通知
Jamstack的演進

如何將Jamstack帶到具有數十萬頁面的網站? 您是否可以使用SSR,但仍是Jamstack? 這場演講無疑在Twitter上引起了許多討論。 觀看Jamstack的演進並告訴我們您的想法!
產品更新
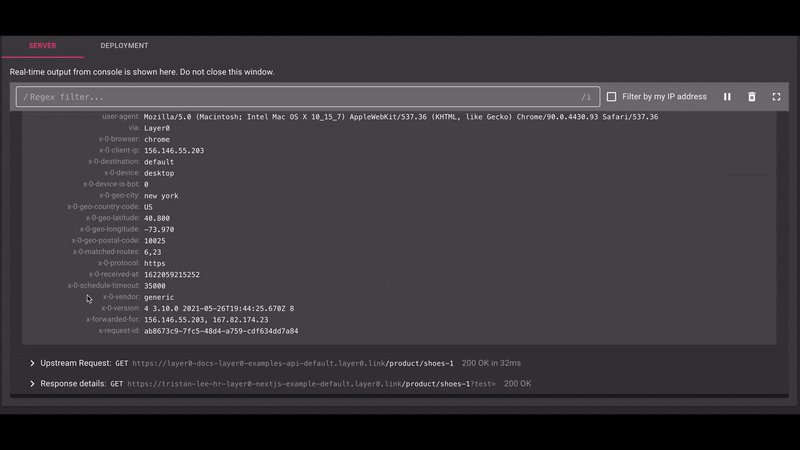
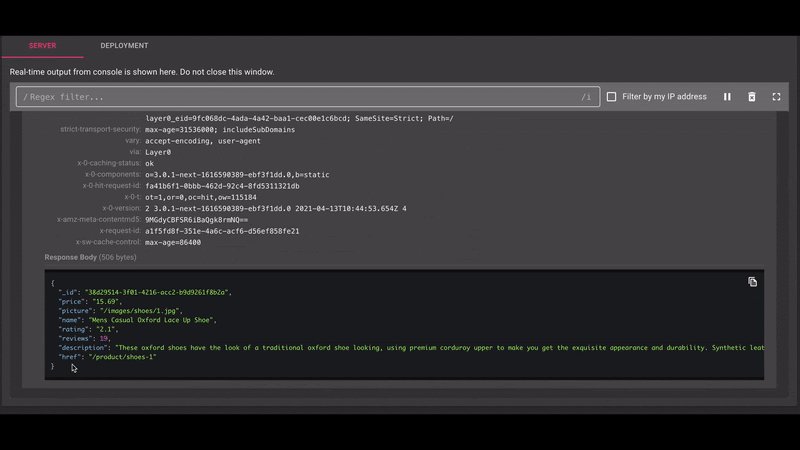
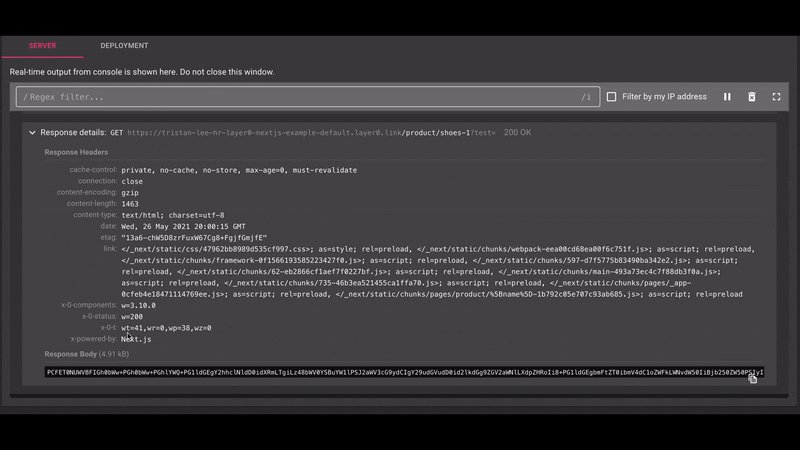
無伺服器深度請求檢查

Layer0的無伺服器深度請求檢查使您可以深入檢查站點發出的每個HTTP請求。 除了查看所有請求和響應的正文和標頭外,您還可以查看在伺服器端呈現過程中對API發出的所有上游請求,以及記錄的任何消息或錯誤。 通過在任何部署中跟蹤伺服器日誌來訪問此功能。
搜尋Spotlight

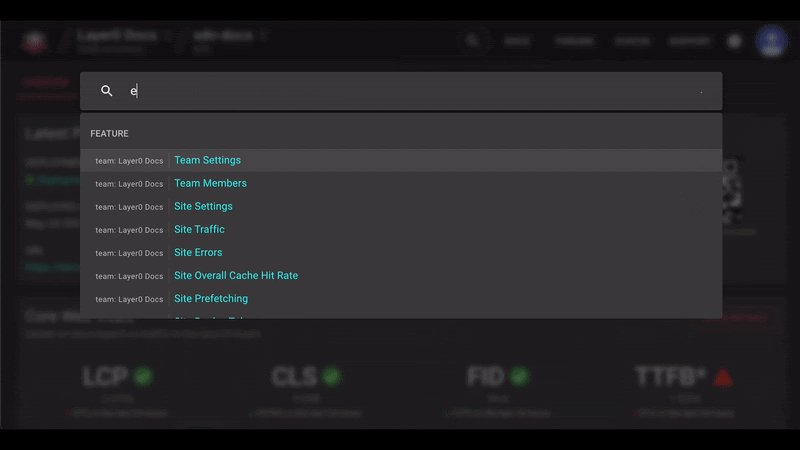
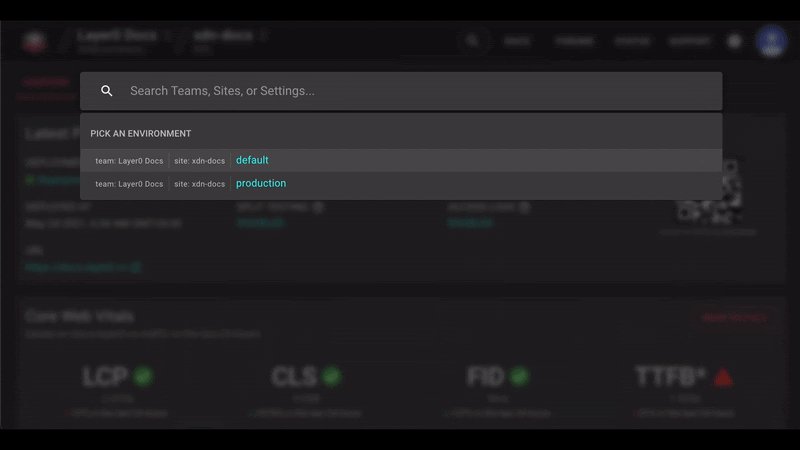
Spotlight搜尋
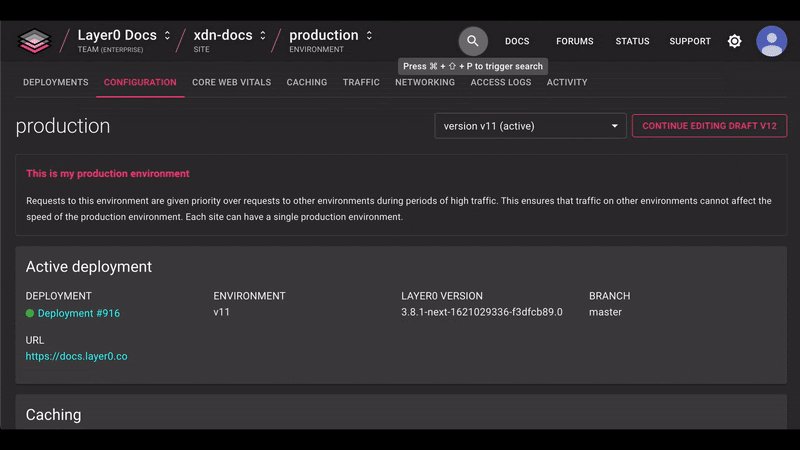
Layer0平臺具有強大的功能。 但有時,強大的動力會帶來…找東西時會有點摩擦。 因此,我們的聚焦搜索功能模仿了VS Code和Chrome DevTools等開發人員工具中的類似功能,使您可以更輕鬆地快速搜索團隊,站點和設置。 下次您在Layer0控制臺中時,只需按Command-Shift-P即可嘗試。
部署到Layer0個按鈕


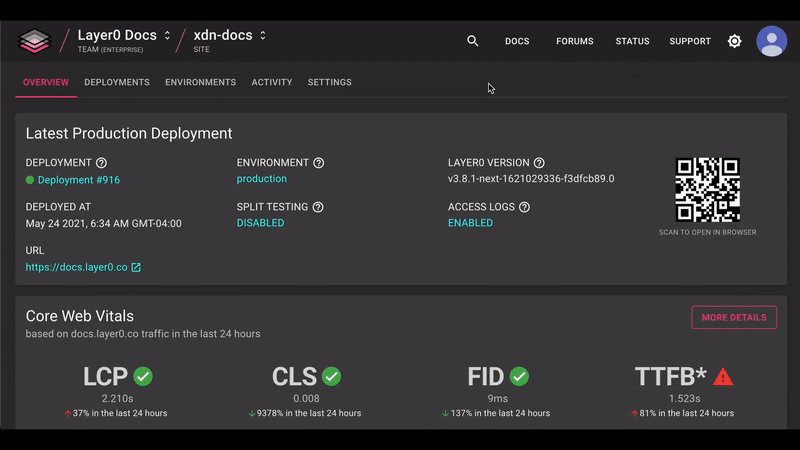
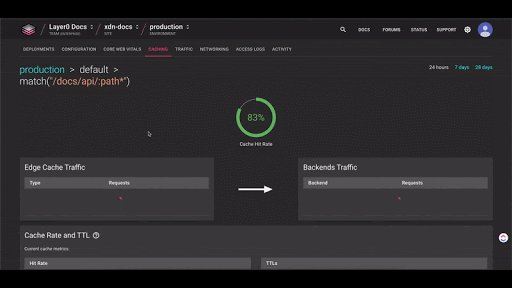
易於查看的EdgeJS詳細資訊
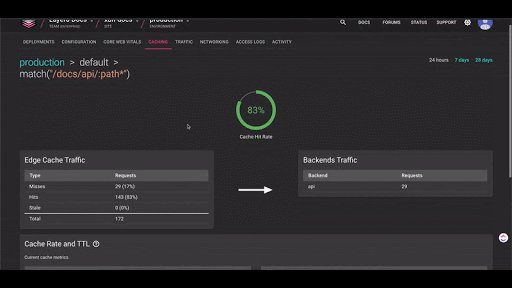
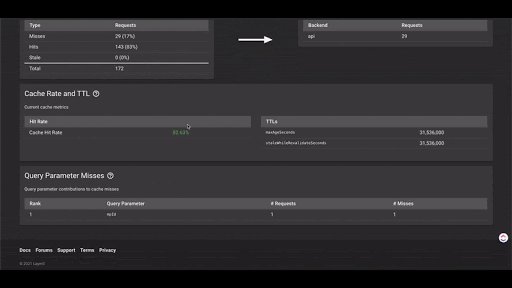
Layer0的EdgeJS使開發人員能夠直接從應用程式代碼控制路由和暫存行為。 最近,我們將您的路由代碼直接嵌入到Layer0控制臺中,因此無需返回原始碼即可更輕鬆地查看您的邊緣行為。 我們增強了該功能,讓您通過單擊它直接了解單個路由的統計資訊和暫存指標詳細資訊。
開始使用Layer0 (現為Edgio)
Next.js Support Rewrites.has
我們繼續跟上Next.js的最新版本,並添加了用於重寫和重定向的本機支援頭,Cookie和查詢匹配。 請注意,您已經可以使用EdgeJS實現類似行爲,它將適用於任何框架,而不僅僅是Next.js! 我們的EdgeJS指南是學習如何配置路由的絕佳方式。
輕鬆獲得支援

Layer0客戶支援
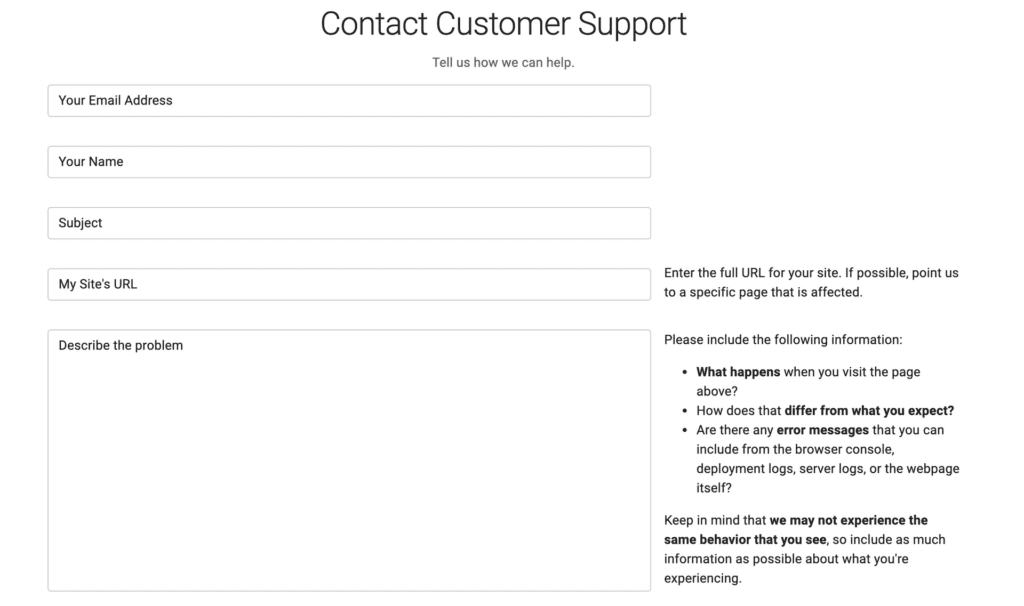
我們使您在網站遇到問題時更容易獲得幫助,包括立即聯繫我們的24/7隨時待命支援人員。 只需訪問http://help.layer0.co即可獲得幫助。
教程
為Layer0上的靜態站點提供服務
有關如何在Layer0上提供和暫存靜態站點的簡單指南。
資源與活動
電子商務小組2.0:核心Web生命體徵

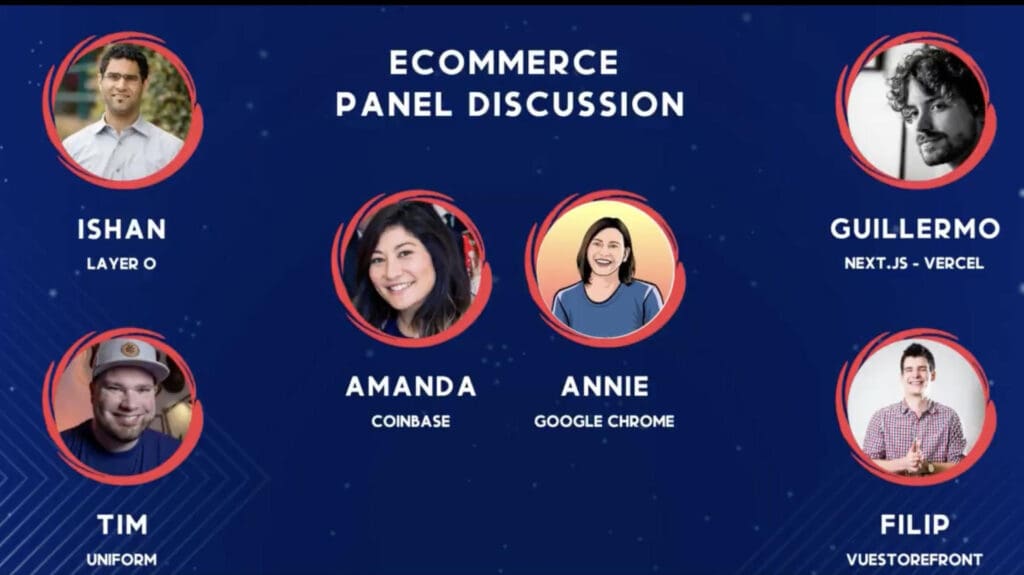
電子商務小組2.0:核心Web生命體徵
Layer0的首席技術官Ishan Anand與Guillermo Rauch (Vercel),Annie Sullivan (Google Chrome),Filip Rakowski (Vue Storefront),Tim Benniks (Uniform)一起參加了2021年美國JS世界會議期間討論核心Web生命體徵和電子商務的未來的小組討論會。
與Evan You一起的Vite演示

與Evan You一起的Vite演示
加班開發人員已經習慣於使用Webpack之類的綑綁程序,並且知道等待長時間的構建是一種艱難的工作,特別是在項目變得更加復雜時;Vite的工作方式類似於簡單的文件伺服器,但在本機ESM導入中提供了許多增強功能,以支援基於綑綁程序的設定中通常會出現的各種功能。 在本集中,Evan You向我們介紹了Vite令人印象深刻的能力。






