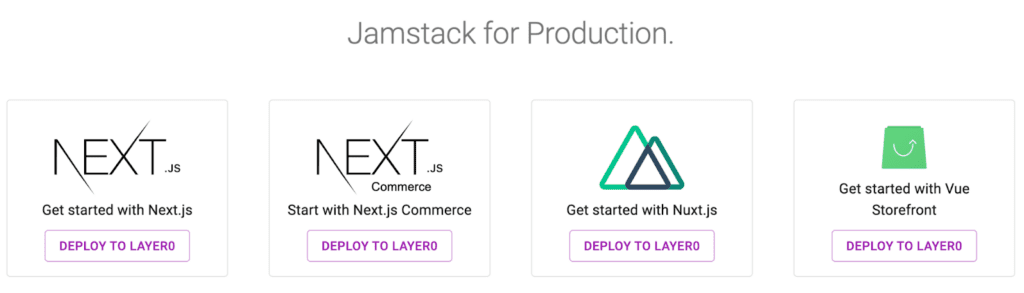
1クリックで展開ボタン
Layer0にデプロイボタンをクリックするだけで、Next.js、Nuxt.js、Vue StorefrontなどのフレームワークをLayer0で簡単に試すことができる。コマンドラインは不要。 必要なのはLayer0アカウントとGitHubアカウントだけ。 これらのボタンをドキュメントのホームページに追加し、カスタマイズされた[Deploy to Layer0]ボタンを作成する方法についてのガイドを作成した。 下のリンクをたどって、独自のDeployボタンを作成する。
EdgeJSの詳細を簡単に

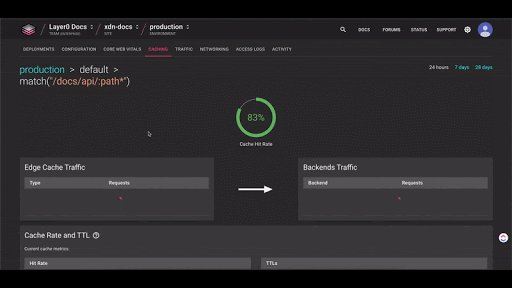
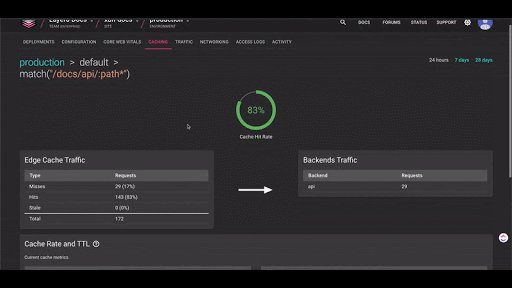
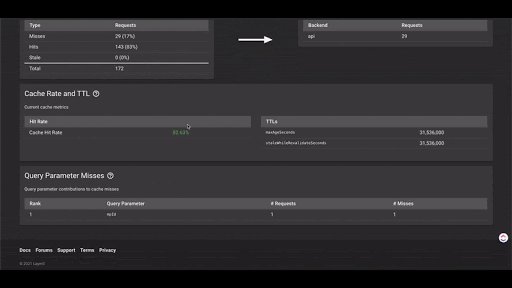
EdgeJSの詳細を見やすい
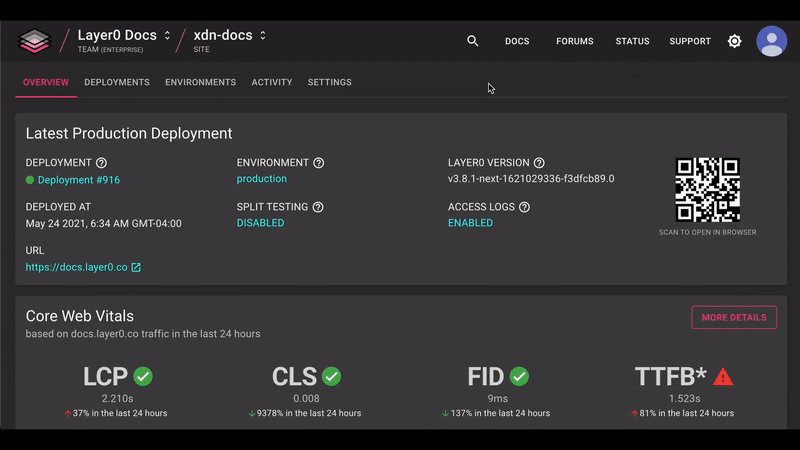
Layer0のEdgeJSにより、開発者はアプリケーションコードから直接ルーティングとキャッシュの動作を制御できる。 最近、ルーティングコードをLayer0コンソールに直接埋め込んだので、ソースコードに戻らなくてもエッジの動作を簡単に確認できるようになった。 この機能を強化したのは、クリックすることで、単一ルートの統計情報とキャッシュメトリックの詳細を直接表示できるようにすること。
Layer0で開始する(現在はEdgio)
Next.jsサポートrewrites.has
Next.jsの最新リリースに引き続き対応し、書き換えとリダイレクトのためのネイティブサポートヘッダー、Cookie、クエリマッチングを追加した。 EdgeJSを使って同様の動作を実装することができ、Next.jsだけでなく、どのフレームワークでも動作することに注意! EdgeJSクックブックはルーティングの設定方法を学ぶのに最適な方法だ。
簡単にサポートを受ける

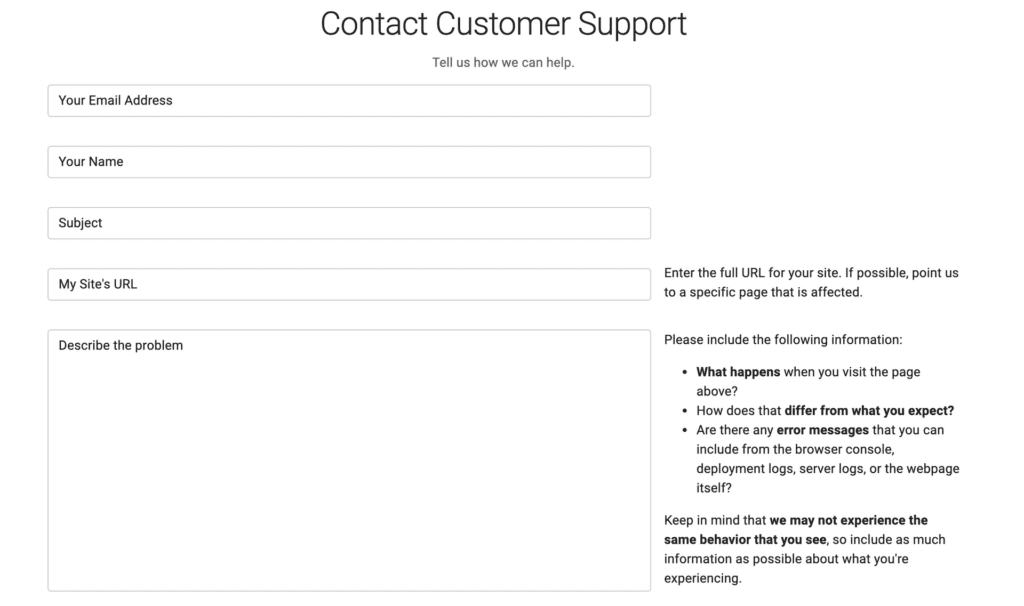
Layer0カスタマーサポート
サイトで問題が発生している場合は、24時間365日対応のサポートスタッフへの即時対応など、サポートを受けやすくした。 助けのためのhttp://help.layer0.coを単に訪問する。
チュートリアル
Layer0で静的サイトを提供する
Layer0で静的サイトを提供してキャッシュする方法に関する簡単なガイド。
リソースとイベント
eCommerce Panel 2.0:コアWebバイタル

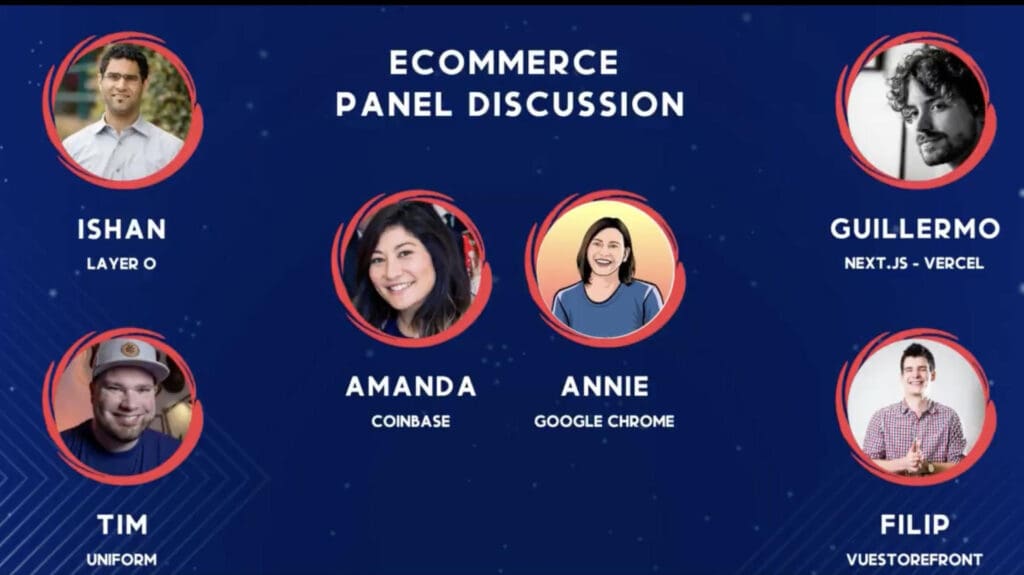
eCommerce Panel 2.0:コアWebバイタル
Layer0のCTOであるIshan Anandは、JS World Conference USA 2021で、Guillermo Rauch (ヴェルセル)、Annie Sullivan ( Google Chrome )、Filip Rakowski ( Vue Storefront )、Tim Benniks ( Uniform )とともに、Core Web Vitalsとeコマースの未来について議論するパネルディスカッションに参加する。
Evan YouとのViteデモ

Evan YouとのViteデモ
開発者はWebpackのようなバンドルを使うことに慣れており、特にプロジェクトが複雑になるにつれて、長いビルドを待つのに苦労していることを知っている。Viteは単純なファイルサーバーのように動作するが、ネイティブESMインポートよりも多くの機能が強化され、Bundlerベースのセットアップでよく見られるさまざまな機能をサポートしている。 このエピソードでは、Evan YouがViteの優れた能力について説明してくれる。
 Top Trends in Cybersecurity for 2024 |
Top Trends in Cybersecurity for 2024 | 





