随着漏洞和数据窃取的数量每天都在迅速增加,实施安全标头变得极为重要。 安全标头提供了一个易于实施的解决方案部分:只需传递特定的HTTP标头即可保护您的网站免受常见攻击,如XSS,代码注入,点击劫持等
什么是安全标头?
Web应用程序可以向浏览器发送特殊命令,以保护网站免受漏洞或客户端漏洞(称为”安全标头”)的侵害。
当用户在浏览器中访问网站时,服务器会使用HTTP响应标头进行响应。 这些标头由元数据组成,与客户端和服务器共享信息。 此共享信息定义了浏览器与网站的交互方式。 安全标头提供强大的保护,抵御各种Web应用程序漏洞和威胁。
此博客将细分以下重要的安全标题:
- 内容安全策略(CSP)
- X-Content-Type-Options
- X帧选项
- 跨来源资源策略(Corp)
- 跨源嵌入器政策(COEP)
- 跨源开启者政策(COOP)
- 引用策略
- 权限策略
- HTTP严格传输安全性(HSTS)
安全标头的重要性
HTTP安全标头是网站安全的基本组成部分;但是,在前100万个网站中,只有1.6%实施了内容安全策略(CSP),只有0.2%的网站实施了仅CSP报告。
太震惊了,对吧?! 缺少CSP HTTP标头会使防御机制中断,抵御跨站点脚本攻击(XSS)和其他客户端注入攻击。 英国航空数据泄露是一个事件,它说明了由于缺乏客户端安全性,380,000名客户的姓名,街道地址,电子邮件地址,信用卡号,到期日期和信用卡安全代码如何暴露,这些数据在15天内一直未被发现。
使用Layer0的EdgeJS添加安全性
借助Layer0的部署平台,可以为每个部署链路自动配置TLS等功能,因此默认情况下,开发人员可以安全地交付。 在本博客中,我们将仔细研究重要的安全标头和一个示例,以显示您可以在Layer0上使用路由配置保护网站的速度。

Edgio安全标头入门
内容安全策略(CSP)

CSP如何防止从不允许的源站加载资源
Content-Security-Policy通过限制从特定允许的来源加载(和执行)脚本,样式,图像,字体和媒体来防止跨站点脚本攻击(XSS)。 无论您的后端有多安全,如果恶意攻击者可以攻击在浏览器而非服务器上运行的代码,用户会话数据就会受到威胁,机密信息也会暴露。 其中一个例子(如英国航空公司数据泄露)是MageCart对Ticketmaster支付模块的攻击。Ticketmaster漏洞导致40,000名信用卡被盗受害者,并在被抓获前保持活跃5个月! 只需在浏览器中注入一个表单截取脚本即可。
const {路由器}= require(‘@layer0/core/router’) const ContentSecurityPolicy =`default-src ‘self’; script-src ‘self”’unsafe-eval”’unsafe-inline’*.layer0.co; style-src ‘self”’unsafe-inline’*.googleapis.com ; img-src * blob: data:; media-src ‘none-src ‘; font-src *; font-src ‘self’;.gstatic.com `New Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“Content-Security-Policy”, ContentSecurityPolicy.replace(/\n/g ,””))})
Content-Security-Policy使您能够:
- 克服XSS (跨站点脚本)攻击
- 防止点击劫持
- 向CSP规则报告违规行为
X-Content-Type-Options

如何配置X-Content-Type-Options防止MIME类型嗅探
X-Content-Type-Options标头指示应严格遵循Content-Type标头中指定的MIME (多用途Internet邮件扩展,文件格式的标识符)类型。 使用MIME类型嗅探,像图像上传这样的操作可以运行可能是恶意的可执行文件,其中X-Content-Type-Options标头将发挥作用。
const {路由器}=需要(‘@layer0/core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“X-Content-Type-Options”,”nosniff”)})
X帧选项

X帧选项标题
X-Frame-Options标题指示是否允许浏览器呈现框架,iframe,嵌入或要避免的对象标记中的页面 点击劫持攻击。无论是设置为拒绝还是SAMEORIGIN,都可确保其内容不会分别嵌入到其他网站或仅嵌入到具有相同来源的网站中。
const {路由器}=需要(‘@layer0/core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“X-Frame-Options”,”SAMEORIGIN”)})
X-Frame-Options使您能够:
- 防止点击劫持攻击
- 指示是否应允许浏览器在中呈现页面 <框架>, <iFrame>, <嵌入> 或 <对象>
跨来源资源策略(Corp)
Corp允许服务器防止某些跨源或跨站点嵌入所请求的资源(例如API响应)。它还可以防止Spectre等投机性侧信道攻击。
const {路由器}=需要(‘@layer0/core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“Cross-origin-Resource-Policy”,”se-origin”)})
跨源服务器资源策略是一个可保护任何资源的选择加入响应标头;浏览器不需要嗅探MIME类型。 —MDN文档
跨源嵌入器政策(COEP)
COEP标头防止加载未被授予权限的跨源资源(通过CORS或CORP)。 使用‘require-corp’强制执行标头,而使用’unsafe-none’允许提取交叉来源文档。
const {路由器}= require(‘@layer0/core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“Cross-origin-Embedder-Policy”,”require-corp”)})
跨源开启者政策(COOP)
强制COOP标头可确保顶级文档的浏览上下文组不会在跨来源文档之间共享。 ‘s`‘s来源’打破了需要交叉来源窗口交互(如OAuth和Payment)的整合,但`名称来源-允许弹出窗口’的目的是仅与SAMEORIGIN的弹出窗口共享上下文。
const {路由器}= require(‘@layer0/core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“Cross-origin-opener-Policy”,”se-origin-allow-popups”)})
推荐人政策
当用户从一个站点(源站)导航(单击链接)到另一个站点(目标站)时,后者会收到有关用户来自哪个源站的信息。 Referrer-Policy标头控制此类信息中有多少可供目的地使用。 有关Referrer-Policy的所有指令,请参阅Referrer-Policy—HTTP | MDN (mozilla.org)。
const {路由器}= require(“@layer0/core/router”) module.exports= new Router().get(“/”,({ setResponseHeader })=>{ setResponseHeader (“Referrer-Policy”,”origin-why-cross-origin”)})
权限策略
一个实验性的HTTP标头,它提供允许/拒绝浏览器在其自身框架中和文档中的任何iframe中的功能。 有关Referrer-Policy的所有指令,请参阅Feature-Policy—HTTP | MDN (mozilla.org)
const {路由器}= require(“@layer0/core/router”) module.exports= new Router().get(“/”,({ setResponseHeader })=>{ setResponseHeader (” Permissions-Policy”,”camera=(), microphone=(), geolocation=();})
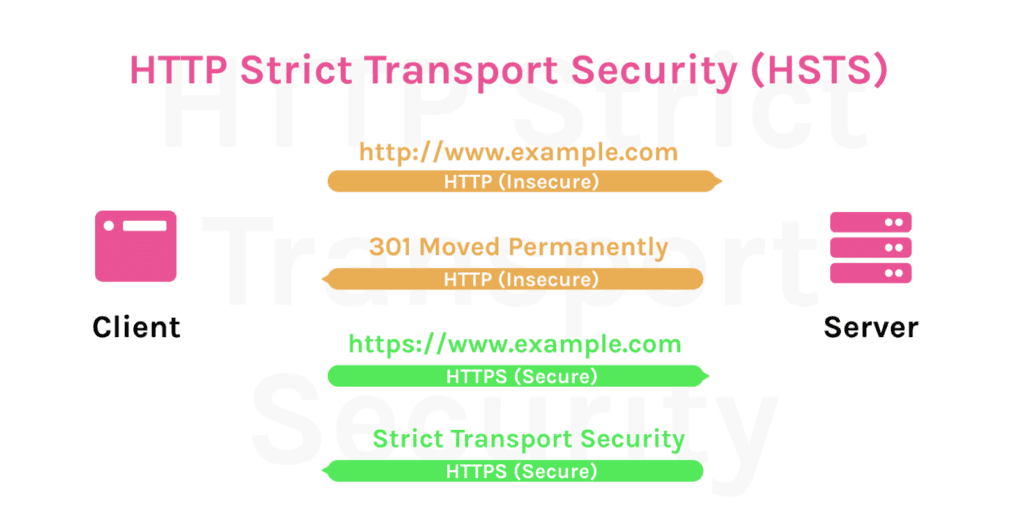
HTTP严格传输安全性(HSTS)

HSTS严格传输安全标头
HTTP Strice-Transport-Security (HSTS)通知浏览器仅使用HTTPS加载网站,而不是使用HTTP协议。
const {路由器}=需要(‘@layer0/core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader (“strict-Transport-Security”,”max-age=31536000; includeSubDomains”)})
HSTS使您能够:
- 防止HTTP降级攻击(SSL剥离攻击)
- 混合内容防御默认情况下切换到HTTPS
一个例子
借助Layer0,实现安全标头比以往更容易。 通过使用Layer0的EdgeJS,您可以将安全标头添加到任何网站,而不管所使用的框架如何。 以下内容旨在通过Layer0在使用Sapper构建的网站中实现相关的安全标头。
示例:https://rishi-raj-jain-security-headers-example-default.layer0-limelight.link
GitHub: Rishi-Raj-jain/security-headers-example
报告:安全标头报告链接

讨论
继续添加相关的安全标头以保护您的Web应用程序! 使用Layer0,您可以在Edgio Documentation—Security (安全)上执行更多操作,包括秘密,缓存中毒和启用基本身份验证。






