Malgré tous ses avantages, l’application de Jamstack aux sites de commerce électronique avec de grands catalogues et des mises à jour fréquentes implique de nombreux défis. Si vous exécutez un site de commerce électronique sur une plateforme backend telle que Salesforce Commerce Cloud, Magento ou SAP-Hybris, vous êtes probablement déjà confronté à certains d’entre eux.
Cet article couvre les principaux défis de la création de sites Jamstack de commerce électronique à grande échelle et comment Layer (maintenant Edgio) peut vous aider à résoudre ces problèmes.
Pour la version complète de la présentation du CTO de Layer0 Ishan Anand à la Jamstack Conference 2020, rendez-vous sur la chaîne YouTube officielle de Layer0.
Qu’est-ce que Layer0 (maintenant Edgio)?
Layer0 apporte les avantages de Jamstack au commerce électronique, en accélérant la vitesse des sites et en simplifiant les workflows de développement. En diffusant les données mises en cache depuis la périphérie vers le navigateur, avant qu’elles ne soient demandées, Edgio peut garder les sites Web 5 secondes en avance sur les taps des acheteurs. Sharper image, REVOLVE et Shoe Carnival ne sont que des exemples de sites exploitant la plateforme Layer0 Jamstack pour augmenter la productivité des développeurs et diffuser leurs sites Web en moins de deux secondes.
Quels sont les défis liés à l’utilisation de Jamstack pour le commerce électronique à grande échelle ?
L’utilisation de Jamstack et de Headless pour le commerce électronique, en particulier sur les sites avec de grands catalogues, des mises à jour fréquentes ou sur les plateformes de commerce électronique monolithiques, est généralement associée à la gestion des défis suivants :
- Temps de construction longs
- Mises à jour fréquentes
- Migrations de sites délicates
- Données dynamiques
- Personnalisation
- Test a/B.
- API incomplètes
- Architecture de pipeline de données
- Personnalisations perdues par les API
- Limites de connexion à la base de données
- Capacité d’équipe
- Intégration CMS
- Styles intégrés dans le contenu CMS
- Intégration du workflow BackOffice

Construire la friction temporelle et d’autres défis à grande échelle
Jamstack intègre une évolutivité à fort trafic. Mais l’étape de construction introduit une nouvelle dimension de mise à l’échelle, car le rendu statique typique se produit pendant la construction. Au fur et à mesure que vous développez votre site Web ou effectuez des modifications plus fréquentes, vous quittez le Sweet spot où Jamstack est rapide et agile. Il en résulte une friction au moment de la construction. Il est facile de balayer le problème sous le tapis si vous travaillez sur un petit site, mais ce n’est pas le cas pour le site de commerce électronique typique.
Une autre chose importante à retenir est que les sites sont construits autant par des non-développeurs que par des développeurs. Parce que le contenu, le marketing et le merchandising changent constamment les choses, les frictions temporelles peuvent rapidement devenir un problème pour l’ensemble de l’organisation.
Tout cela pour dire que «à grande échelle» se produit plus que vous ne le pensez, et ce n’est pas limité au commerce électronique. Jetez un coup d’œil à cette comparaison entre les détaillants et les sites d’actualités. Pour les sites de commerce électronique, le nombre de références est un proxy pour le nombre de pages.

Sites de commerce électronique avec de nombreux produits (SKU), éditeurs avec de nombreux articles

Éditeurs avec de nombreux articles
Bien que vous puissiez penser que seuls des sites comme Amazon traitent des millions de SKU, ce n’est pas vrai. Les sites Web de pièces automobiles en sont un excellent exemple : ils hébergent des millions de produits en fonction des critères de recherche année/modèle/marque/véhicule (YMMV). Par exemple, TruPar.com vend exclusivement des pièces de chariot élévateur, avec 8M SKU.
Heureusement, quelques techniques de rendu statiques et dynamiques aident à gérer Jamstack à des problèmes d’échelle.
Techniques « statiques »
- Optimisation des temps de construction
- Rendu côté client
- (Re)génération statique incrémentielle
Techniques « dynamiques »
- Rendu côté serveur sans serveur + CDN
- Rendu statique parallèle
Techniques de rendu « mixtes »
- Choisir la meilleure technique de rendu pour chaque classe de pages
- Choisir un framework et une plateforme qui vous permettent de mélanger les techniques selon vos besoins
Dans les paragraphes suivants, nous discuterons de ce que ces techniques signifient.
Techniques statiques
Optimisation des temps de construction
Il existe plusieurs méthodes pour optimiser les temps de construction pour les pages Javascript dynamiques.
Constructions incrémentielles
Avec les builds incrémentiels, vous pouvez enregistrer les artefacts de build et régénérer uniquement ce qui a été modifié. Si une seule page est modifiée, vous la régénérerez.
Constructions parallèles
Le framework divise la construction entre plusieurs processus ou threads. Ceci est utile pour le traitement des images.
Alternateurs de site statique
Les SSG nativement alimentés sont une méthode émergente et ont été trouvés pour rapporter de meilleurs temps de construction. Les exemples incluent Hugo (Go) et NIFT (C++). Cependant, de nombreux générateurs de sites statiques écrits nativement ne fonctionnent pas bien avec les sites Web Javascript-lourds. Un toast relativement nouveau essaie de s’attaquer à cela.

La mise en garde est que la prise en charge du framework et des fournisseurs de cloud pour les builds parallèles et incrémentiels varie. Tous ne le soutiennent pas, et ceux qui n’offrent qu’un soutien limité.
Surcoût potentiel pour les pages avec des visites peu fréquentes
Il y a aussi la question des surcoûts potentiels. Si vous avez un grand site avec des dizaines de milliers de références ou plus, la majeure partie de votre trafic suit une distribution de puissance et vous passez du temps de calcul supplémentaire à reconstruire des pages qui ne seront jamais visitées. Plus vous mettez à jour le site, plus le coût augmentera. Gardez cela à l’esprit lorsque vous pensez à certaines de ces techniques.
Selon wilit.build (une page de référence de Gatsby build, qui fournit l’historique des temps de construction des sites construits sur Gatsby Cloud), les temps de construction pour les sites Contentful et WordPress sont d’environ 200 ms par page, ce qui signifie que pour un site avec 10k pages, une construction complète du site pourrait prendre 25 minutes. Les builds incrémentiels peuvent vous faire descendre à quelques minutes, montrant la puissance des builds incrémentiels. Cette technique peut être utile si vous ne faites pas de builds complets.
Rendu côté client
Également connu sous le nom de shell d’application ou de modèle de repli SPA, le rendu côté client est le routage CDN. Si votre site héberge un million de produits, tous ceux-ci sont routés par cette couche CDN dans le fichier index.html et deviennent un fichier statique contenant un shell d’application et sont rendus côté client. Lorsque le navigateur charge cette page, le routeur de site client extrait et affiche le contenu de la page dans le navigateur.

Avec le rendu côté client, vous pouvez héberger efficacement un nombre infini de pages, mais il y a quelques considérations importantes:
La RSE peut avoir un impact négatif sur le SEO
La mise en garde avec le rendu côté client est qu’il peut nuire aux performances, car la page ne peut pas être affichée tant que Javascript n’est pas chargé. À partir de mai 2021, Google classera les sites Web sur la base de métriques à trois vitesses, CLS, LCP et FID, collectivement appelées Core Web Vitals. Le rendu côté client peut avoir un impact négatif sur tous ces éléments, en particulier les décalages de mise en page cumulative. Ce n’est pas impossible, et c’est juste difficile d’obtenir de bons CLS avec le modèle shell de l’application. Pour ce faire, vous devez créer des versions personnalisées du shell d’application pour chaque type de page.
Les pages rendues côté client ne peuvent pas être lues par (certains) bots
Certains robots ne peuvent pas lire le contenu rendu côté client. Google affirme que leurs bots peuvent rendre Javascript et l’interpréter, mais nous savons que la plupart des autres bots ne peuvent pas le faire, y compris ceux de la plupart des plateformes sociales, ce qui est une source de trafic importante pour de nombreux sites.
CSR nécessite la prise en charge des règles de réécriture et de redirection
La troisième mise en garde dans la mise en œuvre de la RSE est qu’elle nécessite le soutien de votre fournisseur de CDN pour les règles de réécriture et de redirection, et certains le font plus élégamment que d’autres. Par exemple, vous devez le faire sur AWS CloudFront via leur prise en charge de 404 pages ou utiliser des gestionnaires Lambda@Edge.
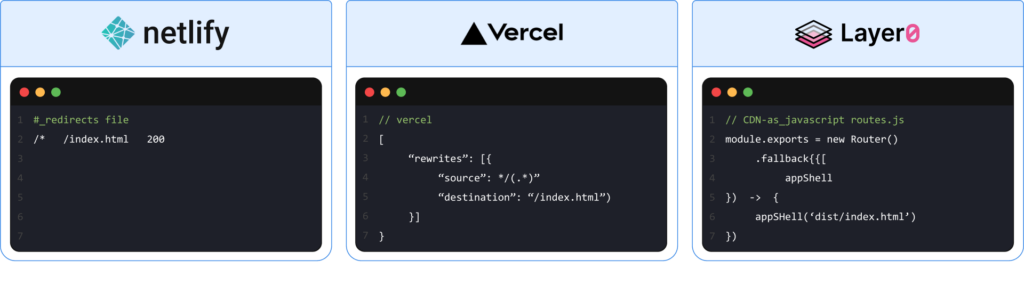
Heureusement, les principales plateformes Jamstack Netlify, Vercel et Layer0 offrent un moyen assez simple d’activer la RSE.

Dans Netlify, vous avez un fichier de redirections. Avec les modificateurs 200, c’est une réécriture, mais c’est une redirection cachée que l’utilisateur ne voit jamais.

Netlify
Vercel offre un support de réécriture dans vercel.json, il s’intègre également très étroitement avec Next.js.

Vercel
Le shell de commande CDN-as-JavaScript dans Layer0 offre Next.js réécrit et prend en charge d’autres frameworks.

Couche 0 (Edgio)
Génération statique incrémentielle
Cette technique a été lancée par Next.js et impliquait de générer de nouvelles pages statiques à la demande en réponse au trafic entrant. Le navigateur demande une nouvelle page qui n’a pas encore été visitée, et pour chaque page, quelle que soit la page, le CDN renvoie rapidement une page de secours universelle qui ne contient que des données d’espace réservé et aucun contenu.
Lorsque la page de secours est affichée, le processus de construction statique de la page s’exécute en arrière-plan. Lorsque cette compilation est terminée, la page de secours charge les données JSON statiques et affiche la page finale. À partir de là, les futures visites obtiendront le HTML construit statiquement.

Régénération statique incrémentielle
Il existe une version de la génération statique incrémentielle appelée régénération statique incrémentielle, qui est essentiellement le même processus. Néanmoins, il implique la mise à jour d’une page statique existante en réponse au trafic. Donc, si les données sous-jacentes changent, il relancera le processus de construction, inspiré par stale-while-revalidate, un protocole de cache populaire mais pas très apprécié. Cela servira une version périmée de la page au lieu du repli pendant la reconstruction de la page, puis échangera cela avec la nouvelle version une fois le processus de construction terminé.
Régénération statique incrémentielle :
- Met à jour les pages statiques existantes en réponse au trafic,
- Sert de version obsolète de la page au lieu d’un repli.
La régénération statique incrémentale a un impact mineur sur le SEO et la compatibilité, en particulier sur la première page. La page de repli est entièrement CSR et n’a aucune donnée, on ne sait donc pas comment les bots y répondront.
Techniques dynamiques
En plus des techniques statiques, les sites Web de commerce électronique peuvent également bénéficier de techniques dynamiques telles que:
- Rendu côté serveur sans serveur + CDN
- Rendu statique parallèle
Rendu côté serveur sans serveur + CDN
Utiliser SSR en conjonction avec le CDN vous permet de générer des pages à la demande en réponse au trafic, ce qui vous donne quelques avantages. Cette technique est également plus compatible avec la façon dont les plateformes de commerce électronique traditionnelles sont fabriquées. Il vous permet de prendre en charge de nombreuses pages — vous pouvez les générer dynamiquement en cas de besoin — et garantit une compatibilité élevée avec les plates-formes héritées.

Cependant, cette technique est également un peu controversée. La communauté Jamstack a tendance à être très dogmatique sur ce qu’est Jamstack et affirme que Jamstack nécessite une génération statique.
Le rendu côté serveur sans serveur est effectivement Jamstack-ish lorsque 2 conditions sont remplies :
- Zéro DevOps et serveurs à gérer. Il est serverless et les développeurs n’ont pas à gérer le scale-way. C’est le même serveur sans serveur que de nombreuses plateformes Jamstack utilisent pour alimenter leurs API, ce qui indique que vous pouvez l’utiliser pour alimenter les données HTML et via SSR.
- HTML est servi à partir du CDN. Il s’agit d’une condition critique. Après le premier échec de cache, le site desservi par CDN est aussi rapide qu’un site Jamstack généré statique. Veuillez noter que cela nécessite une bonne gestion du cache et est plus difficile pour les sites multi-pages.

Rendu statique parallèle / préchargement SSR
Layer0 vous permet de spécifier l’ensemble des URL qui doivent être pré-affichées et mises en cache à la périphérie pendant le déploiement pour garantir que les utilisateurs obtiennent une expérience en moins de seconde lorsqu’ils accèdent à votre site.
Le pré-rendu statique implique l’envoi de requêtes au code de votre application et la mise en cache du résultat juste après le déploiement de votre site. De cette façon, vous créez simplement votre application pour implémenter le rendu côté serveur et bénéficier des avantages de vitesse d’un site statique pour une partie ou l’ensemble de vos pages. Cette fonctionnalité est particulièrement utile pour les sites volumineux et complexes avec trop d’URL pour prerender sans encourir de temps de construction exceptionnellement longs.
Le préchargement SSR est une autre technique utilisée par Layer0 pour accélérer la vitesse des pages. Il est très similaire au pipeline SSR régulier, mais basé sur l’analyse des journaux de trafic après le déploiement. Les pages à fort trafic sont préchargées parallèlement au déploiement. Nous laissons le déploiement se faire instantanément et construisons de manière asynchrone les pages à fort trafic. De cette façon, vous découplez le déploiement du build. Vous obtenez ainsi des déploiements immédiats tout en maximisant les accès au cache.
Essentiellement, s’il y a une demande pour une page avec des niveaux de trafic élevés, il y aura probablement un hit de cache. C’est le meilleur moyen d’obtenir les meilleurs hits de cache possibles dans cet environnement.

Le rendu statique parallèle vous permet de :
- Analysez les journaux pour les pages à fort trafic
- Récupérez et stockez le code HTML pour les pages à fort trafic de manière asynchrone après le déploiement
- Déployez immédiatement tout en maximisant les accès au cache

Pré-rendu statique
Techniques de rendu mixtes
Vous n’avez pas à choisir entre les techniques de rendu statique et dynamique. Vous pouvez choisir ce qui convient à chaque classe de pages sur votre site. Vous pourriez vouloir déclarer « à propos de nous », « politique de retour » ou blog statique, et d’autres pages comme le panier, le produit et les catégories comme dynamiques. Nous vous recommandons de choisir un fournisseur de plate-forme qui vous permet de mélanger les techniques de manière flexible, en particulier si vous le faites à grande échelle.
Choisissez la meilleure technique de rendu pour chaque classe de pages, par exemple, déclarez certaines pages statiques (par exemple, blog, à propos de nous, etc.), et d’autres pages dynamiques (par exemple, panier, produits, catégories, etc.)
Choisissez un framework et un fournisseur de plate-forme qui vous permet de combiner les techniques de manière flexible selon vos besoins
Jamstack à l’échelle de Layer0
Aujourd’hui, les images de cache CDN, JavaScript et CSS, mais pas les fichiers JSON ou HTML, et c’est ce qui retarde les temps de chargement de vos pages. Layer0 CDN-as-JavaScript rend maintenable la mise en cache de ces données à la périphérie, même dans un environnement SSR dynamique et sans serveur.
Jamstack sort le serveur de l’équation et laisse efficacement le CDN gérer le trafic, ce qu’il peut faire facilement quelles que soient les fluctuations du trafic. Layer0 fait la même chose mais différemment : au lieu de rendre à la construction, nous rendons sur demande mais mettons en cache chaque construction à la périphérie, de sorte qu’une construction n’est plus nécessaire après la construction 1.
Le rendu de chaque page à la construction est correct pour les petits sites, mais le temps de construction devient presque insupportable une fois que vous êtes plus grand. Le manque de personnalisation ou de solutions de contournement pour les fournir rend l’accent mis par Jamstack sur le temps de construction moins pertinent pour les sites Web à grande échelle basés sur des bases de données comme le commerce électronique et les voyages.
CDN-as-JavaScript
Layer0 CDN-as-JavaScript vous donne un contrôle de bord puissant sur les clés de cache, les en-têtes, les cookies et plus encore, et il fonctionne également avec votre code. Il comprend votre code et le routage de votre framework et peut être émulé localement ou dans des environnements de pré-production.
Les règles Edge sont intégrées à votre code, comme dans Jamstack classique, ce qui vous donne un contrôle total sur la périphérie avec des journaux en temps réel, le contrôle des versions et les retours arrière en 1 clics.

Consultez le livre de recettes Layer0/Edgio pour des exemples détaillés de modèles de routage sur CDN-as-JavaScript.
Moniteur de performances
Pour maximiser les taux d’accès au cache, il est important de savoir quels sont ces taux en premier lieu, mais ces informations sont généralement enfouies profondément dans les journaux d’accès de votre CDN.
Layer0 dispose d’une surveillance des performances intégrée, ce qui facilite la compréhension des incidents et des échecs du cache de page et expose ces informations au développeur de manière très conviviale. Le moniteur de performances de Layer0 vous permet de :
- Comprenez le trafic basé sur les routes, pas sur les URL, car c’est ainsi que les développeurs pensent de leur application. Il suit également chaque déploiement, afin que les développeurs puissent identifier toute régression.
- Mesurez les problèmes de performances sur la pile et les scénarios de chargement (API, SSR, Edge, etc.)
Layer0 a également créé un outil pour diagnostiquer si la réponse vient du bord de l’origine : Devtools. Devtools vous aide à déterminer si la réponse provient du bord de l’origine. L’exemple ci-dessous présente comment cela fonctionne sur un shell d’application construit avec React Storefront, montrant quand une requête arrive. La réponse dans cet exemple provient du réseau Edge Layer0 (maintenant Edgio).

Layer0 DevTools vous permet de diagnostiquer si les réponses proviennent de la périphérie ou de l’origine
Comprendre si une réponse provient de la périphérie ou de l’origine est critique pour le préchargement aux échelles, ce qui est une autre chose que Layer0 fait pour vous.
Préchargement à l’échelle
Le préchargement est important pour les performances car il débloque les vitesses de page instantanées. Les tests de vitesse de page traditionnels, comme ce que vous testez avec Lighthouse, sont axés sur ce qui se passe après que le client clique. Mais vous pouvez commencer à faire beaucoup de choses avant que le client ne touche et obtenir une latence nulle et une bande passante presque infinie.

Layer0 DevTools vous permet de diagnostiquer si les réponses proviennent de la périphérie ou de l’origine
Les sites Web sur Layer0 sont incroyablement rapides car ils utilisent le préchargement prédictif avancé avec Layer0 CDN-as-JavaScript, ce qui leur permet de rester 5 secondes en avance sur les taps des acheteurs. Cela se fait en diffusant des données dynamiques mises en cache de la périphérie vers les navigateurs des utilisateurs avant de cliquer sur quoi que ce soit, en fonction de ce qu’ils sont censés cliquer ensuite. En d’autres termes, votre boutique peut fournir des données JSON pour les différents produits que vous proposez, leurs prix et des informations en une fraction de temps.
Migration incrémentielle
Layer0 offre une migration itérative (graduelle, progressive), qui vous permet de migrer de manière itérative une section de l’application à la fois, en suivant le modèle d’étrangleur de Martin Fowler. De cette façon, vous « étranglez » progressivement des fonctionnalités spécifiques et les remplacez par de nouvelles applications et services. C’est comme déplacer une montagne pierre par pierre.

La migration incrémentielle nécessite un contrôle routé à la périphérie ou à l’origine du CDN. Voici un exemple de la façon dont vous le faites sur Layer0 en utilisant CDN-as-JavaScript.
Personnalisation et segmentation
La migration progressive, progressive et progressive est importante pour les grands sites. Mais cela ne se limite pas à la personnalisation ! Il couvre également la langue, la géographie, etc Et cela est logique parce que les grands sites fonctionnent généralement dans toutes les régions, et ils doivent être en mesure de personnaliser le contenu pour les utilisateurs lorsqu’ils visitent le site.

La directive générale est la suivante : si ce contenu est en dessous du pli, nous recommandons le chargement tardif et le rendu côté client. S’il s’agit d’un contenu personnalisé au-dessus du pli, vous le souhaitez dans une sortie rendue par le serveur.
Au-dessus du pli personnalisé = ajouter la personnalisation à la clé de cache
Sur Layer0, vous pouvez déclarer une clé de cache personnalisée et la personnaliser, par exemple, en fonction de la devise ou du comportement. Vous pouvez personnaliser les promotions et l’ordre de tri sur les pages de catégorie, selon que quelqu’un est un visiteur fréquent ou un nouveau visiteur, avec seulement quelques lignes dans CDN-as-JavaScript.
Test a/B et Layer0
Les tests a/B et la personnalisation ajoutent une nouvelle couche de complexité à la création de sites Jamstack. Les tests sont très importants pour les grands sites et les grandes organisations, où les décisions sont basées sur le retour sur investissement et doivent être prouvées pour améliorer les taux de conversion.
Dans Jamstack traditionnel, cependant, la seule option disponible est le test A/B côté client qui s’exécute dans le navigateur. Le problème est que cela peut affecter les performances et annuler vos tests de deux façons. Cela peut nuire à la performance de vos variantes, effaçant tout type d’amélioration. Et parfois, les tests A/B prennent effet après que l’œil a passé les éléments testés. Vous pouvez avoir le test A/B dans l’en-tête, et l’utilisateur a déjà balayé cet en-tête une fois que JavaScript s’exécute et change cet élément.
Les problèmes avec les tests A/B côté client
- Habituellement, la seule option pour les sites statiques
- Il ne fonctionne pas tant que JavaScript n’est pas exécuté
- Performances médiocres qui annulent probablement le test
Les expériences Edge de Layer0 remédient à ces problèmes en activant les tests A/B à la périphérie. Sur le XDN, les nouvelles expériences sont toujours natives, mises en cache et inférieures à la seconde. Cela s’étend au-delà des tests A/B à toute variante de votre site Web.
Expériences Edge
Layer0 est également livré avec un puissant moteur Edge Experiments intégré. Le module fait partie de CDN-as-JavaScript et connaît toutes vos variantes, en veillant à ce que chacune soit mise en cache séparément à la périphérie. Cela vous donne le contrôle sur exactement quels visiteurs voient quelle variante.
Les expériences Edge vous permettent de :
- Acheminez le trafic en direct vers n’importe quelle succursale déployée à la périphérie du réseau
- Exécutez des tests A/B, des déploiements canary ou des indicateurs de fonctionnalité
- Ecrire des règles de routage basées sur des probabilités ou des valeurs d’en-tête et même
- Adresses IP

Avec Edge Experiments, vous pouvez facilement fractionner les tests sans affecter les performances de votre site. Les fractionnements sont exécutés à la périphérie via une interface facile à utiliser mais puissante. Les expériences Edge peuvent être utilisées pour les tests A/B et multivariés, les déploiements canary, les tests bleu-vert, la migration itérative à partir d’un site Web hérité, la personnalisation, etc.
Comment nos clients bénéficient de Layer0
Layer0 offre une transition sans friction vers Jamstack et headless et offre un énorme avantage pour les sites avec de grands catalogues, des mises à jour fréquentes ou ceux qui exécutent des plateformes de commerce électronique héritées. Shoe Carnival et Turnkey Vacation Rentals sont deux exemples d’équipes de développeurs sur de grands sites utilisant Jamstack et Headless pour le commerce électronique sur Layer0.
Clé en main
Clé en main Vacation Rentals est une société de gestion de propriétés de location de vacances à service complet pour les maisons de location haut de gamme et de luxe dans les meilleures destinations de voyage à travers le pays. Contrairement à des sites comme Airbnb, clé en main ne propose que des annonces pré-vérifiées. Il gère également les détails de gestion de manière centralisée, à l’aide d’un ensemble standardisé d’outils techniques.
Configuration d’origine
Clé en main exécutait une application dans Docker sur AWS Elastic Beanstalk et recherchait une solution pour leur fournir un meilleur contrôle et une meilleure compréhension des performances.
Ils ont envisagé quelques solutions Jamstack, mais voulaient une plate-forme qui prendrait en charge Next.js nativement, comme Layer0. L’un des facteurs décisifs était qu’avec Layer0, ils pouvaient éviter de refactoriser le fonctionnement de leur base de code et de leur pipeline de données.
Layer0 a aidé Turnkey à augmenter l’agilité avec certaines fonctionnalités énumérées ci-dessous.
Environnements
Dans le passé, Turnkey utilisait un pipeline personnalisé construit à l’intérieur de Jenkins, et l’équipe se déployait à partir d’une branche principale, sans jamais avoir une confiance totale dans ce qui se préparait à sortir en production.
Avec Layer0, les branches ont des environnements individuels, et l’équipe de Turnkey peut configurer des environnements vierges — ils ne fusionnent pas dans l’environnement de préparation tant qu’ils ne savent pas que quelque chose a passé l’assurance qualité. Cela élimine le fardeau mental associé à l’AQ.

Journaux
Fouiller dans les journaux de serveur sur Beanstalk peut être un cauchemar – vous devez savoir exactement quels journaux vous recherchez, sur quel serveur ils sont, s’ils sont équilibrés en charge, etc Avec Layer0, vous pouvez diffuser en direct des journaux directement à partir de votre build, ce qui vous permet de trouver le build que vous souhaitez dépanner, d’appuyer sur lecture et de regarder le journal.
Migration incrémentielle
Clé en main avait des pages, pas sur React/Next.js, et fonctionnait sur l’ancienne architecture. Avec Layer0, ils pouvaient prendre ce qu’ils avaient déjà migré, le mettre sur le XDN et continuer la migration incrémentielle.
Layer0 a donné à l’équipe des outils clés en main pour se concentrer sur la performance.
Carnaval des chaussures
Shoe Carnival Inc. Est un détaillant américain de chaussures. La société exploite actuellement une boutique en ligne aux côtés de 419 magasins briques et mortier dans les régions du midwest, du sud et du sud-est des États-Unis.
Voici quelques-unes des fonctionnalités de Layer0 que l’équipe de Shoe Carnival a trouvées particulièrement utiles.
Flexibilité
Shoe Carnival utilise Salesforce Commerce Cloud, qui n’est pas destiné à exécuter des frontaux sans tête comme celui de Shoe Carnival. Il y avait donc beaucoup d’ingénierie et de compréhension du côté backend pour exécuter les données vers le frontend. Ces défis ont pu être résolus en raison de la flexibilité offerte par le backend Layer0 situé entre Salesforce et le frontend React. L’équipe de Shoe Carnival pouvait librement construire avec React et ignorer les limites de Salesforce.
Il est temps de booster la production
Le temps de production de Shoe Carnival a considérablement augmenté. L’équipe peut être séparée des cycles de développement Salesforce et apporter des modifications très rapides au déploiement.
Vitesse du site
La vitesse de production est un avantage énorme, mais les performances du site sont généralement difficiles à ignorer car Shoe Carnival est passé de 5-6 secondes de chargement de page moyen à moins de secondes. Ils peuvent mettre en cache les choses à un niveau très granulaire et disposent des outils pour s’assurer que les clients recherchent est toujours disponible et à jour.
Déploiement incrémentiel
Le déploiement incrémentiel permet à l’équipe de déployer en production beaucoup plus rapidement que de créer une application complète pour le déployer.
En ce qui concerne l’impact de la migration vers Layer0, lorsque Shoe Carnival a testé le site d’origine contre le site headless pour les conversions 50/50 au niveau CDN, le headless a toujours gagné, surpassant le site d’origine et améliorant la vitesse et la visibilité.
Résumé
Chez Layer0, nous croyons que Jamstack est l’avenir du développement web. Layer0 apporte essentiellement les avantages de performance et de simplicité de Jamstack aux équipes de développeurs front-end de grands sites de commerce électronique dynamiques où les techniques statiques traditionnelles ne s’appliquent généralement pas. Nous aimons l’appeler Jamstack dynamique. Il rend les sites Web SPA à chargement instantané et plus facile à développer.
Layer0 est livré avec un CDN-as-JavaScript sensible aux applications, qui peut augmenter ou même remplacer votre CDN actuel et apporter toutes les fonctionnalités de sécurité Web dont vous avez besoin à la périphérie. Layer0 est également livré avec un tas de technologies axées sur le développement qui rendent l’ensemble du processus de développement, de déploiement, de prévisualisation, d’expérimentation, de surveillance, et l’exécution de votre frontend sans tête simple, y compris des URL de prévisualisation de pile complète automatisées, un backend JavaScript sans serveur pour frontend, une surveillance avancée du cache et plus encore.
Layer0 est une plate-forme de développement tout-en-un qui vous permet de:
- Utilisez Jamstack pour le commerce électronique via le rendu pré et juste à temps
- Activez la mise en réseau sans latence via le préchargement des données à partir des API de votre catalogue de produits
- Configurez Edge nativement dans votre application (CDN-as-JavaScript)
- Exécuter les règles d’arête localement et en pré-production
- Créez des URL de prévisualisation à partir de GitHub, GitLab ou Bitbucket avec chaque nouvelle branche et push
- Exécutez des fractionnements à la périphérie pour des tests A/B performants, des déploiements canary et des personnalisations
- JavaScript sans serveur qui est beaucoup plus facile et fiable qu’AWS Lambda







