En esta publicación, veremos cómo Vue, React y Angular se comparan en términos de rendimiento y qué se puede hacer para optimizar los spas de comercio electrónico que se ejecutan en estos marcos de interfaz para la mejor experiencia de usuario.
Cómo se comparan Angular, React y Vue en términos de rendimiento
Ejecutar un sitio rápido conduce a un crecimiento de la línea final a través de un mejor posicionamiento SEO, más visitantes, sesiones más largas y, como resultado, más ingresos. Muchos líderes de comercio electrónico que entienden el papel de la velocidad ya han cambiado a la arquitectura de comercio sin cabeza, lo que permite la adopción de frontends modernos, como aplicaciones web progresivas y spas. Los frontends DE SPA ligeros están ganando popularidad porque son una forma segura de resolver varios problemas de rendimiento inherentes a las plataformas modernas de comercio electrónico para que los operadores puedan ofrecer escaparates a la velocidad del rayo.
Bueno, esa es la teoría. Para verificar estas elevadas reclamaciones, realizamos un pequeño análisis interno de rendimiento. Con este fin, probamos casi 2.000 sitios web de comercio electrónico populares que se ejecutan en los principales marcos de frontend y evaluamos su rendimiento basado en las puntuaciones de Lighthouse 6. Los hallazgos fueron sorprendentes: La puntuación promedio de Lighthouse para las frontends DE SPA probadas fue de solo 24, con una mediana de 19 (de 100)! Por bajo que parezca, esto todavía era un 26% más alto que la puntuación promedio para los 500 minoristas de internet líderes en Estados Unidos por ingresos.
Los sitios de Vue.js fueron los más rápidos, promediando una puntuación de 27 con una mediana de 20. Los sitios web angulares vieron un promedio de 23; sin embargo, sus puntuaciones de rendimiento fueron más dispersas, con una mediana de solo 18. Los sitios web de React fueron los más lentos, con una puntuación promedio de Lighthouse de 22 y una mediana de 18. Esto fue sorprendente, especialmente porque el framework es utilizado por algunos de los jugadores más grandes, incluyendo sitios como PayPal, Grammarly y Vimeo, por nombrar algunos.

La conclusión de la prueba fue bastante clara: Mientras que se cree que los spas son más rápidos que los sitios web tradicionales, todavía hay margen para mejorar. Además, Google Crux y otras herramientas de medición no rastrean las transiciones de página de las aplicaciones de una sola página (SPAS), tergiversándolas como mucho más lentas de lo que son y penalizando sus puntuaciones. Escribimos más sobre este tema en otro post en el blog.
El impacto del tiempo de puesta en marcha y el rendimiento del tiempo de ejecución en las puntuaciones de Lighthouse
El rendimiento de las aplicaciones está definido por dos métricas: Tiempo de inicio y rendimiento en tiempo de ejecución. El tamaño del paquete de código influye principalmente en el primero, es decir, el código de la aplicación y el código de marco combinados. El rendimiento en tiempo de ejecución depende de las características de optimización específicas del framework y de la forma en que maneja la manipulación y actualización del DOM.
Tamaño del paquete
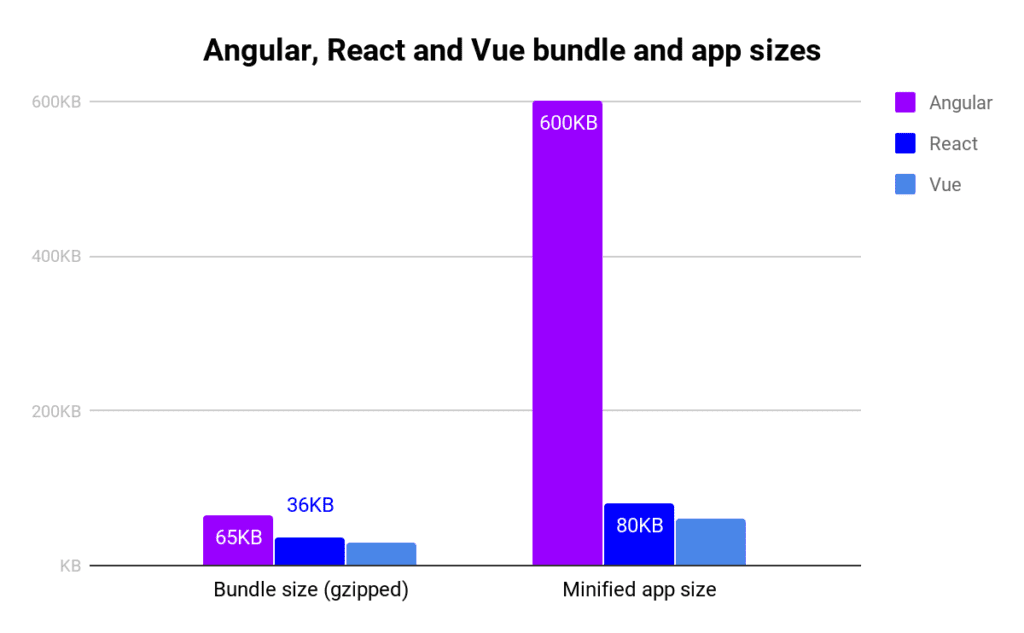
Los tres frameworks tienen paquetes de código mínimos y de tamaño similar. Aunque el tamaño del paquete del framework impacta el tiempo de inicio, la métrica no debe ser el foco principal al comparar el rendimiento de Angular, React y Vue.
Más precisamente hablando, el tamaño del paquete angular es solo un poco más grande que el tamaño del paquete de Vue y React, con los paquetes de Vue siendo un poco más pequeños que los paquetes de React. Además, vale la pena señalar que el equipo de desarrollo de Angular está optimizando constantemente el tamaño de sus paquetes de código (fuente).
Vea la tabla de abajo para los números aproximados.

Métricas TTI y LCP de Lightthouse
Lightthouse es una gran herramienta de prueba que devuelve valiosos conocimientos de velocidad. Identifica posibles problemas de rendimiento y ayuda a optimizar los diversos aspectos de un sitio. Una puntuación de LightHouse se calcula en base a un promedio ponderado de múltiples métricas (vaya aquí para un resumen completo). Sin embargo, la pintura contentful (LCP) más grande, el tiempo de interactividad (TTI) y el cambio acumulativo de diseño (CLS) son muy probablemente los más importantes desde la perspectiva del usuario. TTI y LCP están directamente conectados con la velocidad de carga percibida. TTI es una buena representación del impacto del tamaño del paquete de un framework en la velocidad del SPA, ya que el paquete debe ser evaluado por completo antes de que un usuario pueda interactuar con la aplicación. Los sitios con un TTI largo mostrarán varias piezas del sitio mientras se cargan, pero no permitirán a los usuarios interactuar con él, lo que en última instancia puede conducir a la frustración. La métrica LCP, por otro lado, mide cuánto tiempo tarda hasta que el elemento más grande del contenido de la página se renderiza en la pantalla.Lightthouse vs. Crux datos de navegación de la vida real
Vale la pena señalar que las herramientas sintéticas de medición de velocidad (como Lighthouse) no cuentan la historia completa. La velocidad del sitio es más acerca de cómo el sitio «se siente» cuando los usuarios navegan a través de él. Una puntuación de rendimiento de Lighthouse es un buen punto de referencia, pero es algo arbitrario y difícil de correlacionar con una experiencia del mundo real. Por ejemplo, es difícil traducir cuánto mejor sería una puntuación de rendimiento de 60, en términos de experiencia de usuario, en comparación con una puntuación de 50. Las pruebas sintéticas también tienden a simular dispositivos y conexiones más antiguos (por ejemplo, Lighthouse simula conexiones 3G), mientras que en realidad, la mayoría de los usuarios móviles están en redes LTE o incluso 5G. Un sitio que se ejecuta en un marco específico puede “sentirse” más rápido, pero perder con otros sitios con respecto a su puntuación de rendimiento bruto y viceversa. Esto se debe principalmente a trucos específicos (por ejemplo, la carga perezosa) que cada framework emplea para mejorar la rapidez con la que el sitio se “siente” a los usuarios. En las próximas secciones, revisaremos las oportunidades que ofrece cada uno de estos marcos para mejorar el rendimiento del sitio web.Angular
Angular extiende el código HTML con nuevas etiquetas y atributos e interpreta los atributos para realizar la vinculación de datos. Debido a sus características ricas, la aplicación de trabajo puede ser mucho más grande (aproximadamente 500KB) en comparación con Vue o React, lo que puede afectar ligeramente el rendimiento.

Abstracción MVC de angular (fuente)
Aquí está un resumen rápido de los principales beneficios de Angular.
- Generación de código. Angular genera código altamente optimizado para máquinas virtuales JavaScript, lo que brinda los beneficios del código escrito a mano. Las plantillas HTML combinadas con JavaScript abren la puerta a optimizaciones imposibles en otros frameworks, por ejemplo, React.
- División de código. Gracias a Component Router, las aplicaciones angulares se cargan rápidamente, entregando división automática de código. De esta manera, los usuarios cargan el código necesario para renderizar la vista que solicitan.
- Real DOM. Angular utiliza DOM real; por lo tanto, es más adecuado para aplicaciones de una sola página donde el contenido solo se actualiza de vez en cuando, no para aquellas que cambian con frecuencia, como la mayoría de los sitios de comercio electrónico. Manipular el DOM virtual es mucho más rápido porque no se dibuja nada en la pantalla.
Reaccione
Creado y desarrollado por Facebook, React es uno de los marcos de aplicaciones móviles de código abierto más populares. No proporciona una amplia gama de bibliotecas; por lo tanto, su tamaño es significativamente menor que el de Angular.
Con los datos de una sola dirección, React permite un mejor control sobre el proyecto: Al diseñar una aplicación, los desarrolladores de React pueden anidar componentes secundarios dentro de componentes principales de orden superior.
React ofrece algunas características interesantes, incluyendo:
- Virtual DOM: Los nodos se renderizan solo según sea necesario. React compara los nuevos datos con el DOM original y actualiza la Vista automáticamente. Esto mejora el rendimiento de las aplicaciones de todos los tamaños que necesitan actualizaciones regulares de contenido.
- Vinculación de datos unidireccional: React utiliza vinculación de datos unidireccional con la arquitectura de aplicaciones de Flux Controls. ReactJS ayuda a actualizar la vista para el usuario y Flux controla el flujo de trabajo de la aplicación. Virtual DOM añade ventajas al comparar los nuevos datos con el DOM original y actualizar la vista automáticamente.
- Soporte para agrupación y agitación de árboles: Minimiza la carga de recursos del usuario final.
- Soporte de renderizado del lado del servidor (SSR): Ofrece ganancias de velocidad en implementaciones específicas.
En mayor medida que Angular y Vue, React utiliza ciertas técnicas que hacen que la página “se sienta” más rápida para los usuarios finales. Por ejemplo, el framework prioriza la entrada del usuario sobre la representación del contenido en la página.
Vue
Vue es rápido y muy pequeño con solo 30KB (gzipped), lo que resulta en primeras cargas más rápidas. Esto lo convierte en el más pequeño de los tres frameworks y acelera significativamente el rendimiento de los sitios web que se ejecutan en Vue.
Vue ofrece:
- Renderización del lado del servidor (SSR)
- Temblor del árbol
- Agrupación
- Virtual DOM: Los cambios dentro de un proyecto no afectan al DOM correctamente. Modificar el DOM real es una tarea que requiere muchos recursos, por lo que las actualizaciones se aplican primero al DOM virtual.
Consulte este informe de referencia detallado para comparar los tiempos de inicio, la asignación de memoria y la duración de operaciones específicas en los principales marcos y bibliotecas de JavaScript. En comparación con React, Vue es ligeramente mejor en términos de asignación de memoria y tiempos de inicio, aunque React es un poco más rápido en cuanto al tiempo de ejecución.
Angular y Vue usan plantillas HTML combinadas con JavaScript. Esto les da espacio adicional para la optimización que React no ofrece. Por ejemplo, Vue rastrea dependencias que impiden renders innecesarios de componentes secundarios.
Vue vs. React vs. Optimización de SPA angular
Sabemos que los puntos de referencia y las puntuaciones de rendimiento no cuentan toda la historia. La velocidad del sitio web puede variar dependiendo del tamaño de la aplicación y de sus esfuerzos de optimización. Aquí hay algunas ideas para ayudar a optimizar Vue, React, y los spas angulares para la velocidad.
1. Renderizado del lado del servidor (SSR)
En general, hay cuatro beneficios clave de usar SSR con sitios de SPA:
- SSR le permite cargar rápidamente una plantilla de SPA y mostrar contenido al usuario (aunque el usuario puede no ser capaz de interactuar con ella inmediatamente). Sin SSR, los usuarios mirarían una pantalla vacía, esperando que el contenido se cargue y renderice en el navegador.
- SSR reduce la carga en la máquina del usuario final.
- Dado que Google ahora puede rastrear correctamente el contenido de SPA, el renderizado del lado del servidor puede no ser tan importante para el SEO como solía ser. Pero el beneficio de usar SSR es que muchos otros motores de búsqueda todavía no entienden JavaScript y no pueden rastrear sitios con gran cantidad de JavaScript correctamente.
- Las redes sociales a menudo no pueden mostrar correctamente el contenido compartido de los sitios de SPA renderizados por el cliente. Por ejemplo, Facebook scraper solo se basa en las meta etiquetas establecidas por el servidor y no funciona con meta etiquetas renderizadas del lado del cliente. Para controlar mejor cómo se ve su sitio de SPA cuando se comparte a través de Open Graph, SSR es una necesidad.
- AMP acelera las primeras cargas en dispositivos móviles, pero no te permite usar JavaScript. Es imposible renderizar AMP desde React en el cliente, debe hacerse en el servidor. Sin embargo, incluso con SSR en su lugar, hay muchos aros para saltar a través para convertir una aplicación React en una aplicación AMP válida. Afortunadamente, algunos marcos de frontend, como React StoreFront, pueden manejar todo por ti.
SSR funciona mejor para sitios estáticos, pero los sitios web de SPA DE comercio electrónico todavía se pueden cachear, con la infraestructura adecuada. Con Layer0, el contenido se renderiza en el lado del servidor FLY y luego se almacena en caché en el borde con nuestro CDN-as-JavaScript. De esta manera, los sitios web basados en bases de datos a gran escala, como spas de comercio electrónico con miles, si no millones de páginas, personalización, inventario en tiempo real y más, pueden deleitar a los usuarios con cargas de páginas de sub-segundo desde el aterrizaje hasta el pago.
El service worker de CDN-as-JavaScript (llamado Layer0 Workers) obtiene datos dinámicos de forma inteligente desde el borde antes de que el visitante toque un enlace y lo transmita al navegador, según lo que probablemente tocará.
Las herramientas de red y monitoreo de Layer0 garantizan que los datos dinámicos se almacenen en caché al menos el 95% del tiempo, protegiendo su base de datos de las solicitudes adicionales creadas por la obtención previa. De esta manera, puedes proporcionar cargas de página de sub-segundo, ofreciendo a tus visitantes una experiencia perfecta desde el aterrizaje hasta el pago.

Layer0 red y herramientas de monitoreo
En general, con respecto a las capacidades SSR y la documentación detallada, Vue es superior a React, que necesita bibliotecas de terceros (por ejemplo, next.js) para renderizar páginas del lado del servidor.
2. AMP
AMP crea experiencias mejores y más rápidas en la web móvil simplificando el HTML y aplicando estrictas limitaciones en CSS y JavaScript. Estas páginas se almacenan en caché y se preprocesan en el servidor de Google, lo que hace que la transición a tu aplicación sea casi instantánea.
La desventaja es que es diferente de cómo escribes una PWA/SPA y significa una reescritura completa de la aplicación a menos que uses un framework dedicado con soporte AMP integrado, como React StoreFront.
Las páginas AMP tienen 500 ms de carga media de página para el tráfico proveniente del SERP de Google. Estas velocidades son posibles porque los servidores de Google obtienen previamente y previsualizan el contenido AMP en el navegador de un usuario antes de hacer clic en el enlace de la página AMP. El sitio de comercio electrónico promedio obtiene una gran parte de su tráfico de la búsqueda de Google (tanto orgánico como de pago), por lo que estas ganancias pueden tener un impacto masivo.
Los sitios que usan AMP también ven tasas de rebote reducidas, ya que los usuarios que normalmente pueden rebotar mientras esperan que una página se cargue ahora se encontrarán con una experiencia ultrarrápida.
3. División de código
Su aplicación de una sola página crecerá con el tiempo a medida que continúe agregando características. Pero sabemos que cada aplicación tiene algunas características que casi nunca se utilizan y que innecesariamente se ralentizan. Debes implementar la división de código para mantener tu app lo más rápido posible.
La división de código implica la creación de paquetes separados para cada componente de nivel superior en tu app. En el caso de un SPA DE comercio electrónico, habrá paquetes separados para la página de inicio, listados de productos y páginas de descripción de productos. De esta manera, cuando un usuario llega a tu app a través de un enlace a un producto específico, el navegador no necesita descargar y ejecutar el código de todas las páginas anteriores, reduciendo así los tiempos de TTI y FID.
Con la división de código, la aplicación puede “cargar perezosamente” otros componentes de la página en segundo plano y usarlos si el usuario decide navegar por ellos. Esto ahorra ancho de banda y disminuye el retardo de primera entrada o FID (nota FID a menudo se aproxima por el tiempo a la métrica interactiva o TTI), mejorando la velocidad de su sitio web y el ranking en los motores de búsqueda.
4. Lazy loading
Vue, React y Angular admiten cargas perezosas, que, en combinación con SSR, pueden proporcionar mejoras significativas de velocidad.
La carga perezosa presenta un desafío a la hora de implementar SSR. El servidor debe saber qué componentes se utilizaron para renderizar el HTML saliente y enviar el código para esos componentes junto con el HTML. De lo contrario, la aplicación tendrá que montarse en el navegador y ejecutar dos ciclos de renderizado antes de que esté lista para ser interactiva, lo que aumentará el FID (y el TTI), lo que puede llevar a que el contenido sea flash o jank.
Lazy loading y SSR están conectados. La biblioteca que elija para la carga perezosa (por ejemplo, React Loadable) afectará la forma en que genera el HTML final enviado de vuelta en la respuesta. Para capturar los paquetes que necesitan ser cargados para hidratar el HTML que fue renderizado en el servidor, necesitará agregar <loadable.capture></loadable.capture> En tu código SSR, luego usa la función getBundles de React Loadable para averiguar qué <script><>las etiquetas /script deben añadirse al cuerpo del documento.
Debido a que las sugerencias del cliente de carga perezosa aún no son compatibles globalmente por todos los navegadores, hay un par de soluciones para implementar la carga perezosa sin problemas.
Solución #1
En lugar de renderizar las imágenes del lado del servidor, puedes dejarlas rellenar el lado del cliente cuando se monta la aplicación.
Solución #2
Solo use la carga perezosa para las imágenes “debajo del pliegue”, es decir, aquellas que usted conoce no serán visibles inmediatamente después de la carga. Esto es desafiante porque la línea de plegado puede moverse hacia arriba y hacia abajo dependiendo del dispositivo del usuario y el tamaño de la pantalla. Sin embargo, algunas heurísticas ayudan. Por ejemplo, en una página de categoría de comercio electrónico, puede desactivar la carga perezosa para el primer conjunto de imágenes de producto (es probable que estén «por encima del pliegue)». Y para los elementos que sabes que estarán constantemente por encima del pliegue (por ejemplo, encabezados, logotipos de empresa, iconos de carrito), no debes habilitar la carga perezosa de todos modos y siempre puedes representarlos en el lado del servidor.
Solución #3
Detectar el agente de usuario puede ayudar a servir una versión adecuada de la página SSR-renderizada. La detección de agente de usuario generalmente no se recomienda para implementar mejoras progresivas, pero hace el truco como una solución temporal mientras los navegadores se ponen al día e implementan sugerencias de cliente.
Esta solución requiere que normalice sus claves de caché apropiadamente; de lo contrario, podría fragmentar su caché significativamente.
5. CDN moderno
Optimizar su SPA para la velocidad y usar una buena CDN encima de eso impulsará su sitio, pero no es suficiente para lograr velocidades de sub-segundo. Esto se debe a que la mayoría de las CDN tradicionales solo son buenas para almacenar en caché archivos estáticos, pero en general no se adaptan tan bien a los datos JSON/HTML/SSR, mientras que eso es exactamente de lo que están hechos los sitios de SPA DE comercio electrónico. Hacer que estos sitios sean más rápidos requiere varias tecnologías web que funcionen eficientemente al unísono. A diferencia de otras CDN, Layer0 Application-Aware CDN funciona bien con spas de comercio electrónico. Optimiza las relaciones de aciertos de caché a niveles inauditos y lleva la inteligencia al borde. Esto ayuda a los propietarios de negocios a descifrar tendencias y oportunidades de optimización categorizando páginas similares como tales (por ejemplo, PDP, PLP y Cart) en lugar de simplemente mostrar una lista interminable de URL. Esto le permite tomar medidas y ver una diferencia en los tiempos de carga del sitio web.
Pero lo más importante es que CDN-as-JavaScript utiliza técnicas predictivas avanzadas de prefetching para transmitir datos almacenados en caché desde el perímetro hacia los navegadores de los usuarios antes de que toquen cualquier cosa. Esto mantiene los sitios web 5 segundos por delante de los toques de los compradores, lo que les permite deleitar a los usuarios con una experiencia de navegación instantánea.
6. Herramientas móviles
Angular es ideal para construir aplicaciones móviles. Puede usar el framework para crear una aplicación web que se ejecute en cualquier dispositivo o desarrollar aplicaciones nativas para iOS y Android combinando Angular con NativeScrip. Esto le permite reutilizar conceptos angulares como enlace de datos, inyección de dependencias, servicios y enrutamiento.
React Native es considerado el rey del desarrollo multiplataforma. Permite a los desarrolladores reutilizar hasta el 99% del código JavaScript entre Android e iOS con componentes similares a React. Esto significa que los desarrolladores pueden crear widgets 100% nativos que controlan su propio estilo. El framework maneja la capa View como una salida de estado puro, lo que facilita la creación de aplicaciones complementarias para iOS/Android con un aspecto y rendimiento nativos.
Aunque Vue se queda atrás de React, todavía ofrece varias soluciones valiosas para el desarrollo móvil. Por ejemplo, NativeScript te permite escribir aplicaciones Vue y compilarlas en aplicaciones nativas iOS/Android.
Luego viene Vue Native. El marco combina las ventajas de los ecosistemas Vue y RN, el renderizado declarativo, el enlace bidireccional y un conjunto de componentes básicos para crear una aplicación nativa multiplataforma.
Los spas son más rápidos, pero todavía tienen problemas de velocidad
El atractivo original de una aplicación de una sola página es que las páginas posteriores no se recargan durante la navegación, lo que lleva a una experiencia de navegación más rápida y sin fricciones. Pero las modernas fachadas DE SPA son solo una parte de la solución de velocidad del sitio, y un par de problemas todavía necesitan ser abordados:
- Los puntos de referencia y las pruebas de velocidad sintética no necesariamente cuentan toda la historia. La velocidad de estos marcos puede variar dependiendo del tamaño de la aplicación y de sus esfuerzos de optimización.
- Mientras que varias tecnologías de frontend de vanguardia, incluyendo aplicaciones web progresivas, spas y AMP, pueden mejorar drásticamente la experiencia del cliente, la velocidad del sitio web es un problema de pila completa. Abarca el navegador, el borde y el servidor. Es por eso que se necesita una solución de pila completa para acelerar cualquier sitio web, SPA y aplicación de varias páginas.
- Todas estas tecnologías pueden mejorar las velocidades, pero funcionan mejor cuando se aplican al unísono. Hacer que todas estas tecnologías funcionen juntas es una tarea compleja que los equipos internos pueden ser incapaces de manejar (por ejemplo, requiere crear una capa Node.js).
Layer0: Haciendo la Web instantánea y sencilla
Layer0 es una solución completa para hacer que los sitios web de comercio electrónico sean rápidos y fáciles de desarrollar. Combina técnicas avanzadas de optimización para acelerar sitios web a gran escala basados en bases de datos, como spas de comercio electrónico, junto con potentes herramientas que devuelven a los desarrolladores un día a la semana al poner el código en el centro de sus flujos de trabajo. Layer0 esencialmente trae JAMstack a grandes sitios web de comercio electrónico.
Instantáneo: Al combinar frontends modernos con un CDN-as-JavaScript con una relación de aciertos de caché del 95% para contenido dinámico en el borde y un backend para frontend de Node.js, Layer0 ayuda a los sitios web complejos a optimizar la velocidad a través de la pila. Es la única plataforma que garantiza tiempos medianos de sub-segundo más grandes de pintura de contenido (LCP) para sitios web de comercio electrónico a gran escala.
Simple: Layer0 (ahora Edgio) es tu plataforma todo en uno para desarrollar, implementar, previsualizar, experimentar, monitorear y ejecutar el frontend que te permite:
- Utilice JAMstack para el comercio electrónico a través de la representación pre y justo a tiempo
- Habilite la red de latencia cero mediante la obtención previa de datos de las API de su catálogo de productos
- Configure edge de forma nativa en su aplicación (CDN-AS-JavaScript)
- Ejecute reglas edge localmente y en pre-prod
- Crea URL de previsualización de GitHub, GitLab o Bitbucket con cada nueva rama y push
- Ejecute divisiones en el borde para realizar pruebas A/B, despliegues de canary y personalización
- JavaScript sin servidor que es mucho más fácil y confiable que AWS Lambda
Conclusión
Ejecutar un sitio más rápido no es solo un truco de lujo. Al final del día, no solo está tratando de sorprender a sus usuarios, sino también tratando de complacer al motor de búsqueda más grande del mundo. Dado que el ranking de Google pronto se determinará, en parte, por la velocidad de la página, no se puede tomar a la ligera. Un sitio rápido significa que aumenta tus rankings y conversiones de SEO, lo que, a su vez, genera más ingresos.
Aunque mucho se puede decir sobre el desempeño de cada marco, hay tres puntos a recordar:
- Las diferencias del mundo real en el rendimiento del marco pueden ser minúsculas. El rendimiento de los sitios de SPA depende de tantas variables que es imposible comparar estos marcos de una manera significativa.
- Ya sea que esté en Angular, Vue o React, todavía hay mucho espacio para mejorar.
Hacer spas más rápidos requiere una combinación de tecnologías web avanzadas que funcionen al unísono, y es posible que sus equipos internos no puedan implementarlas de manera eficiente. Afortunadamente, algunos proveedores con visión de futuro, incluyendo Layer0, han hecho el trabajo pesado por usted.
Layer0 combina el renderizado del lado del servidor con la obtención previa predictiva avanzada y el almacenamiento en caché previo en el borde. Debido a que los datos dinámicos se almacenan en caché al menos el 95% del tiempo, su base de datos está protegida de las solicitudes adicionales creadas por la obtención previa. Layer0 CDN-as-JavaScript service worker recupera de forma inteligente las páginas dinámicas antes de que el visitante toque un enlace. De esta manera, puede proporcionar cargas de página de sub-segundo en aplicaciones de una sola página, ofreciendo a sus visitantes una experiencia perfecta desde el aterrizaje hasta el pago.






