ANNONCES
L’évolution de JAMstack

Comment apportez-vous JAMstack à des sites contenant des centaines de milliers de pages ? Pouvez-vous utiliser SSR et toujours être JAMstack? La conférence a certainement généré beaucoup de discussions sur Twitter. Regardez l’évolution de JAMstack et dites-nous ce que vous en pensez !
MISES À JOUR DES PRODUITS
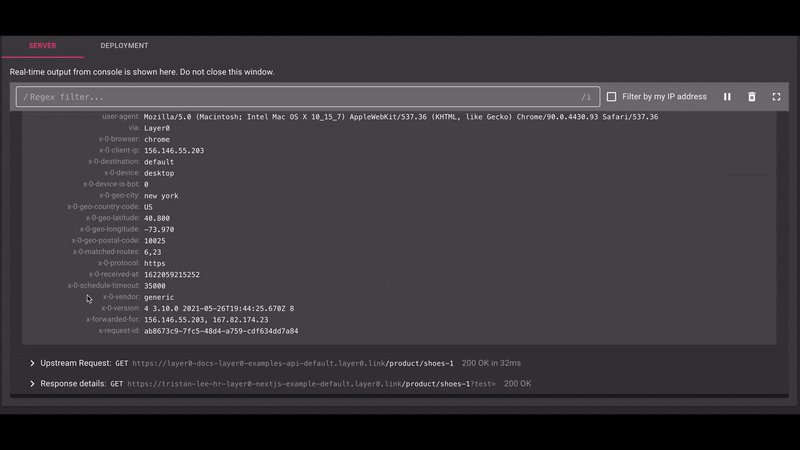
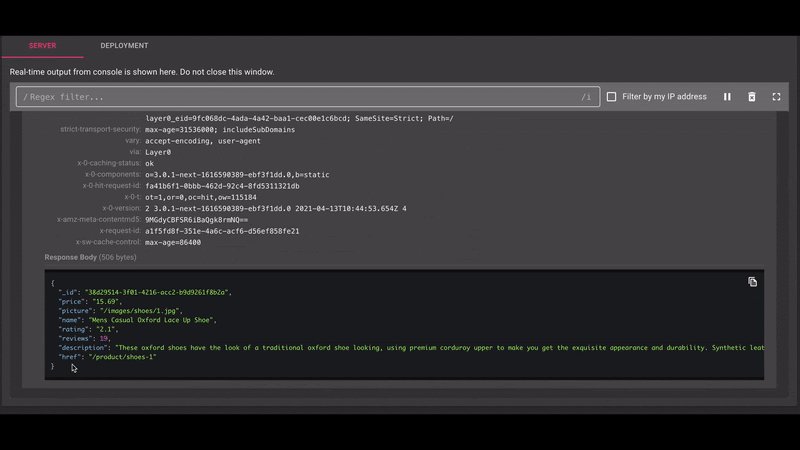
Inspection de demande approfondie sans serveur

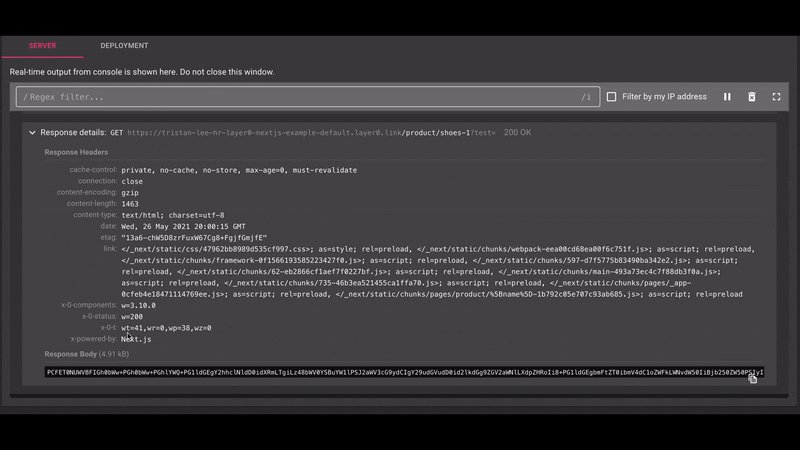
L’inspection approfondie des requêtes sans serveur de Layer0 vous permet d’inspecter en profondeur chaque requête HTTP que votre site effectue. En plus de voir le corps et les en-têtes de toutes les requêtes et réponses, vous pouvez également voir toutes les requêtes en amont qui ont été faites à vos API pendant le rendu côté serveur ainsi que tous les messages ou erreurs qui ont été consignés. Accédez à cette fonctionnalité en traquant les journaux du serveur sur n’importe quel déploiement.
En savoir plus sur HTTP Request Logging
Recherche Spotlight

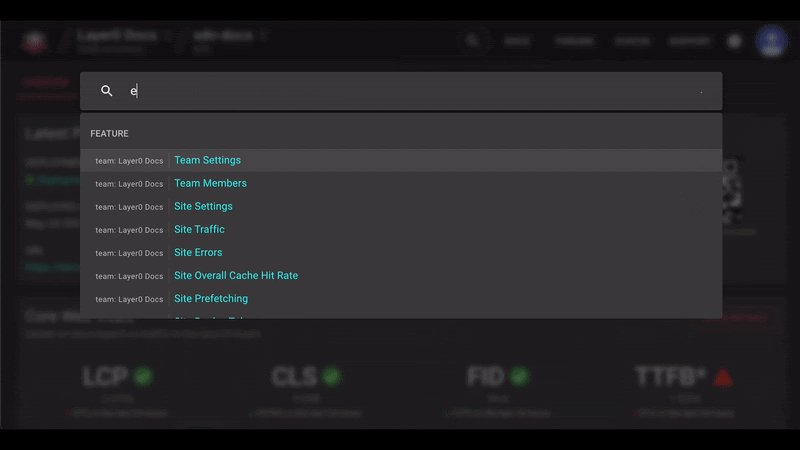
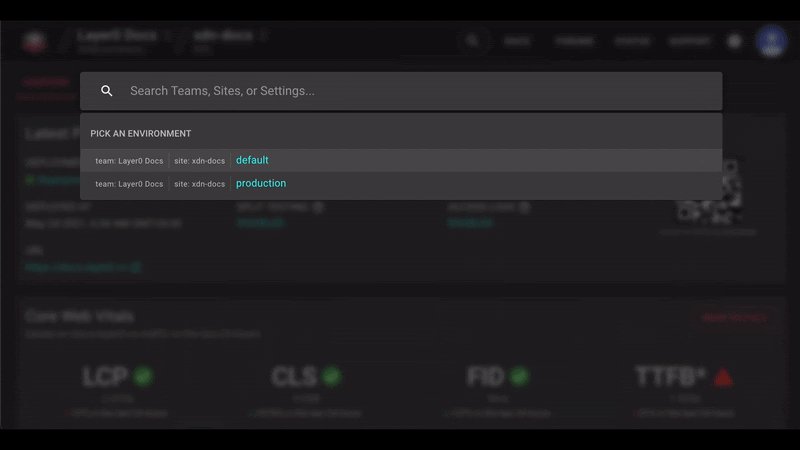
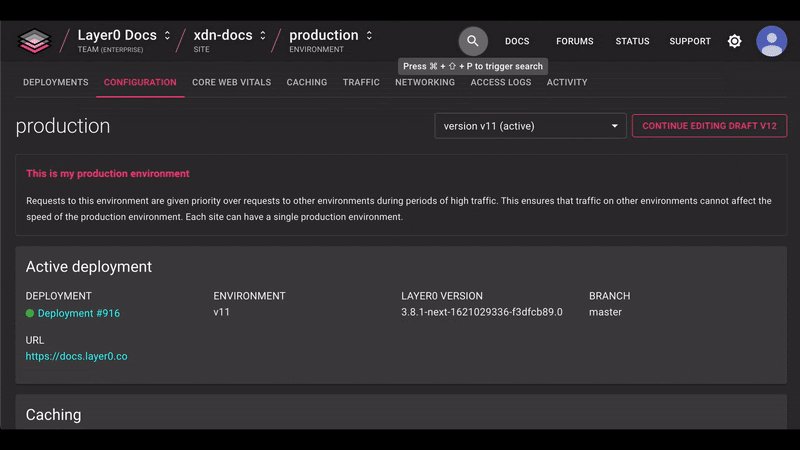
Recherche Spotlight
Il y a beaucoup de puissance dans la plate-forme Layer0. Parfois, cependant, avec une grande puissance vient… un peu de friction trouver des choses. Nous avons donc facilité la recherche rapide dans les équipes, les sites et les paramètres avec notre recherche Spotlight qui est modélisée d’après des fonctionnalités similaires dans les outils de développement tels que VS Code et Chrome Devtools. Appuyez simplement sur Command-Shift-P la prochaine fois que vous êtes dans la console Layer0 et essayez-le.
Boutons déployer sur Layer0

boutons de déploiement en 1 clic
Le bouton déployer sur Layer0 facilite l’essai de frameworks comme Next.js, Nuxt.js et vue Storefront sur Layer0 en quelques clics ; aucune ligne de commande n’est nécessaire ! Tout ce dont vous avez besoin est un compte Layer0 et un compte GitHub. Nous avons ajouté ces boutons à la page d’accueil de nos documents et créé un guide sur la façon dont vous pouvez créer des boutons Deploy to Layer0 personnalisés. Suivez le lien ci-dessous pour créer votre propre bouton déployer.
Détails EdgeJS plus faciles

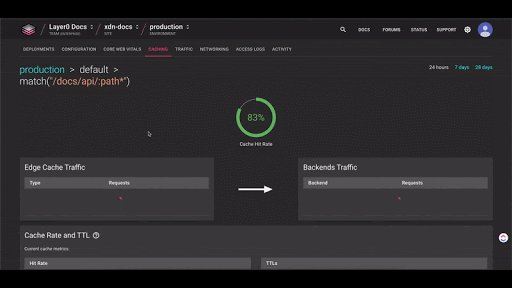
Détails EdgeJS faciles à consulter
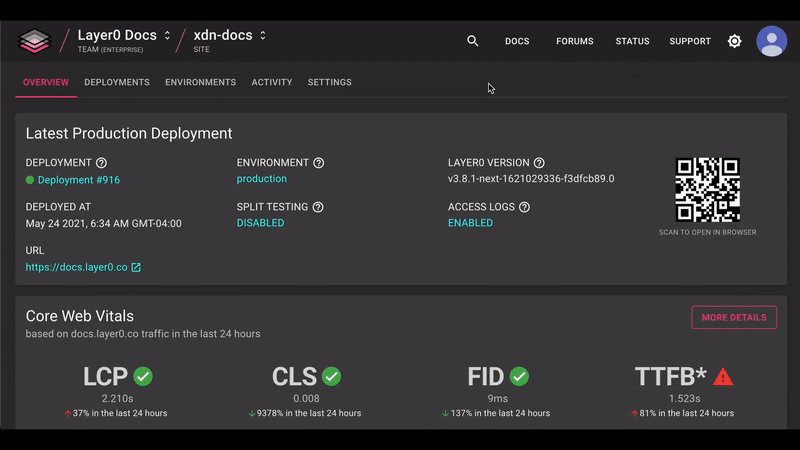
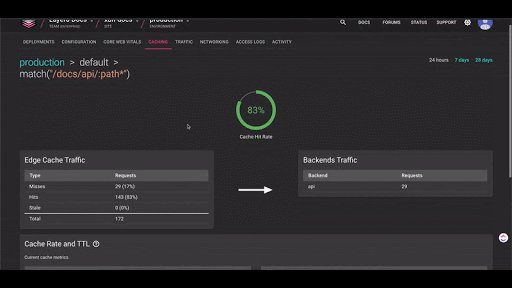
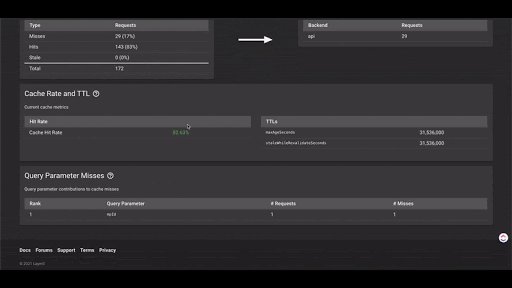
EdgeJS de Layer0 permet aux développeurs de contrôler le comportement de routage et de mise en cache directement à partir du code de l’application. Récemment, nous avons intégré votre code de routage directement dans la console Layer0, de sorte qu’il était plus facile de visualiser vos comportements Edge sans revenir à votre code source. Nous avons amélioré cette fonctionnalité en vous permettant de plonger directement dans les statistiques et les détails des métriques de cache pour un itinéraire unique en cliquant dessus.
Commencez sur Layer0 (maintenant Edgio)
Next.js prend en charge rewrite.has
Nous avons continué à suivre la dernière version de Next.js et ajouté le support natif Header, Cookie et Query Matching pour les réécritures et les redirections. Notez que vous pouvez déjà implémenter un comportement similaire en utilisant EdgeJS, et cela fonctionnera pour n’importe quel framework, pas seulement Next.js! Notre livre de recettes EdgeJS est un excellent moyen d’apprendre à configurer le routage.
Consultez le livre de recettes
Obtenez de l’aide facilement

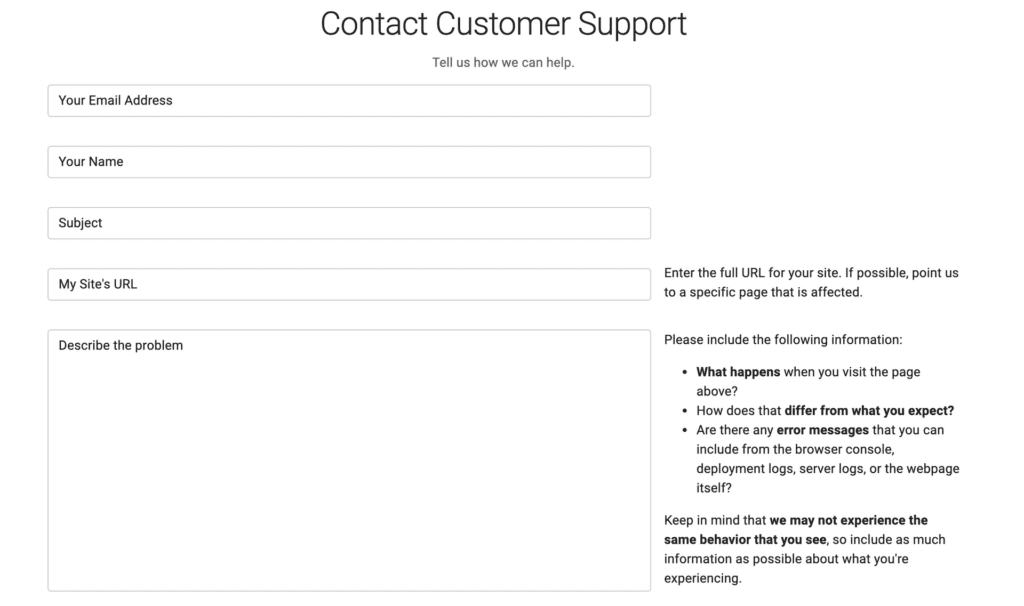
Assistance client Layer0
Nous avons facilité l’obtention d’aide si vous rencontrez un problème avec votre site, y compris l’attention immédiate à notre personnel d’assistance sur appel 24/7. Visitez simplement http://help.layer0.co pour obtenir de l’aide.
DIDACTICIELS
Servir des sites statiques sur Layer0
Un guide simple sur la façon de servir et de mettre en cache votre site statique sur Layer0.
RESSOURCES ET ÉVÉNEMENTS
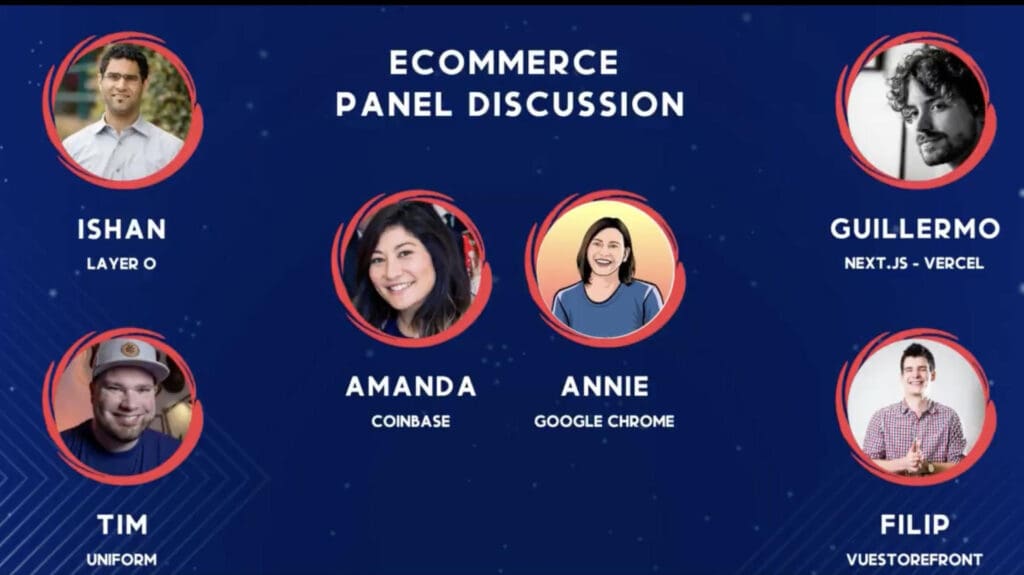
Panneau de commerce électronique 2,0 : principaux éléments vitaux Web

Panneau de commerce électronique 2,0 : principaux éléments vitaux Web
Ishan Anand, directeur technique de Layer0, rejoint Guillermo Rauch (Vercel), Annie Sullivan (Google Chrome), Filip Rakowski (vue Storefront), Tim Benniks (Uniform) dans un panel sur Core Web Vitals et l’avenir du commerce électronique lors de la JS World Conference USA 2021.
Une démo vite avec Evan You

Une démo vite avec Evan You
Au fil du temps, les développeurs se sont habitués à utiliser des bundles comme Webpack, et connaissent la difficulté d’attendre de longues compilations, d’autant plus que les projets deviennent plus complexes ; vite fonctionne comme un simple serveur de fichiers, mais fournit de nombreuses améliorations par rapport aux importations ESM natives pour prendre en charge diverses fonctionnalités qui sont généralement vues dans les configurations basées sur les bundles. Dans cet épisode, Evan vous nous guide à travers les capacités impressionnantes de vite.






