{"menus":[{"id":"I2O6aaim","name":"Prodotti","tabs":[{"id":"IF5wOXBF","item":{"fields":{"title":"Applicazioni","caption":"Crea esperienze Web\/app sicure e super veloci","mediaId":1215,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Performance2_icon_gradient.svg"}},"cols":[{"id":"GebISQ29","sections":[{"type":"primary","id":"vZAnfvXU","items":[{"id":"HIsqW955","fields":{"title":"Sicurezza","caption":"Multi-layer Edge WAAP \/ Bot Management \/ DDoS & API Protections \/ more","mediaId":1444,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-green-shield.svg","url":"\/applications\/products\/security\/"}},{"id":"MrjJ6FYr","fields":{"title":"Prestazioni","caption":"Velocit\u00e0 super veloce \/ CDN moderna \/ Global Edge Network\/ altro ancora","mediaId":1443,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-speedometer.svg","url":"\/applications\/products\/performance\/"}},{"id":"B8ep8T2w","fields":{"title":"Siti","caption":"Sito Web scalabile \/ piattaforma Frontend leader \/ CDN integrata \/ sicurezza multilivello","mediaId":1442,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-pink-window.svg","url":"\/applications\/products\/sites\/"}}],"headline":"Panoramica delle applicazioni","url":"\/applications\/"},{"type":"secondary","id":"gA_d0Xgx","items":[{"id":"8HUFyjdD","fields":{"title":"Gestione bot avanzata","caption":"Gestione dei bot basata sull'intelligenza artificiale adattiva","mediaId":1234,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Robot_attack_icon_gradient.svg","url":"\/applications\/products\/security\/"}},{"id":"hyvwnZq8","fields":{"title":"Protezione dagli attacchi DDoS","caption":"Protezione DDoS proattiva basata sull'intelligenza artificiale per una risposta alle minacce in tempo reale","mediaId":1217,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_icon_gradient.svg","url":"\/applications\/products\/security\/ddos\/"}},{"id":"Iz8GXCjl","fields":{"title":"Sicurezza API","caption":"Robusta produzione di API per operazioni senza problemi. e la sicurezza","mediaId":1251,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Scale_icon_gradient.svg","url":"\/applications\/products\/security\/"}}],"headline":"Primo piano sulla sicurezza","url":"\/search"}]},{"id":"kmM9z6jY","sections":[{"type":"tertiary","id":"KQeVA11r","items":[{"id":"bm2m5w6U","fields":{"title":"Pluripremiata tecnologia WAF doppia","caption":"360 protezione di sicurezza adattiva","mediaId":1128,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Secure_2_gray.svg","url":"\/applications\/products\/security\/"}},{"id":"HRSEj7te","fields":{"title":"CDN Web moderna","caption":"Consegna in meno di secondi estremamente rapida","mediaId":1154,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Performance_gray.svg","url":"\/applications\/products\/performance\/"}},{"id":"aUDV6hpd","fields":{"title":"Limitazione avanzata della velocit\u00e0","caption":"Schermi di limitazione della velocit\u00e0 avanzati contro minacce in continua evoluzione","mediaId":1123,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_broadcasting_gray.svg","url":"\/applications\/products\/security\/"}},{"id":"6XQ3qe6p","fields":{"title":"Sperimentazione","caption":"Testare e distribuire le applicazioni in tutta sicurezza","mediaId":1133,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Fast_network_gray.svg","url":"\/applications\/products\/performance\/"}},{"id":"kvypkyhw","fields":{"title":"Precaricamento predittivo","caption":"Precaricamento Web intelligente brevettato","mediaId":1141,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Dev_gray.svg","url":"\/applications\/products\/performance\/"}}],"headline":"Caratteristiche e prodotti correlati","url":""},{"type":"separator","id":"bz3iFAlt","items":[]},{"type":"tertiary","id":"B3zQme6c","items":[{"id":"4wmDD82J","fields":{"title":"Documenti tecnici","mediaId":1142,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_gray.svg","caption":"Iniziate subito a integrare i nostri prodotti.","url":"https:\/\/docs.edg.io\/"}},{"id":"ddhre53X","fields":{"title":"Supporto","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Se hai bisogno di aiuto, il nostro team di supporto \u00e8 a tua disposizione.","url":"\/company\/contact-support\/"}}]}]},{"id":"9LeLnvQW","sections":[{"type":"short-card","id":"Wx518s5i","items":[{"fields":{"title":"Ottimizza il tuo sito Web con Edgio","caption":"Scopri cosa puoi fare di pi\u00f9 per migliorare le prestazioni del tuo sito Web","mediaId":21245,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/12\/Optimize-Tool-Card_type_1.jpg","url":"\/optimize\/"}}],"headline":""},{"type":"short-card","id":"JqBhisus","items":[{"fields":{"title":"Leggete il nostro white paper \"ultime minacce alla sicurezza informatica\"","caption":"Esplorate le pi\u00f9 recenti minacce alla cybersicurezza e strategie di mitigazione fornite dai nostri esperti del settore. ","mediaId":12156,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/Security-Case-Study-Card_type_5.png","url":"\/blogs\/ai-security-culture-and-rising-threats-cybersecurity-predictions-for-2024\/"}}],"headline":"Leggi l'articolo"}]}]},{"id":"jQwK3LzI","item":{"fields":{"title":"Media","caption":"Accelerate \/ Protect \/ Content Delivery Platform","mediaId":1214,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_icon_gradient.svg"}},"cols":[{"id":"yh7Luku3","sections":[{"type":"primary","id":"aHLHMfLV","items":[{"id":"5SmW_6ZC","fields":{"title":"Uplynk","caption":"Utilizzo\/Monetizzazione\/streaming di contenuti senza problemi","mediaId":1449,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-play.svg","url":"\/media\/products\/uplynk\/"}},{"id":"Um4HDdoV","fields":{"title":"Delivery","caption":"Accelerate \/ Protect \/ Content Delivery Platform","mediaId":1451,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-green-world.svg","url":"\/media\/products\/delivery\/"}},{"id":"RqnC7Bpx","fields":{"mediaId":1452,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-purple-arrows.svg","title":"Apri bordo","caption":"Ottimizza l'esperienza di visualizzazione \/ Integrated Edge Network","url":"\/media\/products\/open-edge\/"}}],"headline":"Panoramica sui supporti multimediali","url":"\/media\/"},{"type":"secondary","id":"aKdErADA","items":[{"id":"Hp0Nt4Lz","fields":{"title":"Trasmissione","caption":"Ampliate la portata e generate opportunit\u00e0 di guadagno","mediaId":1221,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Video_live_event_risk_icon_gradient.svg","url":"\/solutions\/broadcast-transformation\/"}},{"id":"_2BuXYsL","fields":{"title":"Streaming live","caption":"Gestisci, distribuisci e monetizza i tuoi contenuti.","mediaId":1214,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_icon_gradient.svg","url":"\/solutions\/live-streaming\/"}},{"id":"-u6IxaO6","fields":{"title":"Intrattenimento","caption":"Raggiungi milioni di spettatori con un partner tecnologico comprovato","mediaId":1259,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Customers_icon_gradient.svg","url":"\/solutions\/media-and-entertainment\/"}}],"headline":"Edgio per ..."}]},{"id":"XJ71IeOF","sections":[{"type":"tertiary","id":"3d5_EAus","items":[{"id":"5y7xyDnm","fields":{"title":"CDN di streaming globale","caption":"Distribuzione impeccabile e sicura dei tuoi contenuti su qualsiasi dispositivo","mediaId":1146,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Globe_gray.svg","url":"\/media\/products\/delivery\/"}},{"id":"x9xB9EjY","fields":{"title":"Servizi video gestiti","caption":"Potenziate la produttivit\u00e0 del vostro team","mediaId":1156,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Member_gray.svg","url":"\/services\/managed-video-services\/"}},{"id":"fJ0Zt_sr","fields":{"title":"Ecosistema dei media Partner","caption":"Ottenete risultati aziendali migliori pi\u00f9 velocemente","mediaId":1117,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_gray.svg","url":"\/partners\/"}},{"id":"MEQLbncW","fields":{"title":"Monetizza","caption":"Semplificate e scalate la monetizzazione dello streaming","mediaId":1119,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Investors_gray.svg","url":"\/media\/products\/uplynk\/monetize\/"}},{"id":"cFGjapUy","fields":{"title":"Personalizza con Smartplay","caption":"Esperienze video davvero uniche","mediaId":1114,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_gray.svg","url":"\/media\/products\/uplynk\/personlize\/"}}],"headline":"Caratteristiche e prodotti correlati"},{"type":"separator","id":"jPuCiyl7","items":[]},{"type":"tertiary","id":"ryDA84pI","items":[{"id":"gEBZ2C6a","fields":{"title":"Documenti tecnici","mediaId":1142,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_gray.svg","url":"https:\/\/docs.edgecast.com\/","caption":"Iniziate subito a integrare i nostri prodotti."}},{"id":"HIYev7c6","fields":{"title":"Supporto","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Hai bisogno di aiuto immediatamente, il nostro supporto \u00e8 qui per aiutarti.","url":"\/contact-support\/"}}]}]},{"id":"eDJgP1kD","sections":[{"type":"tall-card","id":"t2u7RFA2","items":[{"fields":{"title":"Raggiungi milioni di spettatori con un Technology Partner comprovato","caption":"Evitate il percorso costoso, dispendioso in termini di tempo e rischioso di combinare prodotti e servizi di fornitori diversi. ","mediaId":1456,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/camera-background.png","url":"\/partners\/"}}]}]}]},{"id":"CrosnV90","item":{"fields":{"mediaId":1259,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Customers_icon_gradient.svg","title":"Servizi","caption":"Guidate la vostra trasformazione digitale."}},"cols":[{"id":"is3SMEaN","sections":[{"type":"primary","id":"vpMoTmeU","items":[{"id":"0TfYwgKS","fields":{"mediaId":1459,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-people.svg","title":"Servizi di sicurezza gestiti","caption":"Potenziate le difese digitali e la risposta","url":"\/services\/managed-security-services\/"}},{"id":"T6jqdmwE","fields":{"mediaId":1458,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-tools.svg","title":"Servizi di esperti","caption":"Guidate la vostra trasformazione digitale.","url":"\/services\/expert-services\/"}},{"id":"KYf7DsLp","fields":{"mediaId":7692,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-people.svg","title":"Servizi video gestiti","caption":"Potenzia la productivity\u200b e i risultati della tua squadra","url":"\/services\/managed-services\/"}}],"headline":"Panoramica dei servizi","url":"\/services\/"}]},{"id":"LUpmMaBk","sections":[{"type":"tertiary","id":"ffJXJisH","items":[{"id":"nCsX_F7L","fields":{"title":"Parla con un esperto","caption":"Soluzioni su misura per le vostre esigenze specifiche","mediaId":1136,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_gray.svg","url":"\/talk-to-an-expert\/"}},{"id":"_JUGfR-0"}],"headline":"Caratteristiche e prodotti correlati"},{"type":"separator","id":"xVp8YYtq","items":[]},{"type":"tertiary","id":"9NFHQNpp","items":[{"id":"vxzqWWt5","fields":{"title":"Supporto globale","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","url":"\/contact-support\/"}}]}]},{"id":"9RQt1E70","sections":[{"type":"short-card","id":"KIQojB7C","items":[{"fields":{"title":"Esercitazioni","caption":"Guide passo-passo degli esperti su come implementare i nostri prodotti.","mediaId":14990,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/tutorial-docs-card.png","url":"\/tutorials\/"}}],"headline":"Per saperne di pi\u00f9"},{"type":"short-card","id":"jSA898LI","items":[{"fields":{"title":"Try Edgio Applications For Free","caption":"Prova subito la nostra premiata Edge Security e CDN.","mediaId":14979,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/black-study-card.png","url":"https:\/\/edgio.app\/signup\/"}}],"headline":"Iscrivetevi oggi stesso"}]}]}]},{"id":"Qn2H-AhH","name":"Soluzioni","tabs":[{"id":"kfENCis9","item":[],"cols":[{"id":"XAnH9dJv","sections":[{"type":"primary","id":"7d0Q4ttQ","items":[{"id":"aSS-KOrH","fields":{"mediaId":1093,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Ecommerce_white.svg","title":"Ottimizzazione delle performance dei siti Web","caption":"Caricamento delle pagine notevolmente pi\u00f9 rapido e migliore esperienza utente","url":"\/solutions\/maximizing-website-performance\/"}},{"id":"87BNSHXz","fields":{"title":"Velocit\u00e0 del team di sviluppo","caption":"Consentire ai team di rilasciare aggiornamenti pi\u00f9 spesso e con maggiore sicurezza","mediaId":1074,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Velocity_white.svg","url":"\/solutions\/developer-team-velocity\/"}},{"id":"CHds4pTU","fields":{"title":"Proteggere siti Web e applicazioni","caption":"Sventare gli attacchi e proteggere le applicazioni e le API di importanza critica","mediaId":1090,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Site_white.svg","url":"\/solutions\/protect-websites-and-applications\/"}}],"headline":"Applicazioni per ..."},{"type":"primary","id":"jFbIzXT1","items":[{"id":"yYn6TDsS","fields":{"title":"Trasformazione broadcast","caption":"Ampliate la portata e generate opportunit\u00e0 di guadagno","mediaId":1221,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Video_live_event_risk_icon_gradient.svg","url":"\/solutions\/broadcast-transformation\/"}},{"id":"sBRC-Lxv","fields":{"title":"Streaming live","caption":"Gestisci, distribuisci e monetizza i tuoi contenuti.","mediaId":1214,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_icon_gradient.svg","url":"\/solutions\/live-streaming\/"}},{"id":"ZQSzFl9Y","fields":{"title":"Media e intrattenimento","caption":"Raggiungi milioni di spettatori con un partner tecnologico comprovato","mediaId":1236,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_icon_gradient.svg","url":"\/solutions\/media-and-entertainment\/"}}],"headline":"Media per il ..."}]},{"id":"fcShGob3","sections":[{"type":"tertiary","id":"zOVtZ173","items":[{"id":"Fb_Peg-G","fields":{"title":"1 (602) 850-5000","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Il nostro team di vendita pu\u00f2 aiutarti a trovare la soluzione pi\u00f9 adatta alle tue esigenze."}}],"headline":"Caratteristiche e prodotti correlati"},{"type":"separator","id":"ZFkWx-wo","items":[]},{"type":"tertiary","id":"HjSht4IN","items":[{"id":"fpqHURZL","fields":{"title":"Documentazione tecnica sulle applicazioni","mediaId":1145,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_gray.svg","caption":"Documenti tecnici per l'implementazione e l'integrazione.","url":"https:\/\/docs.edg.io\/"}},{"id":"DY5XqGaO","fields":{"title":"Documenti tecnici sui media","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Documenti tecnici per l'implementazione e l'integrazione.","url":"https:\/\/docs.edgecast.com"}}]}]},{"id":"8xOV6pSK","sections":[{"type":"tall-card","id":"DNSCoMo1","items":[{"fields":{"mediaId":13527,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/Blog-Header-Sites-5-min.jpeg","title":"Il nostro team di esperti pu\u00f2 aiutarvi a trovare la soluzione pi\u00f9 adatta alle vostre esigenze","caption":"Lasciatevi aiutare da noi a trovare la soluzione perfetta per la vostra azienda. Fare clic qui per ulteriori informazioni.","url":"\/company\/talk-to-an-expert\/"}}],"headline":"Voglio saperne di pi\u00f9"}]}]}]},{"id":"B_5Ta4cu","name":"Prezzi","tabs":[{"id":"4KrzhIcO","item":[],"cols":[{"id":"zKVwqCgB","sections":[{"type":"primary","id":"g3-fmtPZ","items":[{"id":"GEEc98W5","fields":{"title":"Prezzi delle applicazioni","caption":"Prezzi prevedibili e senza problemi.","mediaId":1468,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-green-speedometer.svg","url":"\/pricing\/"}},{"id":"GrLair4O","fields":{"title":"Prezzi dei media","caption":"Permetteteci di aiutarvi a creare la soluzione giusta per la vostra azienda.","mediaId":1469,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-lightblue-play.svg","url":"\/company\/contact-us\/?pricing=media"}}],"headline":"I nostri piani e prezzi"},{"type":"secondary","id":"tP56EipW","items":[{"id":"wPs7Xt_5","fields":{"title":"Piano aziendale","caption":"Trovate le opzioni di prezzo pi\u00f9 adatte alla vostra organizzazione.","mediaId":1246,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Globe_icon_gradient.svg","url":"\/pricing\/"}},{"id":"Scov6pNL","fields":{"title":"Team Global Serivces","caption":"Hai bisogno di aiuto? Il nostro team di servizi \u00e8 qui.","mediaId":1217,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_icon_gradient.svg","url":"\/services\/"}}],"headline":"Ulteriori informazioni sui prezzi"}]},{"id":"CMEBlzcC","sections":[{"type":"tertiary","id":"TftR8xh1","items":[{"id":"M4e0kewX","fields":{"title":"Hai una domanda?","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Il nostro team di vendita pu\u00f2 aiutarti a trovare il pacchetto pi\u00f9 adatto alle tue esigenze.","url":"\/talk-to-an-expert\/"}}],"headline":" "}]},{"id":"e_fpx5kc","sections":[{"type":"tall-card","id":"xlkAkVQ8","items":[{"fields":{"title":"Hai domande?","caption":"La nostra chiamata Discovery ci consente di conoscere la vostra azienda, le sue sfide e di offrire soluzioni su misura per le vostre esigenze specifiche.","mediaId":14957,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-rep-card.png","url":"\/contact-us\/"}}],"headline":"Parla con un esperto"}]}]}]},{"id":"6wWJXNAs","name":"Clienti","tabs":[{"id":"t9s5dd72","item":[],"cols":[{"id":"dg0FTbhr","sections":[{"type":"primary","id":"iNWLObqk","items":[{"id":"jnSh28rF","fields":{"title":"Storie dei clienti","caption":"Scopri come i clienti vincono basandosi su Edgio","mediaId":1109,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Customers_white.svg","url":"\/customer-success-stories\/"}},{"id":"1PexG2sy","fields":{"title":"Come iniziare","caption":"Leggi i nostri tutorial su come iniziare.","mediaId":1092,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_white.svg","url":"\/tutorials\/"}}],"headline":"I nostri clienti"}]},{"id":"wv8hvsxX","sections":[{"type":"articles","id":"XXkKb2i1","items":[{"id":"9njW8kUN","fields":{"title":"NOTIZIE","caption":"AI, Cultura della sicurezza e minacce crescenti: Previsioni sulla cibersicurezza per il 2024","url":"\/blogs\/ai-security-culture-and-rising-threats-cybersecurity-predictions-for-2024\/"}},{"id":"Q2X36ffH","fields":{"title":"STORIA DEL CLIENTE","caption":"CDN di Edgio: Successo di risparmio sui costi del 80% di Secure Medical","url":"\/customer-success-stories\/secure-medical\/"}},{"id":"7sshxIEd","fields":{"title":"2023 IN REVISIONE","caption":"Ottenere risultati aziendali con la tecnologia di streaming flessibile","url":"\/blogs\/2023-in-review-driving-business-outcomes-with-flexible-streaming-technology\/"}},{"id":"RS9u3-cj","fields":{"title":"ANNUNCIO","caption":"Aumentare i profitti: Pacchetti di Edgio vs. La tua soluzione attuale","url":"\/blogs\/boosting-your-bottom-line-edgios-bundles-vs-your-current-solution\/"}}],"headline":"Articoli recenti","url":"\/blogs\/"}]},{"id":"u9npZbK8","sections":[{"type":"tall-card","id":"0H9JOn5c","items":[{"fields":{"title":"Il nostro team di esperti pu\u00f2 aiutarvi","caption":"Lasciatevi aiutare da noi a trovare la soluzione perfetta per la vostra azienda.","mediaId":14968,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-camera-blue-card.png","url":"\/contact-us\/"}}],"headline":"Leggi l'articolo"}]}]}]},{"id":"vi7AZuWf","name":"Partner","tabs":[{"id":"yBgLPeU6","item":{"fields":{"title":"Solution Partner","caption":"Collaborazioni con le migliori aziende","mediaId":1236,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_icon_gradient.svg"}},"cols":[{"id":"8fTCr-5h","sections":[{"type":"primary","id":"mL8gOekY","items":[{"id":"kfSMD5kG","fields":{"title":"Partner di canale","caption":"Ulteriori informazioni sul programma per i partner Edgio Engage","mediaId":1086,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_white.svg","url":"\/partners\/"}}]},{"type":"separator","id":"WnsLNO87","items":[]},{"type":"tertiary","id":"oJ6596Q0","items":[{"id":"PAdIkVu2","fields":{"title":"Diventate un Solution Partner","mediaId":1144,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Find_Partner_gray.svg","url":"https:\/\/forms.office.com\/r\/xbpjyQZHLT"}}]}]},{"id":"nIbdesiJ","sections":[{"type":"short-card","id":"eojAsgab","items":[{"fields":{"title":"Prova Edgio gratis","caption":"Inviaci un'e-mail, ti contatteremo tra 3 giorni lavorativi.","mediaId":14979,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/black-study-card.png","url":"https:\/\/edgio.app\/signup"}}],"headline":"Iscrivetevi oggi stesso"}]},{"id":"AKACyjCF","sections":[{"type":"primary","id":"V_JQcqY8","items":[]}]}]},{"id":"se1ZkR5m","item":{"fields":{"title":"Partner tecnologici","caption":"Collaborazioni con le migliori aziende","mediaId":1248,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Techology_icon_gradient.svg"}},"cols":[{"id":"iPtUBrKB","sections":[{"type":"primary","id":"ipwTrOr4","items":[{"id":"VBLGJBjj","fields":{"title":"Ecosistema dei partner tecnologici","caption":"Edgio collabora con le principali aziende tecnologiche","mediaId":1098,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Techology_white.svg","url":"\/partners\/"}}],"headline":""},{"type":"separator","id":"307bFU2L","items":[]},{"type":"tertiary","id":"Z7Hjm_zy","items":[{"id":"1dG183uJ","fields":{"title":"Diventa un Technology Partner","mediaId":1156,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Member_gray.svg","url":"https:\/\/forms.office.com\/r\/xbpjyQZHLT"}}]}]},{"id":"iTBR33MS","sections":[]},{"id":"1gEwpG4Q","sections":[]}]}]},{"id":"jQVfKu8T","name":"Supporto","tabs":[{"id":"hXYplJhT","item":[],"cols":[{"id":"LmxS1aot","sections":[{"type":"primary","id":"gdtK72T1","items":[{"id":"3N8jXQ7T","fields":{"title":"Articoli tecnici","caption":"Approfondimenti completi sulla nostra tecnologia.","mediaId":1095,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_white.svg","url":"\/technical-articles\/"}},{"id":"RkKwGdEt","fields":{"title":"Centro assistenza","caption":"Approfondimenti completi sulla nostra tecnologia.","mediaId":1092,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_white.svg","url":"\/contact-support\/"}},{"id":"JZ8cxM2I","fields":{"title":"Documentazione tecnica sulle applicazioni","caption":"Documenti tecnici per l'implementazione e l'integrazione.","mediaId":1095,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_white.svg","url":"https:\/\/docs.edg.io\/"}},{"id":"AwWPdBym","fields":{"title":"Uplynk Technical Docs","caption":"Documenti tecnici per l'implementazione e l'integrazione.","mediaId":1076,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Articles_white.svg","url":"https:\/\/docs.edgecast.com"}},{"id":"AwrelLFg","fields":{"mediaId":1095,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_white.svg","title":"Edge Prism Technical Docs","caption":"Documenti tecnici per l'implementazione e l'integrazione.","url":"https:\/\/support.limelight.com\/public\/en\/Default.htm"}}],"headline":"Supporto"}]},{"id":"jngE3o6p","sections":[{"type":"tertiary","id":"qApGxTet","items":[{"id":"Ogfw7SCP","fields":{"mediaId":1113,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Contact_gray.svg","title":"1 (602) 850-5200","caption":"Global Expert Service (24 ore su 24, 7 giorni su 7)","url":"\/contact-support\/"}},{"id":"ZyPXp3xr"},{"id":"i3CeX5DV"}],"headline":"Assistenza tecnica di emergenza"},{"type":"short-card","id":"YkKE-zpG","items":[{"fields":{"title":"Ottimizza il tuo sito Web con Edgio","caption":"Scopri cosa puoi fare di pi\u00f9 per migliorare le prestazioni del tuo sito Web","mediaId":14990,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/tutorial-docs-card.png","url":"\/optimize\/"}}],"headline":"Per saperne di pi\u00f9"}]},{"id":"Ck5z2wGT","sections":[{"type":"tall-card","id":"hS9VCclQ","items":[{"fields":{"title":"Prova Edgio gratis","caption":"Inviaci un'e-mail, ti contatteremo tra 3 giorni lavorativi.","mediaId":14946,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-study-card.png","url":"https:\/\/edgio.app\/signup\/"}}],"headline":"Iscrivetevi oggi stesso"}]}]}]},{"id":"VQfr5JVG","name":"Azienda","tabs":[{"id":"sDuOBcNf","item":[],"cols":[{"id":"xugcoixM","sections":[{"type":"primary","id":"z_4F6QY0","items":[{"id":"IzshDB3T","fields":{"title":"Su di noi","caption":"Scoprite perch\u00e9 Edgio \u00e8 la piattaforma ideale per ottenere risultati aziendali di valore.","mediaId":1110,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_About_white.svg","url":"\/company\/about-us\/"}},{"id":"8gJH6-z1","fields":{"title":"Leadership","mediaId":1089,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Leadership_white.svg","caption":"Incontra le persone che creano team, servizi e soluzioni.","url":"\/company\/leadership\/"}},{"id":"0hiKEK5Z","fields":{"title":"Investitori","mediaId":1069,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Investors_white.svg","caption":"Informati sulla nostra strategia, i nostri piani e le nostre prestazioni.","url":"https:\/\/investors.edg.io\/"}},{"id":"AW23CgOq","fields":{"title":"Opportunit\u00e0 di lavoro","mediaId":1067,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_white.svg","caption":"Scopri le opportunit\u00e0 di carriera in cui contribuisci e prosperi.","url":"\/company\/careers\/"}},{"id":"qQSPa1Uc","fields":{"title":"Contattaci","mediaId":1063,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Contact_white.svg","caption":"Siamo qui per aiutarti, dall'implementazione del prodotto alle domande sulle fatture.","url":"\/contact-us\/"}}],"headline":"La nostra compagnia"}]},{"id":"23eQYnSj","sections":[{"type":"secondary","id":"5zpwu9aO","items":[{"id":"KVRL7MM2","fields":{"title":"Premere","caption":"Evita la congestione di Internet.","mediaId":1226,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Articles_icon_gradient.svg","url":"https:\/\/investors.edg.io\/news-and-events\/press-releases"}},{"id":"hUTRp_lY","fields":{"title":"Legale","caption":"Evita la congestione di Internet.","mediaId":1230,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Calc_icon_gradient.svg","url":"\/company\/legal\/"}},{"id":"OSsDHuW7","fields":{"title":"Ambiente, sociale e governance","caption":"Evita la congestione di Internet.","mediaId":1224,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Velocity_icon_gradient.svg","url":"\/company\/legal\/environmental-social-governance\/"}}]}]},{"id":"JvAsLrlS","sections":[{"type":"tall-card","id":"9QOjJ5fx","items":[{"fields":{"mediaId":14946,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-study-card.png","title":"Inizia a usare Edgio oggi stesso","caption":"Inviaci un'e-mail, ti contatteremo tra 3 giorni lavorativi. ","url":"https:\/\/edgio.app\/signup\/"}}],"headline":"Iscrivetevi oggi stesso"}]}]}]}],"leftLinks":[{"id":"hLRlPdNX","fields":{"title":"Blog","url":"\/blogs\/"}},{"id":"y8I8Szoz","fields":{"title":"Investitori","url":"https:\/\/investors.edg.io\/"}},{"id":"bKYt-x0b","fields":{"title":"1-602-850-5000 ","url":"tel:+1-602-850-5000 "}}],"rightLinks":[{"id":"8bYIDULH","fields":{"title":"Accesso","url":"https:\/\/edgio.app\/signup"}}],"ctaButton":{"fields":{"title":"Parla con un esperto","url":"\/talk-to-an-expert\/"}},"title":"Site Navigation"}
{"blockName":"edgiotheme\/sitenav","attrs":{"menus":[{"id":"I2O6aaim","name":"Prodotti","tabs":[{"id":"IF5wOXBF","item":{"fields":{"title":"Applicazioni","caption":"Crea esperienze Web\/app sicure e super veloci","mediaId":1215,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Performance2_icon_gradient.svg"}},"cols":[{"id":"GebISQ29","sections":[{"type":"primary","id":"vZAnfvXU","items":[{"id":"HIsqW955","fields":{"title":"Sicurezza","caption":"Multi-layer Edge WAAP \/ Bot Management \/ DDoS & API Protections \/ more","mediaId":1444,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-green-shield.svg","url":"\/applications\/products\/security\/"}},{"id":"MrjJ6FYr","fields":{"title":"Prestazioni","caption":"Velocit\u00e0 super veloce \/ CDN moderna \/ Global Edge Network\/ altro ancora","mediaId":1443,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-speedometer.svg","url":"\/applications\/products\/performance\/"}},{"id":"B8ep8T2w","fields":{"title":"Siti","caption":"Sito Web scalabile \/ piattaforma Frontend leader \/ CDN integrata \/ sicurezza multilivello","mediaId":1442,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-pink-window.svg","url":"\/applications\/products\/sites\/"}}],"headline":"Panoramica delle applicazioni","url":"\/applications\/"},{"type":"secondary","id":"gA_d0Xgx","items":[{"id":"8HUFyjdD","fields":{"title":"Gestione bot avanzata","caption":"Gestione dei bot basata sull'intelligenza artificiale adattiva","mediaId":1234,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Robot_attack_icon_gradient.svg","url":"\/applications\/products\/security\/"}},{"id":"hyvwnZq8","fields":{"title":"Protezione dagli attacchi DDoS","caption":"Protezione DDoS proattiva basata sull'intelligenza artificiale per una risposta alle minacce in tempo reale","mediaId":1217,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_icon_gradient.svg","url":"\/applications\/products\/security\/ddos\/"}},{"id":"Iz8GXCjl","fields":{"title":"Sicurezza API","caption":"Robusta produzione di API per operazioni senza problemi. e la sicurezza","mediaId":1251,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Scale_icon_gradient.svg","url":"\/applications\/products\/security\/"}}],"headline":"Primo piano sulla sicurezza","url":"\/search"}]},{"id":"kmM9z6jY","sections":[{"type":"tertiary","id":"KQeVA11r","items":[{"id":"bm2m5w6U","fields":{"title":"Pluripremiata tecnologia WAF doppia","caption":"360 protezione di sicurezza adattiva","mediaId":1128,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Secure_2_gray.svg","url":"\/applications\/products\/security\/"}},{"id":"HRSEj7te","fields":{"title":"CDN Web moderna","caption":"Consegna in meno di secondi estremamente rapida","mediaId":1154,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Performance_gray.svg","url":"\/applications\/products\/performance\/"}},{"id":"aUDV6hpd","fields":{"title":"Limitazione avanzata della velocit\u00e0","caption":"Schermi di limitazione della velocit\u00e0 avanzati contro minacce in continua evoluzione","mediaId":1123,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_broadcasting_gray.svg","url":"\/applications\/products\/security\/"}},{"id":"6XQ3qe6p","fields":{"title":"Sperimentazione","caption":"Testare e distribuire le applicazioni in tutta sicurezza","mediaId":1133,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Fast_network_gray.svg","url":"\/applications\/products\/performance\/"}},{"id":"kvypkyhw","fields":{"title":"Precaricamento predittivo","caption":"Precaricamento Web intelligente brevettato","mediaId":1141,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Dev_gray.svg","url":"\/applications\/products\/performance\/"}}],"headline":"Caratteristiche e prodotti correlati","url":""},{"type":"separator","id":"bz3iFAlt","items":[]},{"type":"tertiary","id":"B3zQme6c","items":[{"id":"4wmDD82J","fields":{"title":"Documenti tecnici","mediaId":1142,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_gray.svg","caption":"Iniziate subito a integrare i nostri prodotti.","url":"https:\/\/docs.edg.io\/"}},{"id":"ddhre53X","fields":{"title":"Supporto","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Se hai bisogno di aiuto, il nostro team di supporto \u00e8 a tua disposizione.","url":"\/company\/contact-support\/"}}]}]},{"id":"9LeLnvQW","sections":[{"type":"short-card","id":"Wx518s5i","items":[{"fields":{"title":"Ottimizza il tuo sito Web con Edgio","caption":"Scopri cosa puoi fare di pi\u00f9 per migliorare le prestazioni del tuo sito Web","mediaId":21245,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/12\/Optimize-Tool-Card_type_1.jpg","url":"\/optimize\/"}}],"headline":""},{"type":"short-card","id":"JqBhisus","items":[{"fields":{"title":"Leggete il nostro white paper \"ultime minacce alla sicurezza informatica\"","caption":"Esplorate le pi\u00f9 recenti minacce alla cybersicurezza e strategie di mitigazione fornite dai nostri esperti del settore. ","mediaId":12156,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/Security-Case-Study-Card_type_5.png","url":"\/blogs\/ai-security-culture-and-rising-threats-cybersecurity-predictions-for-2024\/"}}],"headline":"Leggi l'articolo"}]}]},{"id":"jQwK3LzI","item":{"fields":{"title":"Media","caption":"Accelerate \/ Protect \/ Content Delivery Platform","mediaId":1214,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_icon_gradient.svg"}},"cols":[{"id":"yh7Luku3","sections":[{"type":"primary","id":"aHLHMfLV","items":[{"id":"5SmW_6ZC","fields":{"title":"Uplynk","caption":"Utilizzo\/Monetizzazione\/streaming di contenuti senza problemi","mediaId":1449,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-play.svg","url":"\/media\/products\/uplynk\/"}},{"id":"Um4HDdoV","fields":{"title":"Delivery","caption":"Accelerate \/ Protect \/ Content Delivery Platform","mediaId":1451,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-green-world.svg","url":"\/media\/products\/delivery\/"}},{"id":"RqnC7Bpx","fields":{"mediaId":1452,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-purple-arrows.svg","title":"Apri bordo","caption":"Ottimizza l'esperienza di visualizzazione \/ Integrated Edge Network","url":"\/media\/products\/open-edge\/"}}],"headline":"Panoramica sui supporti multimediali","url":"\/media\/"},{"type":"secondary","id":"aKdErADA","items":[{"id":"Hp0Nt4Lz","fields":{"title":"Trasmissione","caption":"Ampliate la portata e generate opportunit\u00e0 di guadagno","mediaId":1221,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Video_live_event_risk_icon_gradient.svg","url":"\/solutions\/broadcast-transformation\/"}},{"id":"_2BuXYsL","fields":{"title":"Streaming live","caption":"Gestisci, distribuisci e monetizza i tuoi contenuti.","mediaId":1214,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_icon_gradient.svg","url":"\/solutions\/live-streaming\/"}},{"id":"-u6IxaO6","fields":{"title":"Intrattenimento","caption":"Raggiungi milioni di spettatori con un partner tecnologico comprovato","mediaId":1259,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Customers_icon_gradient.svg","url":"\/solutions\/media-and-entertainment\/"}}],"headline":"Edgio per ..."}]},{"id":"XJ71IeOF","sections":[{"type":"tertiary","id":"3d5_EAus","items":[{"id":"5y7xyDnm","fields":{"title":"CDN di streaming globale","caption":"Distribuzione impeccabile e sicura dei tuoi contenuti su qualsiasi dispositivo","mediaId":1146,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Globe_gray.svg","url":"\/media\/products\/delivery\/"}},{"id":"x9xB9EjY","fields":{"title":"Servizi video gestiti","caption":"Potenziate la produttivit\u00e0 del vostro team","mediaId":1156,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Member_gray.svg","url":"\/services\/managed-video-services\/"}},{"id":"fJ0Zt_sr","fields":{"title":"Ecosistema dei media Partner","caption":"Ottenete risultati aziendali migliori pi\u00f9 velocemente","mediaId":1117,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_gray.svg","url":"\/partners\/"}},{"id":"MEQLbncW","fields":{"title":"Monetizza","caption":"Semplificate e scalate la monetizzazione dello streaming","mediaId":1119,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Investors_gray.svg","url":"\/media\/products\/uplynk\/monetize\/"}},{"id":"cFGjapUy","fields":{"title":"Personalizza con Smartplay","caption":"Esperienze video davvero uniche","mediaId":1114,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_gray.svg","url":"\/media\/products\/uplynk\/personlize\/"}}],"headline":"Caratteristiche e prodotti correlati"},{"type":"separator","id":"jPuCiyl7","items":[]},{"type":"tertiary","id":"ryDA84pI","items":[{"id":"gEBZ2C6a","fields":{"title":"Documenti tecnici","mediaId":1142,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_gray.svg","url":"https:\/\/docs.edgecast.com\/","caption":"Iniziate subito a integrare i nostri prodotti."}},{"id":"HIYev7c6","fields":{"title":"Supporto","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Hai bisogno di aiuto immediatamente, il nostro supporto \u00e8 qui per aiutarti.","url":"\/contact-support\/"}}]}]},{"id":"eDJgP1kD","sections":[{"type":"tall-card","id":"t2u7RFA2","items":[{"fields":{"title":"Raggiungi milioni di spettatori con un Technology Partner comprovato","caption":"Evitate il percorso costoso, dispendioso in termini di tempo e rischioso di combinare prodotti e servizi di fornitori diversi. ","mediaId":1456,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/camera-background.png","url":"\/partners\/"}}]}]}]},{"id":"CrosnV90","item":{"fields":{"mediaId":1259,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Customers_icon_gradient.svg","title":"Servizi","caption":"Guidate la vostra trasformazione digitale."}},"cols":[{"id":"is3SMEaN","sections":[{"type":"primary","id":"vpMoTmeU","items":[{"id":"0TfYwgKS","fields":{"mediaId":1459,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-people.svg","title":"Servizi di sicurezza gestiti","caption":"Potenziate le difese digitali e la risposta","url":"\/services\/managed-security-services\/"}},{"id":"T6jqdmwE","fields":{"mediaId":1458,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-tools.svg","title":"Servizi di esperti","caption":"Guidate la vostra trasformazione digitale.","url":"\/services\/expert-services\/"}},{"id":"KYf7DsLp","fields":{"mediaId":7692,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-blue-people.svg","title":"Servizi video gestiti","caption":"Potenzia la productivity\u200b e i risultati della tua squadra","url":"\/services\/managed-services\/"}}],"headline":"Panoramica dei servizi","url":"\/services\/"}]},{"id":"LUpmMaBk","sections":[{"type":"tertiary","id":"ffJXJisH","items":[{"id":"nCsX_F7L","fields":{"title":"Parla con un esperto","caption":"Soluzioni su misura per le vostre esigenze specifiche","mediaId":1136,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_gray.svg","url":"\/talk-to-an-expert\/"}},{"id":"_JUGfR-0"}],"headline":"Caratteristiche e prodotti correlati"},{"type":"separator","id":"xVp8YYtq","items":[]},{"type":"tertiary","id":"9NFHQNpp","items":[{"id":"vxzqWWt5","fields":{"title":"Supporto globale","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","url":"\/contact-support\/"}}]}]},{"id":"9RQt1E70","sections":[{"type":"short-card","id":"KIQojB7C","items":[{"fields":{"title":"Esercitazioni","caption":"Guide passo-passo degli esperti su come implementare i nostri prodotti.","mediaId":14990,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/tutorial-docs-card.png","url":"\/tutorials\/"}}],"headline":"Per saperne di pi\u00f9"},{"type":"short-card","id":"jSA898LI","items":[{"fields":{"title":"Try Edgio Applications For Free","caption":"Prova subito la nostra premiata Edge Security e CDN.","mediaId":14979,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/black-study-card.png","url":"https:\/\/edgio.app\/signup\/"}}],"headline":"Iscrivetevi oggi stesso"}]}]}]},{"id":"Qn2H-AhH","name":"Soluzioni","tabs":[{"id":"kfENCis9","item":[],"cols":[{"id":"XAnH9dJv","sections":[{"type":"primary","id":"7d0Q4ttQ","items":[{"id":"aSS-KOrH","fields":{"mediaId":1093,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Ecommerce_white.svg","title":"Ottimizzazione delle performance dei siti Web","caption":"Caricamento delle pagine notevolmente pi\u00f9 rapido e migliore esperienza utente","url":"\/solutions\/maximizing-website-performance\/"}},{"id":"87BNSHXz","fields":{"title":"Velocit\u00e0 del team di sviluppo","caption":"Consentire ai team di rilasciare aggiornamenti pi\u00f9 spesso e con maggiore sicurezza","mediaId":1074,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Velocity_white.svg","url":"\/solutions\/developer-team-velocity\/"}},{"id":"CHds4pTU","fields":{"title":"Proteggere siti Web e applicazioni","caption":"Sventare gli attacchi e proteggere le applicazioni e le API di importanza critica","mediaId":1090,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Site_white.svg","url":"\/solutions\/protect-websites-and-applications\/"}}],"headline":"Applicazioni per ..."},{"type":"primary","id":"jFbIzXT1","items":[{"id":"yYn6TDsS","fields":{"title":"Trasformazione broadcast","caption":"Ampliate la portata e generate opportunit\u00e0 di guadagno","mediaId":1221,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Video_live_event_risk_icon_gradient.svg","url":"\/solutions\/broadcast-transformation\/"}},{"id":"sBRC-Lxv","fields":{"title":"Streaming live","caption":"Gestisci, distribuisci e monetizza i tuoi contenuti.","mediaId":1214,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Play_icon_gradient.svg","url":"\/solutions\/live-streaming\/"}},{"id":"ZQSzFl9Y","fields":{"title":"Media e intrattenimento","caption":"Raggiungi milioni di spettatori con un partner tecnologico comprovato","mediaId":1236,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_icon_gradient.svg","url":"\/solutions\/media-and-entertainment\/"}}],"headline":"Media per il ..."}]},{"id":"fcShGob3","sections":[{"type":"tertiary","id":"zOVtZ173","items":[{"id":"Fb_Peg-G","fields":{"title":"1 (602) 850-5000","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Il nostro team di vendita pu\u00f2 aiutarti a trovare la soluzione pi\u00f9 adatta alle tue esigenze."}}],"headline":"Caratteristiche e prodotti correlati"},{"type":"separator","id":"ZFkWx-wo","items":[]},{"type":"tertiary","id":"HjSht4IN","items":[{"id":"fpqHURZL","fields":{"title":"Documentazione tecnica sulle applicazioni","mediaId":1145,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_gray.svg","caption":"Documenti tecnici per l'implementazione e l'integrazione.","url":"https:\/\/docs.edg.io\/"}},{"id":"DY5XqGaO","fields":{"title":"Documenti tecnici sui media","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Documenti tecnici per l'implementazione e l'integrazione.","url":"https:\/\/docs.edgecast.com"}}]}]},{"id":"8xOV6pSK","sections":[{"type":"tall-card","id":"DNSCoMo1","items":[{"fields":{"mediaId":13527,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/Blog-Header-Sites-5-min.jpeg","title":"Il nostro team di esperti pu\u00f2 aiutarvi a trovare la soluzione pi\u00f9 adatta alle vostre esigenze","caption":"Lasciatevi aiutare da noi a trovare la soluzione perfetta per la vostra azienda. Fare clic qui per ulteriori informazioni.","url":"\/company\/talk-to-an-expert\/"}}],"headline":"Voglio saperne di pi\u00f9"}]}]}]},{"id":"B_5Ta4cu","name":"Prezzi","tabs":[{"id":"4KrzhIcO","item":[],"cols":[{"id":"zKVwqCgB","sections":[{"type":"primary","id":"g3-fmtPZ","items":[{"id":"GEEc98W5","fields":{"title":"Prezzi delle applicazioni","caption":"Prezzi prevedibili e senza problemi.","mediaId":1468,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-green-speedometer.svg","url":"\/pricing\/"}},{"id":"GrLair4O","fields":{"title":"Prezzi dei media","caption":"Permetteteci di aiutarvi a creare la soluzione giusta per la vostra azienda.","mediaId":1469,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/icon-lightblue-play.svg","url":"\/company\/contact-us\/?pricing=media"}}],"headline":"I nostri piani e prezzi"},{"type":"secondary","id":"tP56EipW","items":[{"id":"wPs7Xt_5","fields":{"title":"Piano aziendale","caption":"Trovate le opzioni di prezzo pi\u00f9 adatte alla vostra organizzazione.","mediaId":1246,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Globe_icon_gradient.svg","url":"\/pricing\/"}},{"id":"Scov6pNL","fields":{"title":"Team Global Serivces","caption":"Hai bisogno di aiuto? Il nostro team di servizi \u00e8 qui.","mediaId":1217,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_icon_gradient.svg","url":"\/services\/"}}],"headline":"Ulteriori informazioni sui prezzi"}]},{"id":"CMEBlzcC","sections":[{"type":"tertiary","id":"TftR8xh1","items":[{"id":"M4e0kewX","fields":{"title":"Hai una domanda?","mediaId":1153,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Support_gray.svg","caption":"Il nostro team di vendita pu\u00f2 aiutarti a trovare il pacchetto pi\u00f9 adatto alle tue esigenze.","url":"\/talk-to-an-expert\/"}}],"headline":" "}]},{"id":"e_fpx5kc","sections":[{"type":"tall-card","id":"xlkAkVQ8","items":[{"fields":{"title":"Hai domande?","caption":"La nostra chiamata Discovery ci consente di conoscere la vostra azienda, le sue sfide e di offrire soluzioni su misura per le vostre esigenze specifiche.","mediaId":14957,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-rep-card.png","url":"\/contact-us\/"}}],"headline":"Parla con un esperto"}]}]}]},{"id":"6wWJXNAs","name":"Clienti","tabs":[{"id":"t9s5dd72","item":[],"cols":[{"id":"dg0FTbhr","sections":[{"type":"primary","id":"iNWLObqk","items":[{"id":"jnSh28rF","fields":{"title":"Storie dei clienti","caption":"Scopri come i clienti vincono basandosi su Edgio","mediaId":1109,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Customers_white.svg","url":"\/customer-success-stories\/"}},{"id":"1PexG2sy","fields":{"title":"Come iniziare","caption":"Leggi i nostri tutorial su come iniziare.","mediaId":1092,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_white.svg","url":"\/tutorials\/"}}],"headline":"I nostri clienti"}]},{"id":"wv8hvsxX","sections":[{"type":"articles","id":"XXkKb2i1","items":[{"id":"9njW8kUN","fields":{"title":"NOTIZIE","caption":"AI, Cultura della sicurezza e minacce crescenti: Previsioni sulla cibersicurezza per il 2024","url":"\/blogs\/ai-security-culture-and-rising-threats-cybersecurity-predictions-for-2024\/"}},{"id":"Q2X36ffH","fields":{"title":"STORIA DEL CLIENTE","caption":"CDN di Edgio: Successo di risparmio sui costi del 80% di Secure Medical","url":"\/customer-success-stories\/secure-medical\/"}},{"id":"7sshxIEd","fields":{"title":"2023 IN REVISIONE","caption":"Ottenere risultati aziendali con la tecnologia di streaming flessibile","url":"\/blogs\/2023-in-review-driving-business-outcomes-with-flexible-streaming-technology\/"}},{"id":"RS9u3-cj","fields":{"title":"ANNUNCIO","caption":"Aumentare i profitti: Pacchetti di Edgio vs. La tua soluzione attuale","url":"\/blogs\/boosting-your-bottom-line-edgios-bundles-vs-your-current-solution\/"}}],"headline":"Articoli recenti","url":"\/blogs\/"}]},{"id":"u9npZbK8","sections":[{"type":"tall-card","id":"0H9JOn5c","items":[{"fields":{"title":"Il nostro team di esperti pu\u00f2 aiutarvi","caption":"Lasciatevi aiutare da noi a trovare la soluzione perfetta per la vostra azienda.","mediaId":14968,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-camera-blue-card.png","url":"\/contact-us\/"}}],"headline":"Leggi l'articolo"}]}]}]},{"id":"vi7AZuWf","name":"Partner","tabs":[{"id":"yBgLPeU6","item":{"fields":{"title":"Solution Partner","caption":"Collaborazioni con le migliori aziende","mediaId":1236,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_icon_gradient.svg"}},"cols":[{"id":"8fTCr-5h","sections":[{"type":"primary","id":"mL8gOekY","items":[{"id":"kfSMD5kG","fields":{"title":"Partner di canale","caption":"Ulteriori informazioni sul programma per i partner Edgio Engage","mediaId":1086,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Channel_partners_white.svg","url":"\/partners\/"}}]},{"type":"separator","id":"WnsLNO87","items":[]},{"type":"tertiary","id":"oJ6596Q0","items":[{"id":"PAdIkVu2","fields":{"title":"Diventate un Solution Partner","mediaId":1144,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Find_Partner_gray.svg","url":"https:\/\/forms.office.com\/r\/xbpjyQZHLT"}}]}]},{"id":"nIbdesiJ","sections":[{"type":"short-card","id":"eojAsgab","items":[{"fields":{"title":"Prova Edgio gratis","caption":"Inviaci un'e-mail, ti contatteremo tra 3 giorni lavorativi.","mediaId":14979,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/black-study-card.png","url":"https:\/\/edgio.app\/signup"}}],"headline":"Iscrivetevi oggi stesso"}]},{"id":"AKACyjCF","sections":[{"type":"primary","id":"V_JQcqY8","items":[]}]}]},{"id":"se1ZkR5m","item":{"fields":{"title":"Partner tecnologici","caption":"Collaborazioni con le migliori aziende","mediaId":1248,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Techology_icon_gradient.svg"}},"cols":[{"id":"iPtUBrKB","sections":[{"type":"primary","id":"ipwTrOr4","items":[{"id":"VBLGJBjj","fields":{"title":"Ecosistema dei partner tecnologici","caption":"Edgio collabora con le principali aziende tecnologiche","mediaId":1098,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Techology_white.svg","url":"\/partners\/"}}],"headline":""},{"type":"separator","id":"307bFU2L","items":[]},{"type":"tertiary","id":"Z7Hjm_zy","items":[{"id":"1dG183uJ","fields":{"title":"Diventa un Technology Partner","mediaId":1156,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Member_gray.svg","url":"https:\/\/forms.office.com\/r\/xbpjyQZHLT"}}]}]},{"id":"iTBR33MS","sections":[]},{"id":"1gEwpG4Q","sections":[]}]}]},{"id":"jQVfKu8T","name":"Supporto","tabs":[{"id":"hXYplJhT","item":[],"cols":[{"id":"LmxS1aot","sections":[{"type":"primary","id":"gdtK72T1","items":[{"id":"3N8jXQ7T","fields":{"title":"Articoli tecnici","caption":"Approfondimenti completi sulla nostra tecnologia.","mediaId":1095,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_white.svg","url":"\/technical-articles\/"}},{"id":"RkKwGdEt","fields":{"title":"Centro assistenza","caption":"Approfondimenti completi sulla nostra tecnologia.","mediaId":1092,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Helps_white.svg","url":"\/contact-support\/"}},{"id":"JZ8cxM2I","fields":{"title":"Documentazione tecnica sulle applicazioni","caption":"Documenti tecnici per l'implementazione e l'integrazione.","mediaId":1095,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_white.svg","url":"https:\/\/docs.edg.io\/"}},{"id":"AwWPdBym","fields":{"title":"Uplynk Technical Docs","caption":"Documenti tecnici per l'implementazione e l'integrazione.","mediaId":1076,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Articles_white.svg","url":"https:\/\/docs.edgecast.com"}},{"id":"AwrelLFg","fields":{"mediaId":1095,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Tech_docs_white.svg","title":"Edge Prism Technical Docs","caption":"Documenti tecnici per l'implementazione e l'integrazione.","url":"https:\/\/support.limelight.com\/public\/en\/Default.htm"}}],"headline":"Supporto"}]},{"id":"jngE3o6p","sections":[{"type":"tertiary","id":"qApGxTet","items":[{"id":"Ogfw7SCP","fields":{"mediaId":1113,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Contact_gray.svg","title":"1 (602) 850-5200","caption":"Global Expert Service (24 ore su 24, 7 giorni su 7)","url":"\/contact-support\/"}},{"id":"ZyPXp3xr"},{"id":"i3CeX5DV"}],"headline":"Assistenza tecnica di emergenza"},{"type":"short-card","id":"YkKE-zpG","items":[{"fields":{"title":"Ottimizza il tuo sito Web con Edgio","caption":"Scopri cosa puoi fare di pi\u00f9 per migliorare le prestazioni del tuo sito Web","mediaId":14990,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/tutorial-docs-card.png","url":"\/optimize\/"}}],"headline":"Per saperne di pi\u00f9"}]},{"id":"Ck5z2wGT","sections":[{"type":"tall-card","id":"hS9VCclQ","items":[{"fields":{"title":"Prova Edgio gratis","caption":"Inviaci un'e-mail, ti contatteremo tra 3 giorni lavorativi.","mediaId":14946,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-study-card.png","url":"https:\/\/edgio.app\/signup\/"}}],"headline":"Iscrivetevi oggi stesso"}]}]}]},{"id":"VQfr5JVG","name":"Azienda","tabs":[{"id":"sDuOBcNf","item":[],"cols":[{"id":"xugcoixM","sections":[{"type":"primary","id":"z_4F6QY0","items":[{"id":"IzshDB3T","fields":{"title":"Su di noi","caption":"Scoprite perch\u00e9 Edgio \u00e8 la piattaforma ideale per ottenere risultati aziendali di valore.","mediaId":1110,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_About_white.svg","url":"\/company\/about-us\/"}},{"id":"8gJH6-z1","fields":{"title":"Leadership","mediaId":1089,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Leadership_white.svg","caption":"Incontra le persone che creano team, servizi e soluzioni.","url":"\/company\/leadership\/"}},{"id":"0hiKEK5Z","fields":{"title":"Investitori","mediaId":1069,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Investors_white.svg","caption":"Informati sulla nostra strategia, i nostri piani e le nostre prestazioni.","url":"https:\/\/investors.edg.io\/"}},{"id":"AW23CgOq","fields":{"title":"Opportunit\u00e0 di lavoro","mediaId":1067,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Career_white.svg","caption":"Scopri le opportunit\u00e0 di carriera in cui contribuisci e prosperi.","url":"\/company\/careers\/"}},{"id":"qQSPa1Uc","fields":{"title":"Contattaci","mediaId":1063,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Contact_white.svg","caption":"Siamo qui per aiutarti, dall'implementazione del prodotto alle domande sulle fatture.","url":"\/contact-us\/"}}],"headline":"La nostra compagnia"}]},{"id":"23eQYnSj","sections":[{"type":"secondary","id":"5zpwu9aO","items":[{"id":"KVRL7MM2","fields":{"title":"Premere","caption":"Evita la congestione di Internet.","mediaId":1226,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Articles_icon_gradient.svg","url":"https:\/\/investors.edg.io\/news-and-events\/press-releases"}},{"id":"hUTRp_lY","fields":{"title":"Legale","caption":"Evita la congestione di Internet.","mediaId":1230,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Calc_icon_gradient.svg","url":"\/company\/legal\/"}},{"id":"OSsDHuW7","fields":{"title":"Ambiente, sociale e governance","caption":"Evita la congestione di Internet.","mediaId":1224,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/10\/Icon_Velocity_icon_gradient.svg","url":"\/company\/legal\/environmental-social-governance\/"}}]}]},{"id":"JvAsLrlS","sections":[{"type":"tall-card","id":"9QOjJ5fx","items":[{"fields":{"mediaId":14946,"mediaUrl":"https:\/\/edg.io\/wp-content\/uploads\/2023\/11\/vertical-study-card.png","title":"Inizia a usare Edgio oggi stesso","caption":"Inviaci un'e-mail, ti contatteremo tra 3 giorni lavorativi. ","url":"https:\/\/edgio.app\/signup\/"}}],"headline":"Iscrivetevi oggi stesso"}]}]}]}],"leftLinks":[{"id":"hLRlPdNX","fields":{"title":"Blog","url":"\/blogs\/"}},{"id":"y8I8Szoz","fields":{"title":"Investitori","url":"https:\/\/investors.edg.io\/"}},{"id":"bKYt-x0b","fields":{"title":"1-602-850-5000 ","url":"tel:+1-602-850-5000 "}}],"rightLinks":[{"id":"8bYIDULH","fields":{"title":"Accesso","url":"https:\/\/edgio.app\/signup"}}],"ctaButton":{"fields":{"title":"Parla con un esperto","url":"\/talk-to-an-expert\/"}}},"innerBlocks":[],"innerHTML":"","innerContent":[]}
Con solo il tuo URL, ti daremo un report dettagliato sulle prestazioni del sito web che può aiutarti:


Controlla la velocità, la stabilità, la reattività e le aree che necessitano di miglioramenti.

Analizzate le vostre prestazioni di mercato e scoprite come vi posizionate rispetto alla concorrenza.

Ottieni consigli personalizzati dai nostri esperti e scopri come ottenere informazioni in tempo reale sul tuo sito.
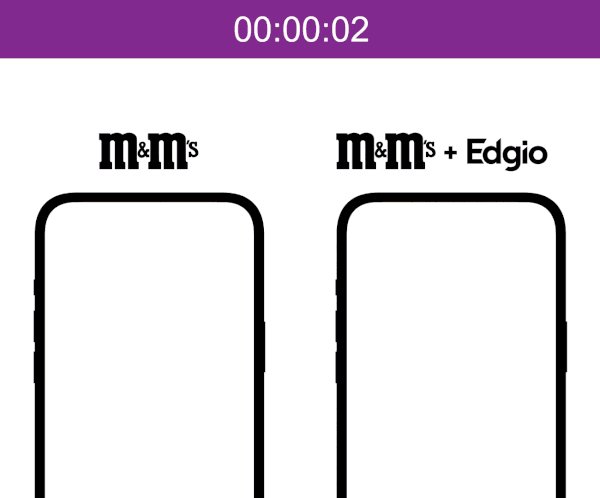
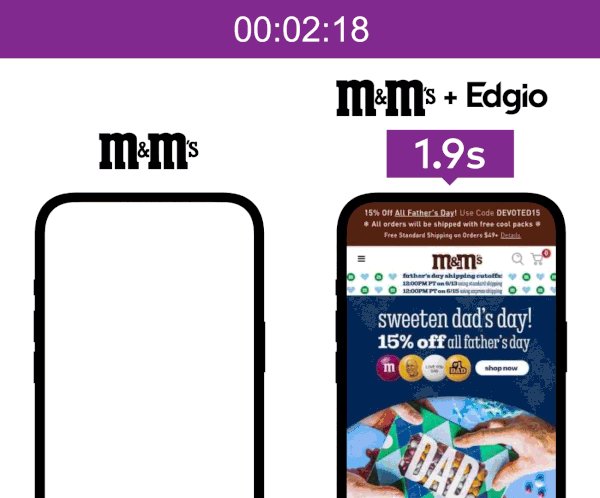
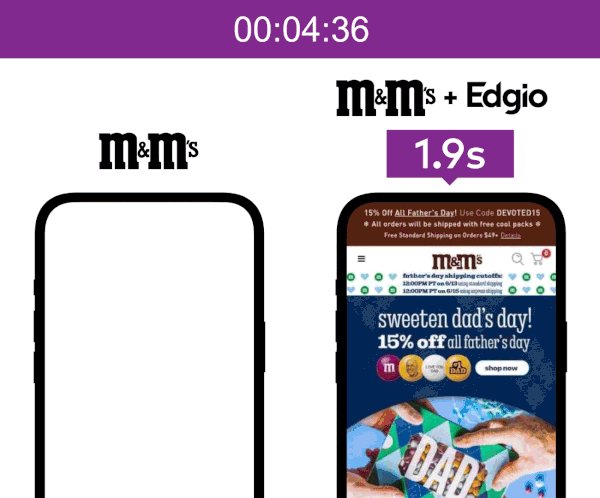
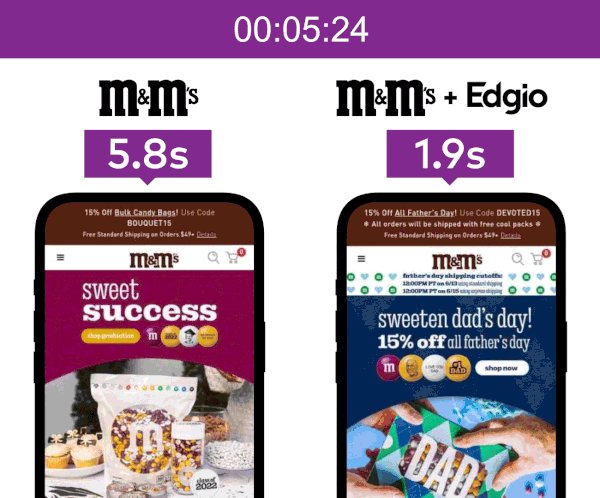
La velocità del sito ha una correlazione diretta con il numero di visualizzazioni delle pagine, i tassi di conversione e il valore medio degli ordini.

è direttamente interessato
in base alla velocità della pagina
Velocità. Reattività. Stabilità.
Sulla base degli approfonditi studi di ricerca di Google Chrome, gli utenti hanno meno probabilità di interagire con un sito web che non ha punteggi positivi in una di queste tre aree.
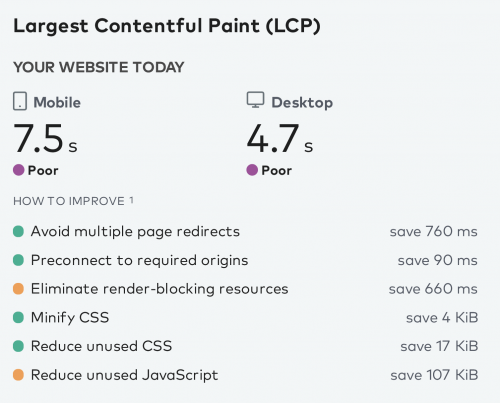
LCP (Large Contentful Paint)
LCP è il momento in cui il contenuto più grande al di sopra della piega è completamente caricato.
LCP è interessato da:
Interazione con la vernice successiva (INP)
L’INP misura la reattività di una pagina Web agli input dell’utente.
L’INP è influenzata da:
Spostamento layout cumulativo (CLS)
CLS misura la frequenza con cui gli utenti riscontrano spostamenti di layout imprevisti.
La CLS è influenzata da:
Il nostro report fornisce consigli specifici e attuabili per ridurre i tempi di caricamento delle pagine.


Desideri consigli su come ridurre i tempi di caricamento delle pagine?
Controlla subito le prestazioni del tuo sito!