Die Implementierung von Security Headern ist angesichts der rasanten Zunahme der Zahl der Sicherheitsverletzungen und Datendiebstähle von Tag zu Tag äußerst wichtig geworden. Sicherheits-Header bieten einen einfach zu implementierenden Teil der Lösung: Übergeben Sie einfach bestimmte HTTP-Header, um Ihre Website vor häufigen Angriffen wie XSS, Code-Injection, Clickjacking usw. zu schützen
Was sind Sicherheitsheader?
Webanwendungen können spezielle Befehle an den Browser senden, um Websites vor Sicherheitsverletzungen oder clientseitigen Sicherheitslücken zu schützen, die als Security Headers bezeichnet werden.
Wenn ein Benutzer eine Website in seinem Browser besucht, antwortet der Server mit HTTP-Antwortheadern. Diese Header, die aus Metadaten bestehen, geben Informationen mit dem Client und dem Server frei. Diese freigegebenen Informationen definieren, wie die Browser mit der Website interagieren sollen. Sicherheitsheader bieten leistungsstarken Schutz vor verschiedenen Schwachstellen und Bedrohungen in Webanwendungen.
In diesem Blog werden die folgenden wichtigen Sicherheitsheader beschrieben:
- Content Security Policy (CSP)
- X-Content-Type-Options
- X-Frame-Optionen
- Ursprungsübergreifende Ressourcenrichtlinie (Corp)
- Richtlinie zur einbettenden Cross-Origin-Integration (COEP)
- Ursprungsübergreifende Opener Policy (COOP)
- Empfehlungsrichtlinie
- Berechtigungen – Policy
- HTTP Strict Transport Security (HSTS)
Wichtigkeit der Sicherheitsheader
HTTP-Sicherheitsheader sind ein grundlegender Bestandteil der Website-Sicherheit. Allerdings haben nur 1,6 % der wichtigsten 1 Million Websites Content Security Policy (CSP) implementiert, und nur 2 % der Websites implementieren CSP-Report-Only.
Schockierend, oder?! Da kein CSP HTTP Header vorhanden ist, werden die Abwehrmechanismen gegen Cross-Site Scripting (XSS) und andere clientseitige Injection-Angriffe heruntergefahren. Die Datenschutzverletzung von British Airways ist einer der Vorfälle, die verdeutlichen, wie Namen, Straßenadressen, E-Mail-Adressen, Kreditkartennummern, Verfallsdaten und Kartensicherheitscodes von 380.000 Kunden, die 15 Tage lang unentdeckt blieben, aufgrund mangelnder Sicherheit auf Kundenseite entlarvt wurden.
Hinzufügen von Sicherheit mit EdgeJS von Layer0
Mit der Bereitstellungsplattform von Layer0 werden Dinge wie TLS automatisch für jeden Bereitstellungslink konfiguriert, sodass Entwickler standardmäßig sicher versenden können. In diesem Blog sehen wir uns wichtige Sicherheitsheader und ein Beispiel genau an, um zu zeigen, wie schnell Sie eine Website mit Routenkonfiguration auf Layer0 sichern können.

Erste Schritte mit Security Headers mit Edgio
Content Security Policy (CSP)

Wie CSP verhindert, dass Ressourcen aus nicht zulässigen Ursprüngen geladen werden
Content-Security-Policy bietet eine zusätzliche Ebene, um Cross-Site Scripting (XSS)-Angriffe zu verhindern, indem Skripte, Stile, Bilder, Schriftarten und Medien nicht von bestimmten zulässigen Ursprüngen geladen (und ausgeführt) werden. Unabhängig davon, wie sicher Ihr Backend ist: Wenn fehlerhafte Akteure den Code angreifen können, der im Browser statt auf dem Server ausgeführt wird, werden die Sitzungsdaten der Benutzer gefährdet und vertrauliche Informationen preisgegeben. Eines der vielen Beispiele (wie der British Airways Data Breach) ist der MageCart-Angriff auf das Zahlungsmodul von Ticketmaster. Der Ticketmaster-Verstoß führte zu 40.000 Opfern von Kreditkartendiebstahl und blieb 5 Monate lang aktiv, bevor er geschnappt wurde! Alles durch Einfügen eines Formularskimming-Skripts in den Browser.
const { Router } = require(‚@layer0/Core/Router‘) const ContentSecurityPolicy = `default-src ‚Self‘; script-src ‚Self“unsafe-eval“unsafe-inline‘ *.layer0.Co; style-src ‚Self“unsafe-inline‘ *.googleapis.com; img-src * blob: Data:; Media-src ’none‘ .gstatic.com; New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„Content-Security-Policy“, ContentSecurityPolicy.replace(/\n/g, „“) })
Content-Security-Policy bietet Ihnen folgende Möglichkeiten:
- Überwinden Sie XSS-Angriffe (Cross Site Scripting)
- Clickjacking Verhindern
- Melden Sie Verstöße an die CSP-Regeln
X-Content-Type-Options

So verhindert das Konfigurieren von X-Content-Type-Optionen MIME-Type Sniffing
Der Header X-Content-Type-Options gibt an, dass MIME-Typen (Multipurpose Internet Mail Extensions, eine Kennung für Dateiformate), die in den Content-Type-Headern angegeben sind, strikt befolgt werden müssen. Mit MIME Type Sniffing können Vorgänge wie das Hochladen von Bildern ausführbare Dateien ausführen, die schädlich sein könnten, wobei der X-Content-Type-Options-Header ins Spiel kommt.
const { Router } = require(‚@layer0/Core/Router‘) New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„X-Content-Type-Options“, „nosniff“) })
X-Frame-Optionen

X-Frame-Options Header
Der Header X-Frame-Options gibt an, ob ein Browser eine Seite in einem Frame, iframe, Einbettung oder Objekt-Tag(s) rendern darf, um sie zu vermeiden Click-Jacking-Angriffe. Wenn diese Option auf „VERWEIGERN“ oder „SAMEORIGIN“ gesetzt ist, wird sichergestellt, dass deren Inhalt nicht in andere Sites oder nur in Sites mit demselben Ursprung eingebettet wird.
const { Router } = require(‚@layer0/Core/Router‘) New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„X-Frame-Options“, „SAMEORIGIN“) })
X-Frame-Options bietet folgende Möglichkeiten:
- Verhindern Sie Clickjacking-Angriffe
- Geben Sie an, ob ein Browser eine Seite in einem rendern darf <Rahmen>, <Iframe>, <Einbetten> Oder <Objekt>
Ursprungsübergreifende Ressourcenrichtlinie (Corp)
CORP ermöglicht es Servern, sich vor bestimmten ursprungsübergreifenden oder standortübergreifenden Einbettungen der angeforderten Ressource (z. B. API-Antworten) zu schützen. Es verhindert auch spekulative Nebenkanalangriffe wie Spectre.
const { Router } = require(‚@layer0/Core/Router‘) New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„Cross-Origin-Resource-Policy“, „same-origin“) })
Die Cross-Origin Resource Policy ist ein Opt-in-Antwortheader, der jede Ressource schützen kann. Browser müssen MIME-Typen nicht abfragen. — MDN-Dokumente
Richtlinie zur einbettenden Cross-Origin-Integration (COEP)
COEP-Header verhindert das Laden von urheberübergreifenden Ressourcen, für die keine Berechtigung erteilt wurde (über CORS oder CORP). Verwenden Sie „Requirements-corp“, um den Header durchzusetzen, während „unsafe-none“, um das Abrufen von urheberübergreifenden Dokumenten zu ermöglichen.
const { Router } = REQUEST(‚@layer0/Core/Router‘) New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„Cross-Origin-Embedder-Policy“, „REQUEST-corp“) })
Ursprungsübergreifende Opener Policy (COOP)
Durch das Erzwingen von COOP-Header wird sichergestellt, dass die Kontextgruppe zum Durchsuchen eines Dokuments der obersten Ebene nicht von urheberübergreifenden Dokumenten gemeinsam genutzt wird. Während „gleicher Ursprung“ die Integrationen durchbricht, die ursprungsübergreifende Interaktionen von Fenstern wie OAuth und Zahlung erfordern, zielt „gleicher Ursprung-zulassen-Popups“ darauf ab, den Kontext nur mit den Popups aus der SAMEORIGIN zu teilen.
const { Router } = require(‚@layer0/Core/Router‘) New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„Cross-Origin-Opener-Policy“, „same-origin-allow-popups“) })
Empfehlungsrichtlinie
Wenn ein Benutzer von einem Standort (dem Ursprung) zu einem anderen (dem Ziel) navigiert (durch Klicken auf einen Link), erhält dieser Informationen über den Ursprung, von dem der Benutzer stammt. Der Header der Referrer-Policy steuert, wie viele dieser Informationen dem Ziel zur Verfügung stehen sollen. Alle Anweisungen der Referrer-Policy finden Sie unter Referrer-Policy — HTTP | MDN (mozilla.org).
const { Router } = REQUEST(„@layer0/Core/Router“) Module.Exports= New Router() .get(„/“, ({ setResponseHeader }) => { setResponseHeader(„Referrer-Policy“, „origin-when-Cross-origin“) })
Berechtigungsrichtlinie
Ein experimenteller HTTP-Header, der die Möglichkeit bietet, Browserfunktionen in eigenen Frames und in jedem iframe im Dokument zuzulassen/abzulehnen. Alle Anweisungen der Referrer-Policy finden Sie unter Feature-Policy — HTTP | MDN (mozilla.org)
const { Router } = require(„@layer0/Core/Router“) Module.Exports= New Router() .get(„/“, ({ setResponseHeader }) => { setResponseHeader( „Permissions-Policy“, „camera=(), Mikrofon=(), geolocation=()“ ); })
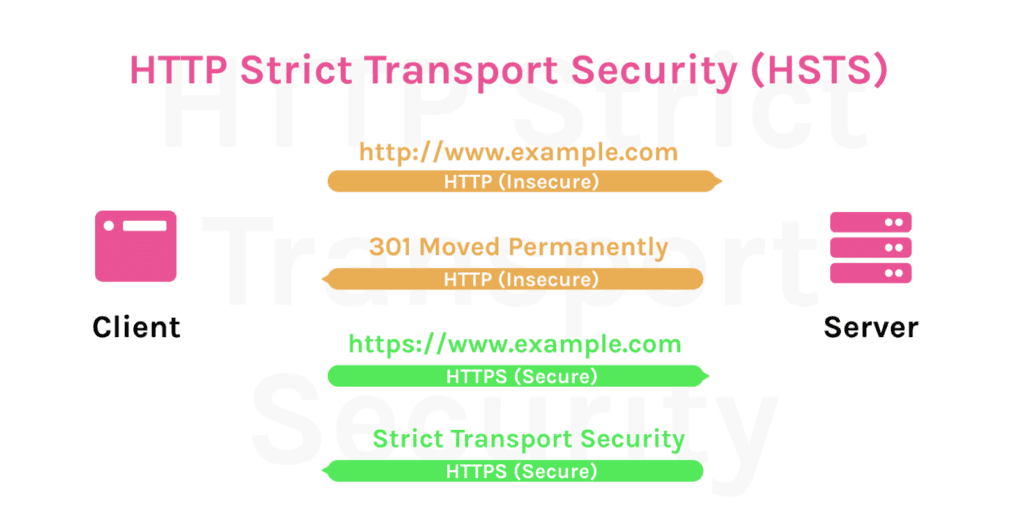
HTTP Strict Transport Security (HSTS)

HSTS Strict Transport Security Header
HTTP Strict-Transport-Security (HSTS) informiert die Browser, die Website nur mit HTTPS zu laden, anstatt das HTTP-Protokoll zu verwenden.
const { Router } = require(‚@layer0/Core/Router‘) New Router() .get(„/:Route“, ({ setResponseHeader }) => { setResponseHeader(„Strict-Transport-Security“, „max-age=31536000; includeSubDomains“) })
HSTS bietet Ihnen folgende Möglichkeiten:
- Schutz vor HTTP-Downgrade-Angriffen (SSL-Stripping-Angriffe)
- Die Verteidigung gemischter Inhalte wechselt standardmäßig auf HTTPS
Ein Beispiel
Mit Layer0 ist es einfacher denn je, Sicherheitsheader zu implementieren. Durch die Verwendung von Layer0 EdgeJS können Sie unabhängig vom verwendeten Framework Sicherheitsheader zu jeder Website hinzufügen. Im Folgenden werden die relevanten Sicherheitsheader in einer Website implementiert, die mit Sapper über Layer0 erstellt wurde.
Beispiel: https://rishi-raj-jain-security-headers-example-default.layer0-limelight.link
GitHub: rishi-raj-jain/Security-headers-example
Bericht: Link Zum Bericht „Sicherheitsheader“

Diskussion
Fügen Sie relevante Sicherheitsheader hinzu, um Ihre Webanwendung zu schützen! Mit Layer0 können Sie noch mehr tun: Geheimnisse, Cache-Vergiftung und die grundlegende Authentifizierung bei Edgio Documentation — Security.






