儘管有其所有優勢,但將Jamstack應用到具有大型目錄和頻繁更新的電子商務網站上仍面臨許多挑戰。 如果您在後端平臺(如Salesforce Commerce Commerce Cloud,Magento或SAP-Hybris)上執行電子商務站點,您可能已經面臨其中一些問題。
本文介紹了在構建大型電子商務Jamstack站點時面臨的主要挑戰以及Layer (現爲Edgio)如何幫助您解決這些問題。
有關Layer0 CTO Ishan Anand在Jamstack Conference 2020上的完整版本演示,請訪問Layer0 YouTube官方頻道。
什麼是Layer0 (現在是Edgio)?
Layer0爲電子商務帶來Jamstack的優勢,加快了站點速度並簡化了開發工作流。 通過將暫存數據從邊緣流式傳輸到瀏覽器,在請求之前,Edgio可以使網站保持在購物者點擊之前的5秒鐘。 Sharper Image,Revolve和Shoe Carnival只是利用Layer0 Jamstack平臺提高開發人員工作效率並交付其次秒級網站的示例。
大規模將Jamstack用於電子商務的挑戰是什麼?
將Jamstack和無頭用於電子商務,特別是在具有大型目錄,頻繁更新或單片電子商務平臺的網站上,通常與應對以下挑戰相關:
- 構建時間長
- 頻繁更新
- 棘手的站點遷移
- 動態數據
- 個性化
- A/B測試
- API不完整
- 數據管道體系結構
- API丟失自定義
- 數據庫連接限制
- 團隊能力
- CMS集成
- CMS內容中嵌入的樣式
- BackOffice工作流集成

大規模製造時間摩擦和其他挑戰
Jamstack內置了高流量可擴展性。 但生成步驟引入了一個新的縮放尺寸,因爲在生成過程中會發生典型的靜態渲染。 當您擴展您的網站或執行更頻繁的更改時,您將退出Jamstack快速靈活的最佳位置。 結果是構建時摩擦。 如果您在一個小型網站上工作,很容易解決這個問題,但典型的電子商務網站卻不是這樣。
另一件重要的事情是,網站是由非開發人員和開發人員構建的。 因爲內容,行銷和銷售不斷變化,所以時間摩擦很快就會成爲整個組織的問題。
所有這些都是說,”規模”比您想象的要多,而且不限於電子商務。 請查看零售商和新聞網站之間的比較。 對於電子商務網站,SKU數量是頁數的代理。

電子商務網站有很多產品(SKU),發佈者有很多文章

有許多文章的出版商
雖然您可能認爲只有亞馬遜等網站可以處理數百萬個SKU,但事實並非如此。 汽車零部件網站是一個很好的例子—它們根據年份/型號/製造商/車輛搜尋標準(YMMV)託管數百萬種產品。 例如,TruPar.com僅銷售8M SKU的堆高機零件。
值得慶幸的是,一些靜態和動態渲染技術有助於解決Jamstack在規模問題上的問題。
“靜態”技術
- 優化構建時間
- 客戶端渲染
- 增量靜態(重新)生成
“動態”技術
- 無伺服器端呈現+ CDN
- 並行靜態渲染
“混合”渲染技術
- 爲每一類頁面選擇最佳渲染技術
- 選擇一個框架和平臺,讓您根據需要混合技術
在以下段落中,我們將討論這些技術的含義。
靜態技術
優化構建時間
有幾種方法可以優化動態JavaScript頁面的構建時間。
增量構建
使用增量構建,您可以保存構建工件,並且只重新生成更改的內容。 如果只更改了單個頁面,則將重新生成該單個頁面。
並行構建
該框架將構建分爲多個進程或線程。 這對圖像處理很有幫助。
備用靜態站點生成器
本機支援的SSG是一種新興方法,已被發現可以報告更好的構建時間。 例如Hugo (GO)和Nift (C++)。 但是,許多本機編寫的靜態站點生成器不能很好地與JavaScript密集型網站配合使用。 相對較新的吐司正在努力解決這一問題。

需要注意的是,對於並行和增量構建的框架和雲提供商支援各不相同。 並非所有國家都支援這一點,那些確實提供有限支援的國家。
訪問頻率不高的頁面可能會產生額外成本
還有潛在的超額費用問題。 如果您的大型網站擁有成千上萬個SKU或更多SKU,則您的大部分流量都會遵循電源分配,並且您將額外的計算時間用於重建永遠不會訪問的頁面。 更新網站越多,成本就會增加。 在思考這些技巧時,請記住這一點。
根據willit.build (Gatsby build Benchmark頁面,提供了在Gatsby Cloud上構建的網站的歷史構建時間), Contful和WordPress網站的構建時間約爲每頁200ms,這意味着對於一個有10k頁面的網站,完整的網站構建可能需要25分鐘。 增量構建可以讓您縮短到幾分鐘,顯示增量構建的能力。 如果您沒有執行完整的構建,此技術將非常有用。
客戶端渲染
客戶端呈現也稱爲應用程式shell或SPA回退模型,即CDN路由。 如果您的網站託管一百萬種產品,所有這些產品都將通過此CDN層路由到index.html,並成爲包含應用程式shell的靜態文件,並由客戶端呈現。 當瀏覽器載入該頁面時,客戶端站點路由器將獲取並在瀏覽器中呈現頁面內容。

使用客戶端渲染,您可以有效地託管無限數量的頁面,但有一些重要的注意事項:
CSR可能會對SEO產生負面影響
客戶端呈現的注意事項是,它可能會損害性能,因爲頁面在載入JavaScript之前無法呈現。 從2021年5月開始,Google將根據三速指標(CLS,LCP和FID)對網站進行排名,統稱爲Core Web Vitals。 客戶端渲染會對所有這些都產生負面影響,尤其是累積佈局位移。 這並非不可能,而且很難使用應用程式shell模型獲得良好的CLS。 爲此,您必須爲每個頁面類型創建應用shell的自定義版本。
(某些)爬蟲程序無法讀取客戶端呈現的頁面
某些爬蟲程序無法讀取客戶端呈現的內容。 Google聲稱他們的爬蟲程序可以呈現JavaScript並進行解釋,但我們知道大多數其他爬蟲程序無法呈現,包括大多數社交平臺的爬蟲程序,這些爬蟲程序是許多網站的重要流量來源。
CSR要求支援重寫和重定向規則
實施CSR時的第三個警告是,它需要CDN提供商的支援來重寫和重定向規則,有些供應商的做法比其他供應商更爲優雅。 例如,您必須通過其404頁面支援在AWS CloudFront上拖動此操作,或使用Lambda@Edge處理程序。
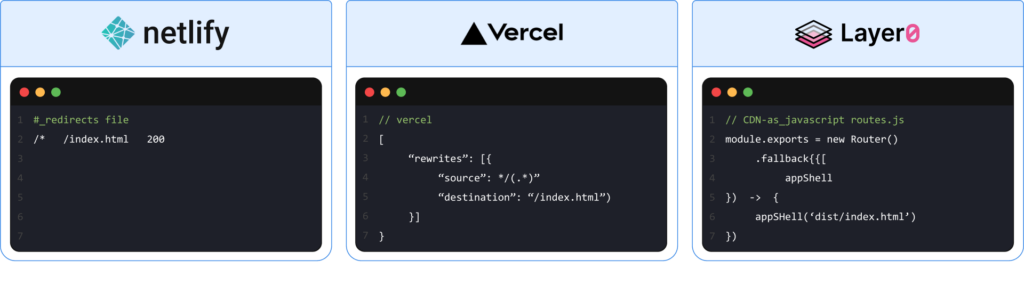
值得慶幸的是,領先的Jamstack平臺Netlify,Vercel和Layer0提供了一種相當簡單的方法來啓用CSR。

在Netlify中,您有一個重定向文件。 使用200個修飾符,這是一種重寫,但卻是用戶從未看到的隱藏重定向。

Netlify
Vercel在Vercel.json中提供重寫支援,它還與Next.js緊密集成。

韋爾塞爾
Layer0中的cdn-as-JavaScript命令shell提供Next.js重寫並支援其他框架。

Layer0 (Edgio)
增量靜態生成
這項技術由Next.js開創,並涉及按需生成新的靜態頁面,以響應傳入的流量。 瀏覽器請求尚未訪問的新頁面,對於每個頁面(無論頁面是什麼),CDN將快速返回僅包含佔位符數據且不包含內容的通用回退頁面。
顯示回退頁時,頁面的靜態構建過程將在後臺執行。 構建完成後,回退頁將載入靜態JSON數據並顯示最終頁面。 從那時起,未來的訪問將得到靜態構建的HTML。

增量靜態再生
有一個稱爲增量靜態再生的增量靜態生成版本,它本質上是相同的過程。 但是,它涉及更新現有靜態頁面以響應流量。 因此,如果底層數據發生變化,它將重新執行構建過程,這是一種流行的,但尚未得到廣泛認可的高速暫存協議。 這將在重新構建頁面時提供過時的頁面版本,而不是回退,然後在構建過程完成後將其替換爲新版本。
增量靜態再生:
- 更新現有靜態頁面以響應流量,
- 用作過時的頁面版本,而不是回退。
增量靜態再生對SEO和兼容性有輕微影響,尤其是在第一頁。 回退頁面完全是CSR,沒有數據,因此不清楚爬蟲程序將如何響應。
動態技術
除了靜態技術之外,電子商務網站也可以從動態技術中受益,例如:
- 無伺服器端呈現+ CDN
- 並行靜態渲染
無伺服器端呈現+ CDN
將SSR與CDN配合使用,您可以根據需要生成頁面以響應流量,這給您帶來了一些優勢。 這種技術也更符合傳統電子商務平臺的製作方式。 它允許您支援許多頁面—您可以在需要時動態生成它們—並確保與舊版平臺的高兼容性。

然而,這種技術也有點爭議。 Jamstack社羣對Jamstack的含義往往非常教條,並斷言Jamstack需要靜態生成。
當滿足以下兩個條件時,無伺服器端渲染可有效地進行Jamstack-ish:
- 無需管理DevOps和伺服器。 它是無伺服器的,開發人員不必管理擴展方式。 它與許多Jamstack平臺用於爲其API提供支援的無伺服器相同,也就是說,您可以使用它來爲HTML數據提供支援並通過SSR。
- 從CDN提供HTML。 這是一種嚴重的情況。 第一次暫存丟失後,CDN服務的站點的速度與靜態生成的Jamstack站點一樣快。 請注意,這需要正確的高速暫存管理,對於多頁站點來說更困難。

並行靜態渲染/SSR預載入
Layer0允許您指定部署期間應在邊緣預渲染和暫存的URL集,以確保用戶在訪問站點時獲得次秒級體驗。
靜態預呈現涉及向應用程式代碼發送請求並在部署站點後立即暫存結果。 通過這種方式,您只需構建應用程式即可實現伺服器端渲染,並獲得靜態網站對部分或全部頁面的速度優勢。 此功能對於需要預生成過多URL的大型複雜站點特別有用,而不會導致超長的構建時間。
SSR預載入是Layer0用來加速頁面速度的另一種技術。 它與常規SSR管道非常相似,但基於部署後的流量日誌分析。 高流量的頁面與部署並行預裝。 我們讓部署可以瞬間和異步地構建高流量頁面。 這樣,您就可以將部署與構建分離。 因此,您可以立即部署,同時最大化高速暫存命中次數。
基本上,如果請求的頁面流量較高,則很可能會出現暫存命中。 這是在這種環境中獲得最佳暫存命中的最佳方式。

並行靜態渲染允許您:
- 分析高流量頁面的日誌
- 在部署後異步獲取並存儲高流量頁面的HTML
- 立即部署,同時最大化高速暫存命中次數

靜態預生成
混合渲染技術
您不必在靜態和動態渲染技術之間進行選擇。 您可以爲網站上的每一類頁面選擇合適的內容。 您可能希望將“關於我們”,“退貨政策”或部落格靜態頁面以及購物車,產品和類別等其他頁面聲明爲動態頁面。 我們建議您選擇一個平臺提供商,使您可以根據需要靈活地混合這些技術,特別是在大規模執行此操作時。
爲每類頁面選擇最佳渲染技術,例如,聲明某些頁面靜態(例如部落格,關於我們等),以及其他動態頁面(例如購物車,產品,類別等)
選擇一個框架和平臺提供商,使您可以根據需要靈活地混合技術
使用Layer0進行縮放的Jamstack
今天的CDN暫存映像,JavaScript和CSS,但不暫存JSON或HTML文件,這正是您的頁面載入時間所在。 Layer0 CDN-AS-JavaScript使其即使在動態,無伺服器的SSR環境中也可在邊緣暫存數據。
Jamstack將伺服器排除在外,並使CDN能夠有效地管理流量,無論流量波動如何,都可以輕鬆地進行管理。 Layer0的執行方式相同但不同—我們不再在構建時渲染,而是根據請求渲染,但在邊緣暫存每個構建,因此在構建1個後不再需要構建。
在構建時渲染每個頁面對於較小的網站來說是可以的,但當您變大時,構建時間幾乎無法承受。 由於缺乏自定義/個性化或提供這些服務的變通辦法,Jamstack將精力集中在構建時間上,而不是與電子商務和旅遊等大型數據庫驅動網站相關。
cdn-as-JavaScript
Layer0 CDN-AS-JavaScript爲您提供了對高速暫存密鑰,標頭,cookie等的強大邊緣控制,並且還可與您的代碼配合使用。 它瞭解您的代碼和框架的路由,可以在本地或生產前環境中類比。
邊緣規則存在於代碼中,就像傳統的Jamstack一樣,通過實時日誌,版本控制和一鍵回滾,您可以完全控制邊緣。

請參閱Layer0/Edgio說明書,瞭解有關CDN AS-JavaScript上路由模式的一些詳細示例。
性能監視器
爲了最大程度地提高高速暫存命中率,首先要了解這些速率是多少,這一點很重要,但這些資訊通常會深深地埋在CDN的訪問日誌中。
Layer0具有內置的性能監控功能,使用戶更容易瞭解頁面暫存命中和未命中的情況,並以非常友好的方式將此資訊公開給開發人員。 Layer0中的性能監視器允許您:
- 瞭解基於路由而不是URL的流量,因爲這就是開發人員對其應用的看法。 它還跟蹤每個部署,以便開發人員能夠精確定位任何迴歸。
- 測量堆棧和載入方案(API,SSR,邊緣等)中的性能問題
Layer0還創建了一個工具,用於診斷響應是否來自源站的邊緣:DevTools。 DevTools可幫助您確定響應是否來自源站邊緣。 下面的示例介紹了它如何在使用React Storefront構建的應用程式shell上工作,並顯示了請求何時達到。 此示例中的響應通過Layer0 (現在爲Edgio)邊緣網路。

Layer0 DevTools允許您診斷響應是來自邊緣還是源站
瞭解響應是否來自邊緣或源站對於按比例預取至關重要,這是Layer0爲您做的另一件事。
按比例預取
預取對性能非常重要,因爲它可以解鎖即時頁面速度。 傳統的頁面速度測試(如您使用Lighthouse測試的內容)側重於客戶點擊後發生的情況。 但您可以在客戶點擊之前開始做很多事情,並獲得零延遲和幾乎無限的帶寬。

Layer0 DevTools允許您診斷響應是來自邊緣還是源站
Layer0上的網站速度驚人,因爲它們使用高級預測預取以及Layer0 CDN AS-JavaScript,使其能夠在購物者點擊之前保持5秒。 這是通過在用戶點擊任何內容之前,將暫存的動態數據從邊緣流式傳輸到用戶瀏覽器來完成的,具體取決於他們希望點擊下一步的內容。 換句話說,您的直營店可以在很短的時間內爲您提供的不同產品,其價格和資訊提供JSON數據。
增量遷移
Layer0提供迭代(漸進,漸進)遷移,使您可以按照Martin Fowler的陌生人模式一次迭代遷移應用程式的一個部分。 這樣,您就可以逐步”分散”特定功能,並將其替換爲新的應用程式和服務。 就像是一塊石頭一塊地移動。

增量遷移需要在CDN邊緣或源站進行路由控制。 下面是如何使用cdn-as-JavaScript在Layer0上執行此操作的示例。
個性化和細分
漸進,漸進,漸進的遷移對於大型站點非常重要。 但它並不限於個性化! 它還包括語言,地理等 而且這是有道理的,因爲大型網站通常在不同的地理區域運作,而且他們必須能夠在使用者造訪網站時,自訂內容。

一般準則是:如果此內容低於摺疊範圍,我們建議延遲載入和客戶端渲染。 如果它是頂層個性化內容,則您需要將其作爲伺服器呈現的輸出。
在摺疊個性化=將個性化添加到高速暫存密鑰
在Layer0上,可以聲明自定義高速暫存密鑰並對其進行個性化,例如,基於貨幣或行爲。 您可以根據某人是常客還是新訪客,在CDN AS-JavaScript中只需幾行即可自定義分類頁面上的促銷和排序順序。
A/B測試和Layer0
A/B測試和個性化爲構建Jamstack站點增加了新的複雜性。 對於大型站點和大型組織來說,測試非常重要,因爲這些組織的決策是以投資報酬率爲導向的,並且必須通過證明才能提高轉化率。
但是,在傳統的Jamstack中,唯一的選項是在瀏覽器中執行的客戶端A/B測試。 問題在於這會影響性能並通過兩種方式使測試無效。 它會損害您的變體性能,消除任何改進。 有時,A/B測試會在眼睛通過測試元件後生效。 您可能會在標題中有A/B測試,而且一旦JavaScript執行並變更該元素,使用者就已經掃描過該標題。
客戶端A/B測試的問題
- 通常是靜態站點的唯一選項
- 在JavaScript執行之前,它不會執行
- 性能差,可能會使測試無效
Layer0 Edge實驗通過在邊緣啓用A/B測試來解決這些問題。 在XDN上,新體驗始終是本機,暫存和次秒。 這超出了A/B測試範圍,適用於您網站的任何變體。
邊緣實驗
Layer0還內置了強大的Edge實驗引擎。 該模塊是CDN即JavaScript的一部分,可瞭解您的所有變體,確保每個變體都在邊緣單獨暫存。 這使您可以精確控制哪些訪客看到哪種變體。
邊緣實驗允許您:
- 將實時流量路由到網路邊緣的任何已部署分支
- 執行A/B測試,Canary部署或功能標誌
- 根據概率或報頭值,甚至編寫路由規則
- IP地址

藉助Edge實驗,您可以輕鬆地分割測試,而不會影響站點的性能。 分割通過易於使用但功能強大的界面在邊緣執行。 邊緣實驗可用於A/B和多變量測試,Canary部署,藍綠色測試,舊網站的迭代遷移,個性化等。
我們的客戶如何從Layer0中受益
Layer0提供了一個無摩擦的過渡到Jamstack和無頭,併爲具有大型目錄,頻繁更新的站點或執行傳統電子商務平臺的站點提供了巨大的優勢。 Shoe Carnival和Turnkey Vacation Rentals是大型站點的開發人員團隊的兩個例子,他們使用Jamstack和Layer0上的電子商務用無頭工具。
交鑰匙
全包式度假租賃是一家全方位服務的度假租賃物業管理公司,爲全國頂級旅遊目的地的優質和豪華租賃住宅提供服務。 與Airbnb等網站不同,交鑰匙僅提供預審的商品資訊。 它還使用一套標準化的技術工具集中處理管理細節。
原始設定
Turnkey在AWS Elastic Beanstalk上執行Docker的應用程式,正在尋找一種解決方案,讓他們能夠更好地控制性能並深入瞭解性能。
他們考慮了幾個Jamstack解決方案,但想要一個能夠在本地支援Next.js的平臺,如Layer0。 其中一個決定性因素是,對於Layer0,他們可以避免重構代碼庫和數據管道的工作方式。
Layer0通過以下列出的一些功能幫助統包提高了靈活性。
環境
過去,Turnkey使用了Jenkins內部構建的自定義管道,該團隊從中繼分支部署,對準備投入生產的產品從來沒有完全信心。
藉助Layer0,分支機構具有單獨的環境,而交鑰匙小組可以設定原始環境—在知道某個項目通過QA之前,它們不會合併到暫存環境中。 這可消除與QA相關的心理負擔。

日誌
在Beanstalk上搜尋伺服器日誌可能是一場噩夢—您必須準確地找出您要查找的日誌,它們所在的伺服器,負載平衡等 使用Layer0,您可以直接從構建中實時流式傳輸日誌,這使您可以找到要排除故障的構建,按PLAY鍵並觀看日誌。
增量遷移
交鑰匙有頁面,而不是React/Next.js上,並執行在舊的架構上。 使用Layer0,他們可以獲取已遷移的內容,將其放在XDN上並繼續逐步遷移。
Layer0讓團隊專注於績效。
鞋子狂歡節
Shoe Carnival Inc.是一家美國鞋類零售商。 該公司目前在美國中西部,南部和東南地區經營着一家線上商店和419家實體店。
以下是Shoe Carnival團隊認爲特別有用的Layer0功能。
靈活性
Shoe Carnival使用Salesforce Commerce Cloud,這並不意味着像Shoe Carnival那樣執行無頭前端。 因此,在後端端有很多工程和理解來執行數據到前端。 由於Layer0後端位於Salesforce和React前端之間的靈活性,這些挑戰可以得到解決。 Shoe Carnival的團隊可以利用React自由構建,而忽略Salesforce的侷限性。
提高生產效率的時間
“鞋嘉年華”的生產時間大幅增加。 該團隊可以從Salesforce開發週期中分離出來,並在部署過程中進行非常快速的更改。
站點速度
快速上線是一個巨大的好處,但網站性能一般很難忽視,因爲鞋嘉年華從5-6秒平均頁面載入到次秒。 他們可以在非常細緻的級別暫存數據,並擁有確保客戶所需的工具始終可用且最新。
增量部署
增量部署使團隊能夠比構建完整的應用程式部署更快地投入生產。
至於遷移到Layer0的影響,當Shoe Carnival針對無外設站點測試CDN級別的50/50轉換時,無外設始終贏取,優於原始站點並提高速度和可見性。
摘要
在Layer0,我們相信Jamstack是Web開發的未來。 Layer0本質上爲大型動態電子商務站點的前端開發人員團隊帶來了Jamstack的性能和簡單性優勢,而這些站點通常不應用傳統靜態技術。 我們喜歡稱之爲動態Jamstack。 它使SPA網站即時載入和更容易開發。
Layer0隨附應用程式感知的CDN-AS-JavaScript,它可以增強甚至替換當前的CDN,並將您需要的所有Web安全功能帶到邊緣。 Layer0還附帶了一堆以開發爲中心的技術,這些技術使開發,部署,預覽,實驗,監控, 執行無頭前端簡單,包括自動全堆棧預覽URL,無伺服器前端JavaScript後端,高級暫存監控等。
Layer0是一種一體化開發平臺,它允許您:
- 利用Jamstack進行電子商務預渲染和即時渲染
- 通過從產品目錄API預取數據,實現零延遲聯網
- 在應用程式中本地配置邊緣(CDN AS-JavaScript)
- 在本地和生產前執行邊緣規則
- 通過每個新分支和推送創建GitHub,GitLab或Bitbucket的預覽URL
- 在邊緣執行分割,以執行高性能A/B測試,Canary部署和個性化
- 無伺服器JavaScript比AWS Lambda更簡單,更可靠







