공지 사항
Jamstack의 진화

Jamstack을 수십만 페이지의 사이트로 가져오는 방법은 무엇입니까? SSR을 사용하고 여전히 Jamstack이 될 수 있습니까? 이 강연은 트위터에서 많은 논쟁을 불러일으켰다. Jamstack의 진화를 보고 여러분의 생각을 알려주세요!
제품 업데이트
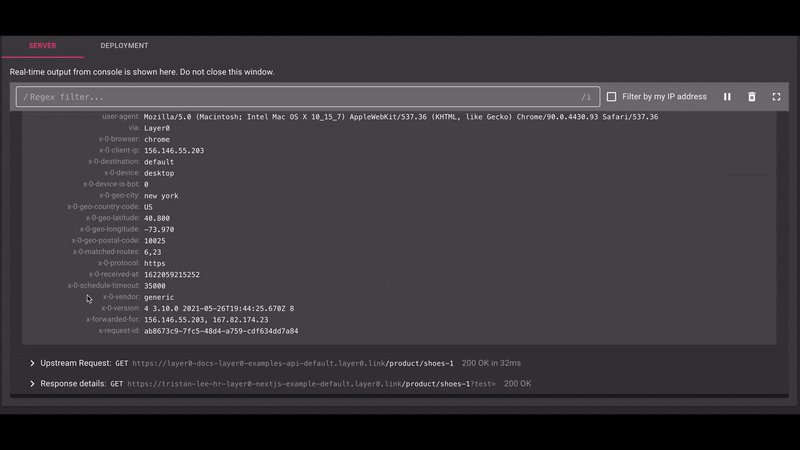
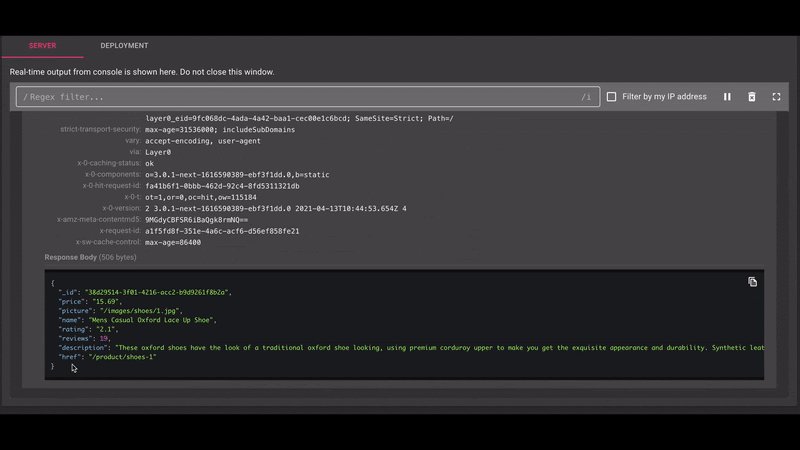
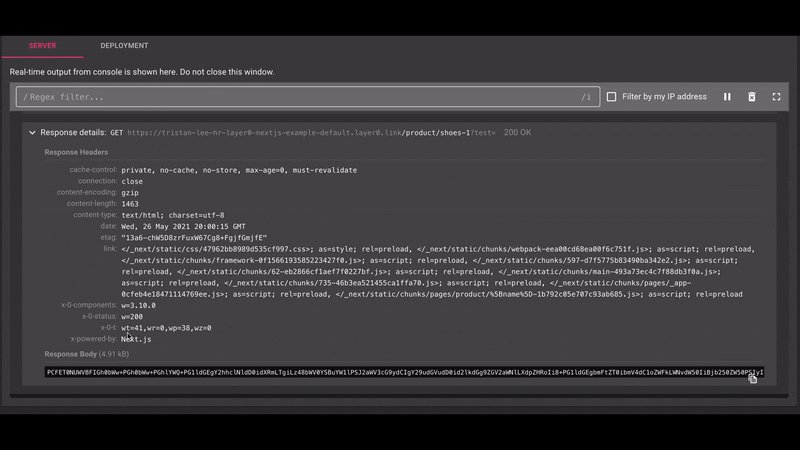
서버리스 심층 요청 검사

Layer0의 서버리스 딥 리퀘스트 인스펙션은 여러분의 사이트가 만드는 모든 HTTP 리퀘스트를 심층적으로 검사할 수 있게 해줍니다. 모든 요청과 응답의 본문과 헤더를 볼 수 있을 뿐만 아니라 서버측 렌더링 중에 API에 발생한 모든 업스트림 요청과 기록된 모든 메시지 또는 오류를 볼 수도 있습니다. 모든 배포에서 서버 로그를 추적하여 이 기능에 액세스합니다.
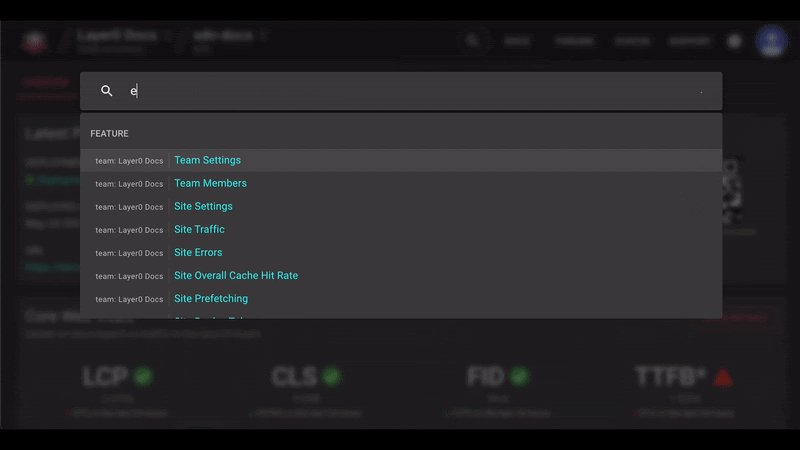
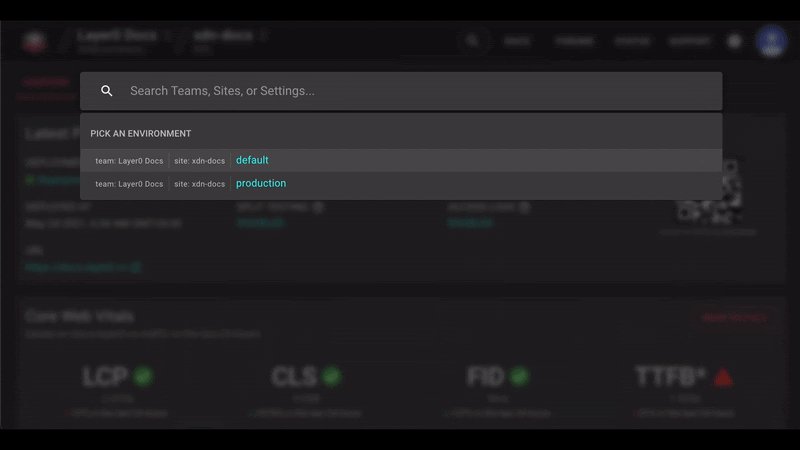
Spotlight 검색

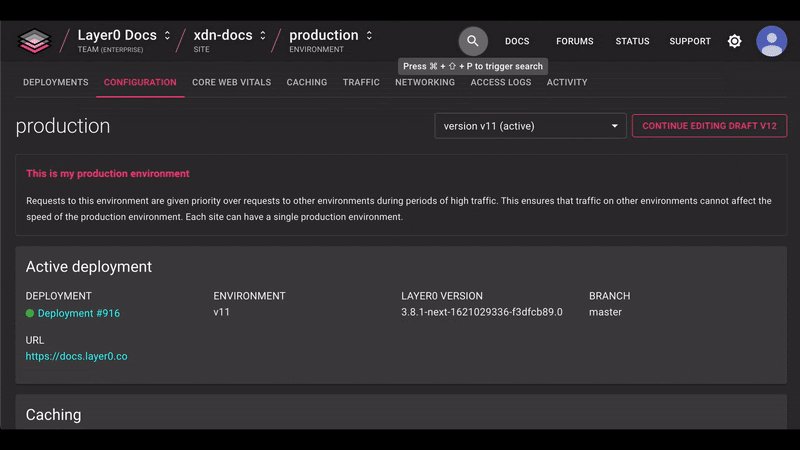
Spotlight 검색
Layer0 플랫폼에는 많은 힘이 있습니다. 그러나 때로는 위대한 힘으로 사물을 찾는 약간의 마찰이 온다. VS Code 및 Chrome DevTools와 같은 개발자 도구의 유사한 기능을 모델로 한 Spotlight 검색을 통해 팀, 사이트 및 설정을 빠르게 검색할 수 있습니다. 다음 번에 Layer0 콘솔에서 command-shift-P를 누르고 시도해 보십시오.
계층 0에 배포 버튼

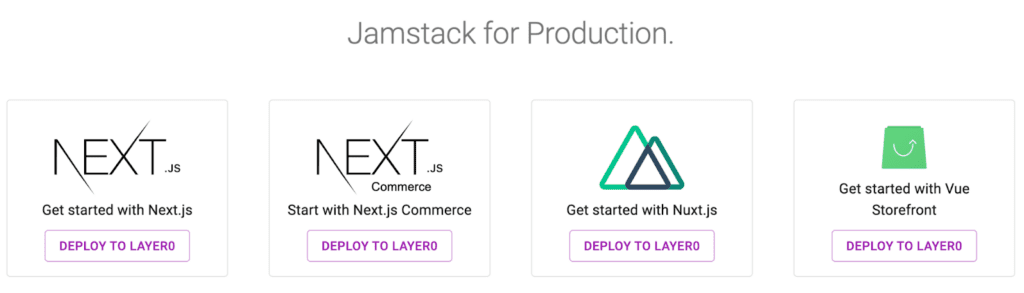
원클릭 배포 버튼
Deploy to Layer0 버튼을 사용하면 몇 번의 클릭만으로 Layer0에서 Next.js, Nuxt.js, Vue Storefront와 같은 프레임워크를 쉽게 시험해 볼 수 있습니다. 명령줄이 필요하지 않습니다! Layer0 계정과 GitHub 계정만 있으면 됩니다. 이 버튼들을 문서의 홈 페이지에 추가하고 Layer0에 사용자 지정 배포 버튼을 만드는 방법에 대한 가이드를 만들었습니다. 아래 링크를 따라 나만의 배포 버튼을 만드십시오.
더욱 쉬워진 EdgeJS 세부 정보

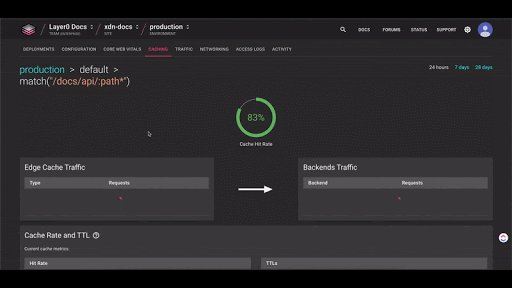
보기 쉬운 EdgeJS 세부 정보
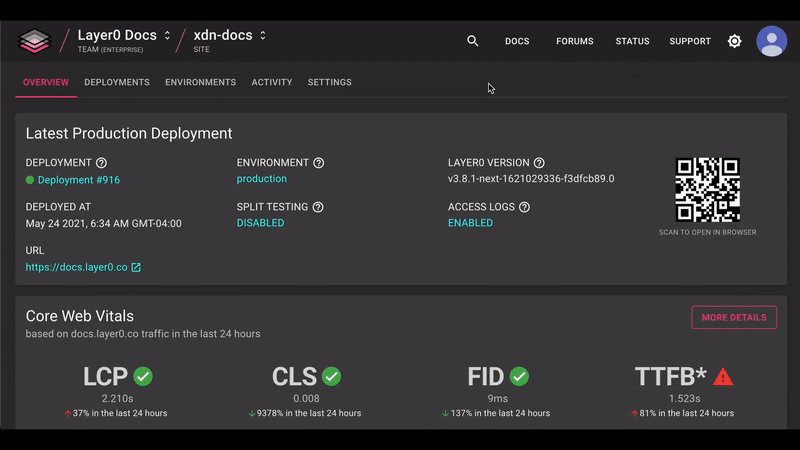
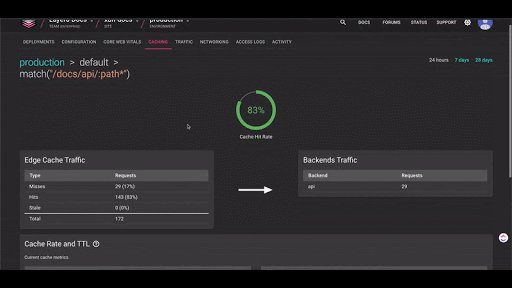
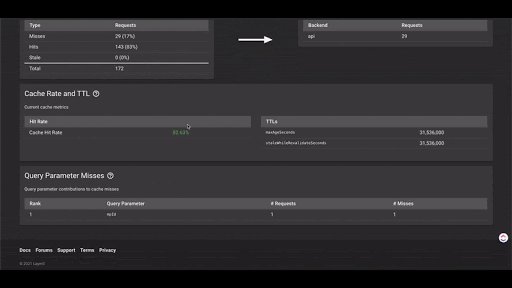
Layer0의 EdgeJS를 사용하면 개발자가 응용 프로그램 코드에서 직접 라우팅 및 캐싱 동작을 제어할 수 있습니다. 최근 라우팅 코드를 Layer0 콘솔에 직접 포함시켰기 때문에 소스 코드로 돌아가지 않고도 에지 동작을 쉽게 볼 수 있었습니다. 이 기능을 개선하여 통계를 직접 확인하고 단일 경로에 대한 메트릭 세부 정보를 클릭하여 캐시할 수 있습니다.
Layer0에서 시작하기(현재 Edgio)
Next.js 지원 rewrites.has
Next.js의 최신 릴리스를 계속 따라가고 있으며, 재작성 및 리디렉션을 위한 기본 지원 헤더, 쿠키 및 쿼리 매칭을 추가했습니다. EdgeJS를 사용하여 이미 유사한 동작을 구현할 수 있으며 Next.js뿐만 아니라 모든 프레임워크에서 작동합니다! EdgeJS 쿡북은 라우팅을 구성하는 방법을 배울 수 있는 좋은 방법입니다.
간편한 지원 받기

Layer0 고객 지원
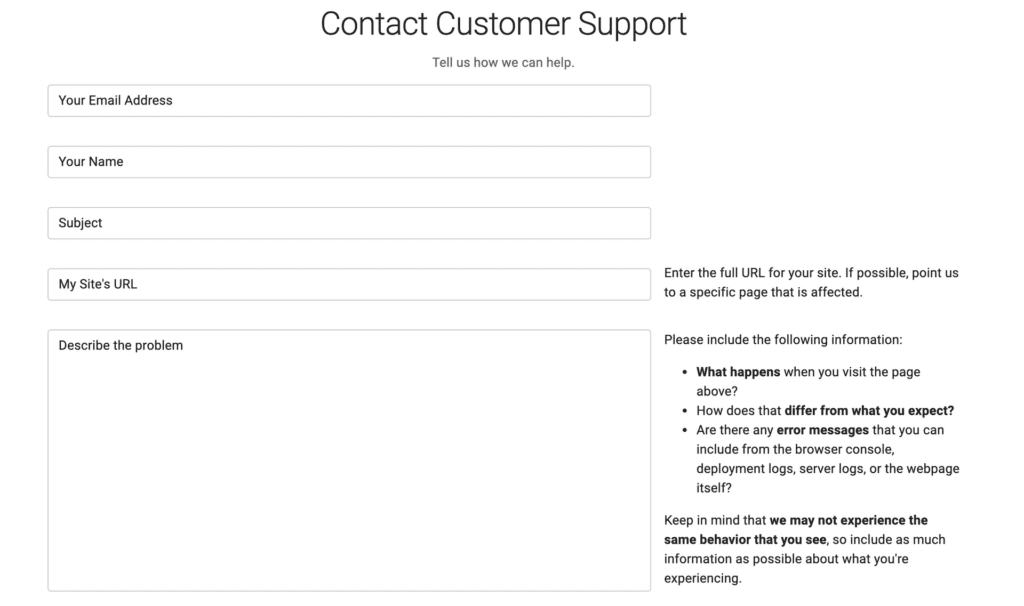
연중무휴 24시간 상시 지원 담당자에게 즉각적인 지원을 포함하여 사이트에 문제가 발생한 경우 보다 쉽게 도움을 받을 수 있습니다. http://help.layer0.co 방문하여 도움을 받으십시오.
튜토리얼
계층 0에서 정적 사이트 제공
Layer0에서 정적 사이트를 제공하고 캐시하는 방법에 대한 간단한 가이드.
리소스 및 이벤트
전자 상거래 패널 2.0: 핵심 웹 바이탈

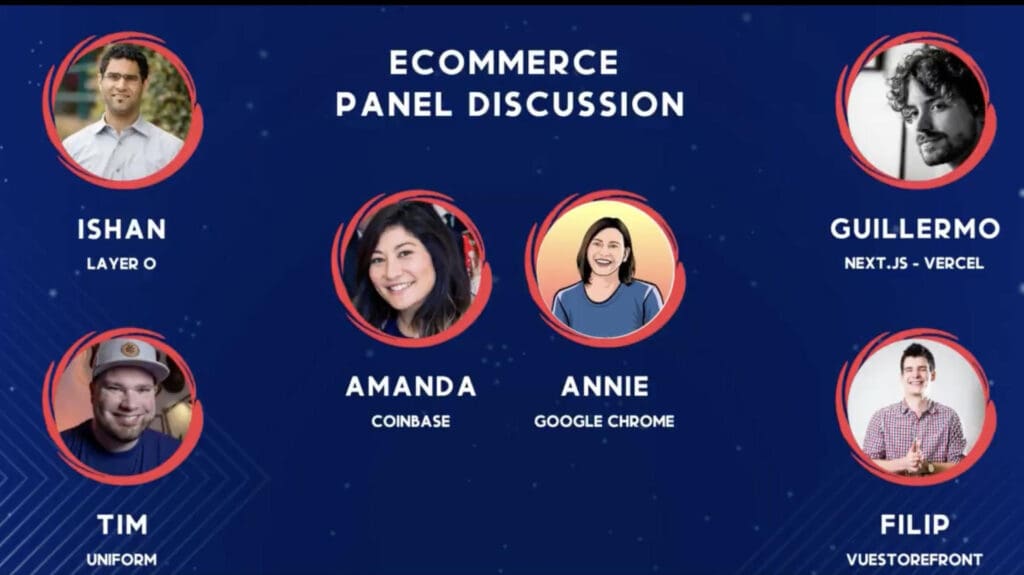
전자 상거래 패널 2.0: 핵심 웹 바이탈
Layer0의 CTO인 Ishan Anand는 JS World Conference USA 2021에서 핵심 웹 바이탈과 전자 상거래의 미래에 대해 논의하는 패널로 Guillermo Rauch(Vercel), Annie Sullivan(Google Chrome), Filip Rakowski(Vue Storefront), Tim Benniks(유니폼)에 합류합니다.
Evan You와 함께하는 Vite 데모

Evan You와 함께하는 Vite 데모
초과 근무 개발자들은 웹팩과 같은 번들러를 사용하는 데 익숙해졌으며, 특히 프로젝트가 복잡해짐에 따라 긴 빌드를 기다리는 데 어려움을 겪고 있습니다. Vite는 단순한 파일 서버처럼 작동하지만 기본 ESM 가져오기에 비해 많은 향상된 기능을 제공하여 번들러 기반 설정에서 일반적으로 볼 수 있는 다양한 기능을 지원합니다. 이 에피소드에서 Evan은 Vite의 인상적인 기능을 안내합니다.
 GigaOM Radar Edge Platform Leader & Outperformer 2024 |
GigaOM Radar Edge Platform Leader & Outperformer 2024 | 





