實施安全標頭變得極其重要,因為漏洞和數據盜竊的數量每天都在快速增加。 安全標頭提供了解決方案中易於實施的一部分:只需傳遞特定的HTTP標頭即可保護您的網站免受XSS,代碼注入,點擊劫持等常見攻擊
什麼是安全標頭?
Web應用程式可以向瀏攬器發送特殊命令,以保護網站免受漏洞或客戶端漏洞(稱為安全標頭)的攻擊。
當用戶在其瀏攬器中訪問網站時,伺服器將響應HTTP響應標頭。 這些標頭由元數據組成,與客戶端和伺服器共享資訊。 此共享資訊定義了瀏攬器應如何與網站交互。 安全標頭提供強大的保護,抵禦各種Web應用程式漏洞和威脅。
此部落格將分解以下重要的安全標題:
- 內容安全策略(CSP)
- X-Content-Type-Options
- X-Frame-Options
- 跨來源資源政策(CORP)
- 跨來源嵌入者政策(COEP)
- 跨源伺服器開放策略(COOP)
- 引用策略
- 權限-策略
- HTTP嚴格傳輸安全性(HSTS)
安全標頭的重要性
HTTP安全標頭是網站安全的基本組成部分;但是,在前1.6萬個網站中,只有2%實施了內容安全策略(CSP),只有0.2%的網站實施了僅CSP報告。
令人震驚,對吧?! 缺少CSP HTTP標頭會降低防禦機制,防止跨站點腳本攻擊(XSS)和其他客戶端注入攻擊。 英國航空公司的數據洩露事件之一說明瞭由於缺乏客戶端安全性,380,000位客戶的姓名,街道地址,電子郵件地址,信用卡號,到期日期和信用卡安全代碼如何暴露,這些資訊在15天內仍未被髮現。
通過Layer0的EdgeJS提高安全性
通過Layer0的部署平臺,TLS等功能會自動配置給每個部署鍊接,因此開發人員可以在預設情況下安全地交付。 在本部落格中,我們仔細查看了重要的安全標頭和一個示例,以展示您可以如何快速地使用Layer0上的路由配置保護網站。

開始使用Edgio的安全標頭
內容安全策略(CSP)

CSP如何防止從不允許的源站載入資源
Content-Security-Policy通過限制腳本,樣式,圖像,字體和媒體從特定允許源載入(和執行),提供了一個額外的層來防止跨站點腳本(XSS)攻擊。 無論您的後端有多安全,如果惡意攻擊者可以攻擊在瀏覽器中而不是在服務器上運行的代碼,用戶會話數據就會被泄露,機密信息也會被泄露。 其中一個例子(例如英國航空公司的數據洩露)是對Ticketmaster付款模塊的MageCart攻擊。Ticketmaster違規事件導致40,000名信用卡盜竊受害者,並在被抓獲之前保持活躍5個月! 只需在瀏攬器中注入窗體瀏攬腳本即可。
const { Router }= require(‘@layer0/Core/router’) const ContentSecurityPolicy =`default-src ‘self’;script-src ‘safe-inline’*.layer0.co;style-src ‘self”safe-ine’.googleapis.com;img-eval * blob:data .gstatic.com `:新Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“Content-Security-Policy”, ContentSecurityPolicy.replace(/\n/g,””)})
Content-Security-Policy使您能夠:
- 克服XSS (跨站點腳本)攻擊
- 防止點擊劫持
- 向CSP規則報告違規行為
X-Content-Type-Options

如何配置X-Content-Type-Options防止MIME類型嗅探
X-Content-Type-Options標頭指示應嚴格遵循Content-Type標頭中指定的MIME (多用途Internet郵件擴展,文件格式的標識符)類型。 使用MIME類型嗅探,圖像上載之類的操作可以運行可能具有惡意性質的可執行文件,此時X-Content-Type-Options標頭將起作用。
const { Router }= require(‘@layer0/CORE/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“X-Content-Type-Options”,”nosniff”)})
X-Frame-Options

X-Frame-Options標題
X-Frame-Options標頭指示是否應允許瀏攬器以框架,iframe,嵌入或對象標記呈現頁面以避免 點擊劫持攻擊。無論設定為拒絕還是SAMEORIGIN,都可確保其內容不會被嵌入其他站點,或者僅被嵌入具有相同源站點的站點。
const { Router }= require(‘@layer0/CORE/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“X-Frame-Options”,”SAMEORIGIN”)})
X-Frame-Options使您能夠:
- 防止點擊劫持攻擊
- 指示是否應允許瀏攬器在中呈現頁面 <框架>, <iFrame>, <嵌入> 或 <對象>
跨來源資源政策(CORP)
CORP允許伺服器防止所請求資源的某些跨源或跨站點嵌入(例如API響應)。它還可防止Spectre等推測性側信道攻擊。
const { Router }= require(‘@layer0/Core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“Cross-origin-Resource-Policy”,
跨源資源策略是可保護任何資源的選擇性加入響應標頭;瀏攬器不需要嗅探MIME類型。 —MDN文檔
跨來源嵌入者政策(COEP)
COEP標頭可防止載入尚未被授予權限的跨源資源(通過CORS或corp)。 ‘re‘quire-corp’‘標頭,而‘safe-none’允許提取跨源文檔。
const { Router }= require(‘@layer0/Core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“Cross-origin-Embedder-Policy”,
跨源伺服器開放策略(COOP)
強制執行COOP標頭可確保頂級文檔的瀏攬上下文組不會在跨源文檔之間共享。 “‘s源站”打破了需要交叉源站窗口交互(如OAuth和Payment)的集成,‘s“Same-origin-allow-popups”的目標是僅與SAMEORIGIN中的彈出窗口共享上下文。
const { Router }= require(‘@layer0/Core/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“Cross-origin-opener-Policy”,”same-allow-popups”)})
推薦人政策
當用戶從一個站點(源站點)導航(單擊鍊接)到另一個站點(目標)時,後者會收到有關用戶來自的源站點的資訊。 Referrer-Policy標題控制目的地可以使用的資訊量。 有關Referrer-Policy的所有指令,請參閱Referrer-Policy—HTTP | MDN mozilla.org。
const { Router }= require(“@layer0/Core/router”) module.exports= new Router().get(“/”,({ setResponseHeader(“Referrer-Policy”,>”origin-when-cross-origin”)})
權限策略
實驗性HTTP標頭,提供允許/拒絕其自身框架和文檔任何iframe中的瀏攬器功能的能力。 有關Referrer-Policy的所有指令,請參閱Feature-Policy—HTTP | MDN (mozilla.org)
const { Router }= require(“@layer0/Core/router”) module.exports= new Router().get(“/”,({ setResponseHeader})=>{ setResponseHeader(“Permissions-Policy”
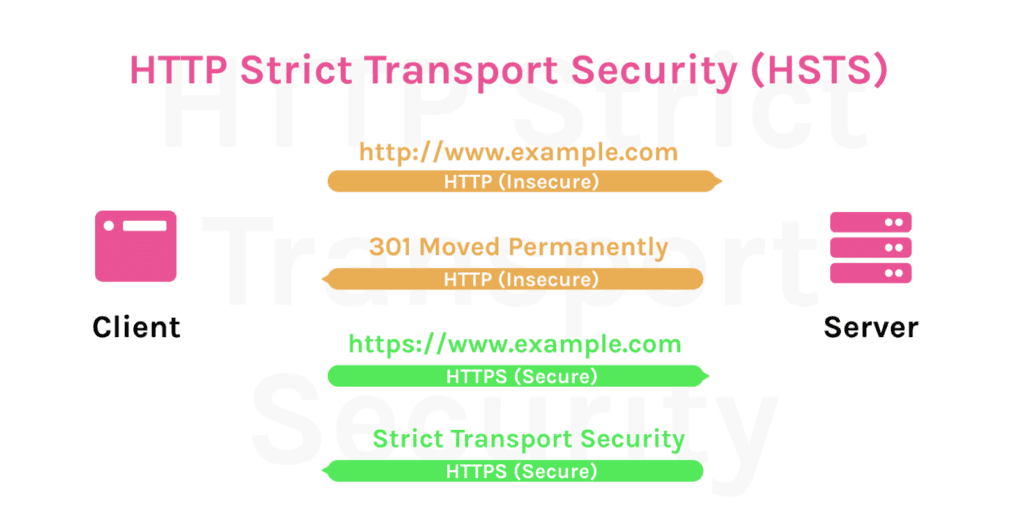
HTTP嚴格傳輸安全性(HSTS)

HSTS嚴格傳輸安全標頭
HTTP Strict-Transport-Security (HSTS)通知瀏攬器僅使用HTTPS載入網站,而不是使用HTTP協議。
const { Router }= require(‘@layer0/CORE/router’) new Router().get(“/:route”,({ setResponseHeader })=>{ setResponseHeader(“Stric-Transport-Security”,”max-age=0; 31536000 includeSubDomains”})
HSTS使您能夠:
- 防範HTTP降級攻擊(SSL條帶攻擊)
- 預設情況下,混合內容防禦將切換到HTTPS
示例
有了Layer0,實施安全標頭比以往更容易。 通過使用Layer0的EdgeJS,您可以將安全標頭添加到任何網站,而與所使用的框架無關。 以下內容旨在通過Layer0在使用Sapper構建的網站中實施相關的安全標頭。
例如:https://rishi-raj-jain-security-headers-example-default.layer0-limelight.link
GitHub:Rishi-Raj-jain/security-headers-example
報告:安全標頭報告鍊接

討論
請繼續添加相關的安全標頭,以保護您的Web應用程式! 使用Layer0,您可以在Edgio Documentation—Security中完成更多的工作,包括機密,緩存毒化和啓用基本身份驗證。






