La implementación de encabezados de seguridad se ha vuelto extremadamente importante, ya que el número de infracciones y robos de datos aumenta rápidamente cada día. Los encabezados de seguridad ofrecen una parte fácil de implementar de la solución: Simplemente pase encabezados HTTP específicos para proteger su sitio web de ataques comunes como XSS, inyección de código, clickjacking, etc.
¿Qué son los encabezados de seguridad?
Las aplicaciones web pueden enviar comandos especiales al navegador para proteger los sitios web de infracciones o vulnerabilidades del lado del cliente, conocidas como encabezados de seguridad.
Cuando un usuario visita un sitio web en su navegador, el servidor responde con encabezados HTTP Response. Estos encabezados, compuestos de metadatos, comparten información con el cliente y el servidor. Esta información compartida define cómo los navegadores deben interactuar con el sitio web. Los encabezados de seguridad proporcionan una potente protección contra varias vulnerabilidades y amenazas de aplicaciones web.
Este blog desglosará los siguientes encabezados de seguridad importantes:
- Política de seguridad de contenido (CSP)
- X-Content-Type-Options
- X-Frame-Options
- Política de recursos de origen cruzado (CORP)
- Política de Embedder de Origen Cruzado (COEP)
- Política de apertura de origen cruzado (COOP)
- Política de referencia
- Política de permisos
- HTTP Seguridad de transporte estricta (HSTS)
Importancia de los encabezados de seguridad
Los encabezados de seguridad HTTP son una parte fundamental de la seguridad del sitio web; sin embargo, solo el 1,6% del millón de sitios web principales han implementado la Política de Seguridad de Contenido (CSP) y solo un 0,2% de los sitios implementan solo CSP-Report.
Chocante, ¿verdad? La falta de CSP HTTP Header elimina los mecanismos de defensa contra Cross-Site Scripting (XSS) y otros ataques de inyección del lado del cliente. La violación de datos de British Airways es uno de los incidentes que ilustra cómo, debido a la falta de seguridad del lado del cliente, se expusieron los nombres, direcciones de calle, direcciones de correo electrónico, números de tarjetas de crédito, fechas de caducidad y códigos de seguridad de la tarjeta de 380.000 clientes, que permanecieron sin ser detectados durante 15 días.
Agregando seguridad con EdgeJS de Layer0
Con la plataforma de implementación de Layer0, cosas como TLS se configuran automáticamente para cada enlace de implementación, por lo que los desarrolladores pueden enviar de forma segura de forma predeterminada. En este blog, observamos de cerca los encabezados de seguridad importantes y un ejemplo para mostrar lo rápido que puede proteger un sitio web con rutas configuradas en Layer0.

Comenzar con los encabezados de seguridad con Edgio
Política de seguridad de contenido (CSP)

Cómo CSP evita la carga de recursos de orígenes no permitidos
Content-Security-Policy proporciona una capa adicional para evitar ataques de secuencias de comandos cruzados (XSS) restringiendo scripts, estilos, imágenes, fuentes y medios para que no se carguen (y ejecuten) desde orígenes permitidos específicos. Independientemente de lo seguro que sea su backend, si los malos actores pueden atacar el código que se ejecuta en el navegador en lugar de en el servidor, los datos de la sesión del usuario se ven comprometidos y se expone información confidencial. Uno de los muchos ejemplos (como la violación de datos de British Airways) es el ataque de Magecart al módulo de pago de Ticketmaster. La violación de Ticketmaster resultó en 40.000 víctimas de robo de tarjetas de crédito y permaneció activa durante 5 meses antes de ser atrapado! Todo solo inyectando un script de skimming de forma dentro del navegador.
Const { Router } = require(‘@layer0/core/router’) const ContentSecurityPolicy = `default-src ‘self’; script-src ‘self»unsafe-eval»unsafe-inline’ *.layer0.co; style-src ‘self»unsafe-inline’ *.googleapis.com; img-src * blob: Data; media-src ‘none’ .gstatic.com; connect-src *; connect’; New Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«Content-Security-Policy», ContentSecurityPolicy.replace(/\n/g, «»)))
Content-Security-Policy le da la capacidad de:
- Superar los ataques XSS (Cross Site Scripting)
- Evite el Clickjacking
- Denunciar infracciones a las reglas CSP
X-Content-Type-Options

Cómo configurar X-Content-Type-Options evita la inhalación de tipo MIME
El encabezado X-Content-Type-Options indica que los tipos MIME (extensiones de correo multipropósito de Internet, un identificador para formatos de archivo) especificados en los encabezados Content-Type se seguirán estrictamente. Con MIME Type Sniffing, operaciones como la carga de imágenes pueden ejecutar ejecutables que podrían ser maliciosos, donde entra en juego el encabezado X-Content-Type-Options.
Const { Router } = require(‘@layer0/core/router’) new Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«X-Content-Type-Options», «nosniff») })
X-Frame-Options

Encabezado de X-Frame-Options
El encabezado X-Frame-Options indica si se debe permitir a un navegador representar una página en una etiqueta (s) frame, iframe, embed u objeto para evitar Ataques de clics jacking. Si se establece en DENY o SAMEORIGIN, se garantiza que su contenido no se incruste en otros sitios o que solo se incruste en sitios con el mismo origen, respectivamente.
Const { Router } = require(‘@layer0/core/router’) new Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«X-Frame-Options», «SAMEORIGIN») })
X-Frame-Options le da la capacidad de:
- Evite los ataques de Clickjacking
- Indique si se debe permitir o no a un navegador representar una página en A. <marco>, <iframe>, <inserción> o <objeto>
Política de recursos de origen cruzado (CORP)
CORP permite a los servidores protegerse contra ciertas incrustaciones entre orígenes o sitios cruzados del recurso solicitado (por ejemplo, respuestas API). También evita ataques especulativos de canal lateral como Spectre.
Const { Router } = require(‘@layer0/core/router’) new Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«Cross-Origin-Resource-Policy», «Mismo-Origen») })
Cross-Origin Resource Policy es un encabezado de respuesta opt-in que puede proteger cualquier recurso; no hay necesidad de que los navegadores rastreen tipos MIME. — MDN Docs
Política de Embedder de Origen Cruzado (COEP)
El encabezado COEP evita la carga de recursos de origen cruzado para los que no se ha concedido permiso (a través de CORS o CORP). Utilice ‘Requier-corp’ para hacer cumplir el encabezado, mientras que ‘Unsafe-none’ para permitir la obtención de documentos de origen cruzado.
Const { Router } = require(‘@layer0/core/router’) new Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«Cross-Origin-Embedder-Policy», «Request-corp») })
Política de apertura de origen cruzado (COOP)
La aplicación del encabezado COOP garantiza que el grupo contextual de navegación de un documento de nivel superior no se comparta entre documentos de origen cruzado. Mientras que ‘Same-Origen’ rompe las integraciones que requieren interacciones de ventanas de origen cruzado como OAuth y pago, ‘Same-Origen-Allow-Popups’ tiene como objetivo compartir el contexto solo con los popups de SAMEORIGIN.
Const { Router } = require(‘@layer0/core/router’) new Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«Cross-Origin-Opener-Policy», «Same-Origin-allow-popups») })
Política de referencia
Cuando un usuario navega (haciendo clic en un enlace) de un sitio (el origen) a otro (el destino), este último recibe información sobre el origen del que proviene el usuario. El encabezado de Política de referencia controla cuánta de esta información estará disponible para el destino. Para todas las directivas de la Política del remitente, consulte Política del remitente — HTTP | MDN (mozilla.org).
Const { Router } = require(«@layer0/core/router») module.exports= new Router() .get(«/», ({ setResponseHeader }) => { setResponseHeader(«Referrer-Policy», «origin-cuando-cross-origin») })
Política de permisos
Un encabezado HTTP experimental que proporciona la capacidad de permitir / denegar características del navegador en sus propios marcos, y en cualquier iframe del documento. Para todas las directivas de Política de referencia, consulte Política de características — HTTP | MDN (mozilla.org)
Const { Router } = require(«@layer0/core/router») module.exports= new Router() .get(«/», ({ setResponseHeader }) => { setResponseHeader( «Política de permisos», «camera=(), micrófono=(), geolocalización=()» ); })
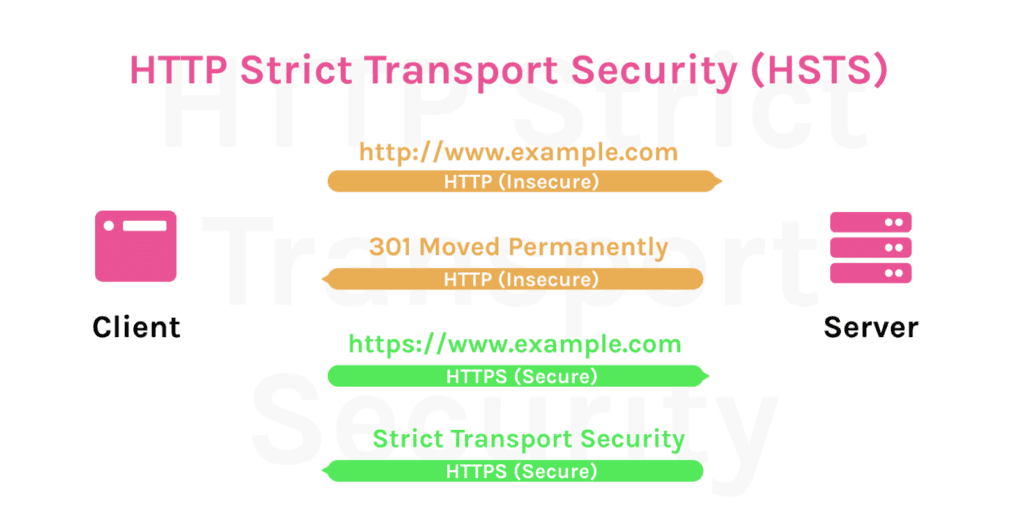
HTTP Seguridad de transporte estricta (HSTS)

HSTS Cabecera de seguridad de transporte estricta
HTTP Strict-Transport-Security (HSTS) informa a los navegadores para cargar el sitio web solo usando HTTPS, en lugar de usar el protocolo HTTP.
Const { Router } = require(‘@layer0/core/router’) new Router() .get(«/:route», ({ setResponseHeader }) => { setResponseHeader(«Strict-Transport-Security», «max-age=31536000; includeSubDomains») })
HSTS le da la capacidad de:
- Protección contra ataques de degradación HTTP (ataques de despojo SSL)
- La defensa de contenido mixto cambia a HTTPS por defecto
Un ejemplo
Con Layer0, es más fácil que nunca implementar encabezados de seguridad. Mediante el uso de EdgeJS de Layer0, puede agregar encabezados de seguridad a cualquier sitio web, independientemente del marco que se esté utilizando. Lo siguiente busca implementar los encabezados de seguridad relevantes en un sitio web construido con Sapper a través de Layer0.
Ejemplo: https://rishi-raj-jain-security-headers-example-default.layer0-limelight.link
GitHub: rishi-raj-jain/security-headers-example
Informe: Encabezados de seguridad Enlace de informe

Debate
¡Sigue adelante y agrega encabezados de seguridad relevantes para proteger tu aplicación web! Con Layer0 puede hacer aún más que esto, secretos, envenenamiento de caché y habilitar la autenticación básica en Edgio Documentation — Security.






