ANNOUNCEMENTS
The Evolution of Jamstack

How do you bring Jamstack to sites with hundreds of thousands of pages? Can you use SSR and still be Jamstack? The talk certainly generated a lot of discussion on Twitter. Watch the Evolution of Jamstack and let us know what you think!
PRODUCT UPDATES
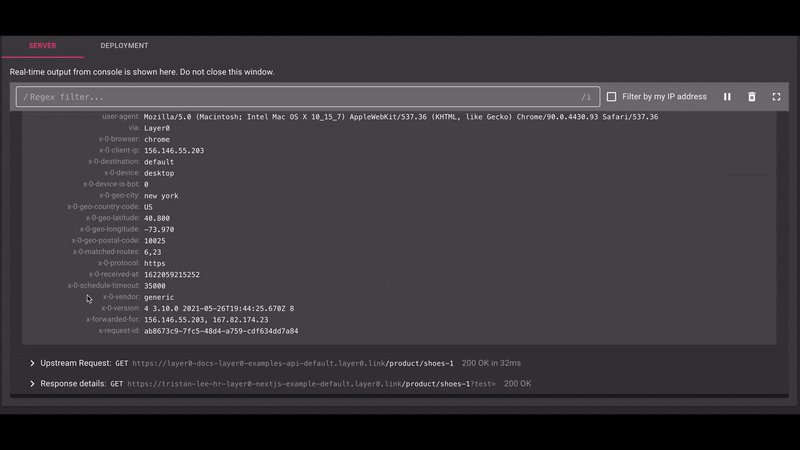
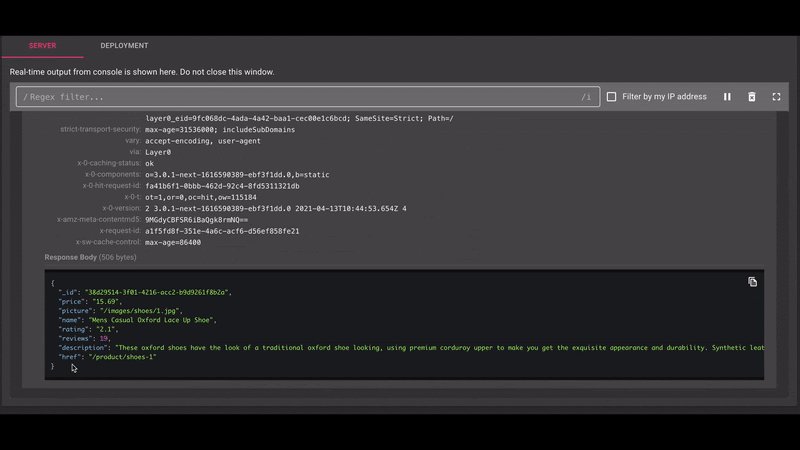
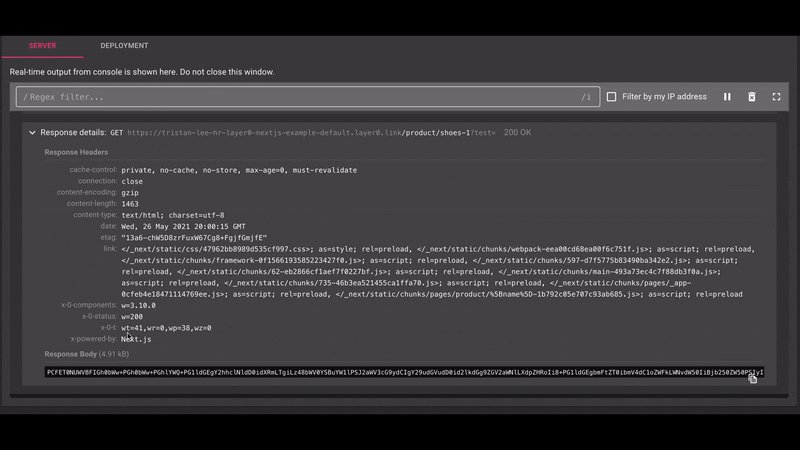
Serverless Deep Request Inspection

Layer0’s Serverless Deep Request Inspection lets you deeply inspect every HTTP request your site makes. In addition to seeing the body and headers of all requests and responses, you can also see all upstream requests that were made to your APIs during server-side rendering as well as any messages or errors that were logged. Access this feature by tailing the server logs on any deployment.
Learn more about HTTP Request Logging
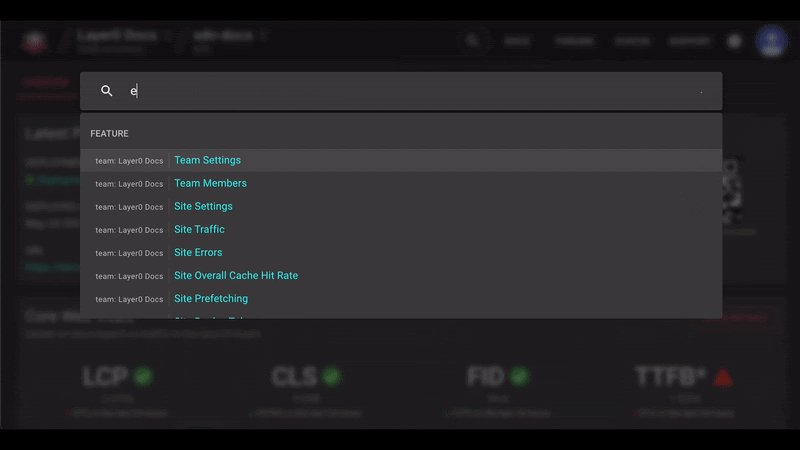
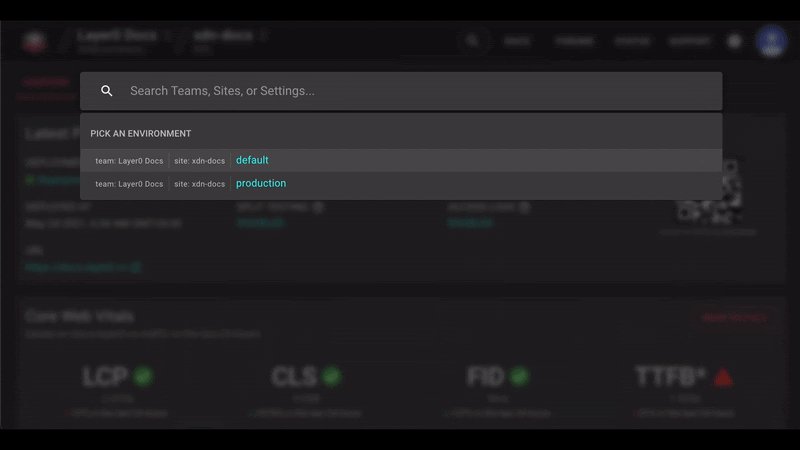
Search Spotlight

Spotlight search
There’s a lot of power in the Layer0 platform. Sometimes, though, with great power comes…a little friction finding things. So we’ve made it easier to quickly search through Teams, Sites, and Settings with our spotlight search that’s modeled after similar features in developer tools like VS Code and Chrome DevTools. Just hit Command-Shift-P next time you’re in the Layer0 console and give it a try.
Deploy to Layer0 Buttons

1-click deploy buttons
The Deploy to Layer0 button makes it easy to try out frameworks like Next.js, Nuxt.js, and Vue Storefront on Layer0 with just a few clicks; no command line is needed! All you need is a Layer0 account and a GitHub account. We’ve added these buttons to the home page of our docs and created a guide for how you can create customized Deploy to Layer0 buttons. Follow the link below to create your own Deploy button.
Easier EdgeJS Details

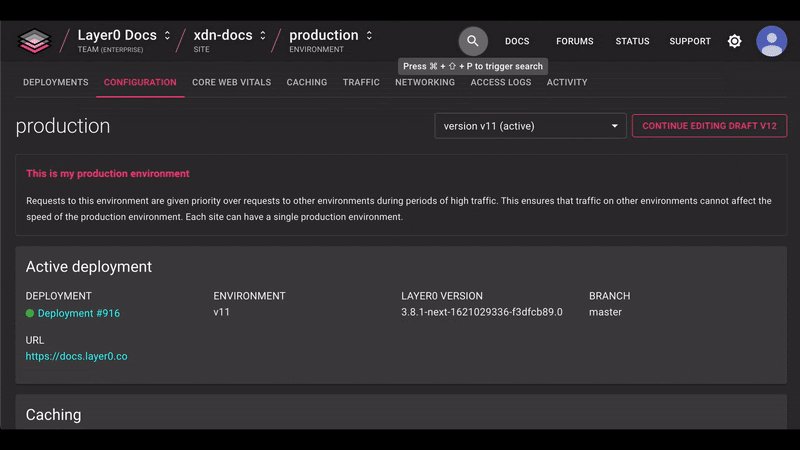
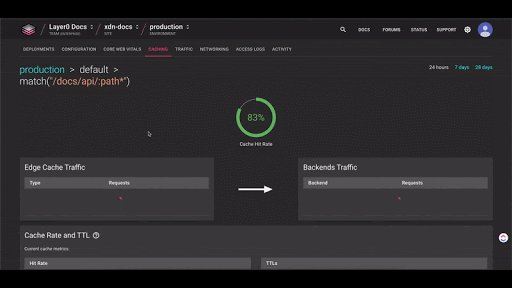
Easy-to-view EdgeJS details
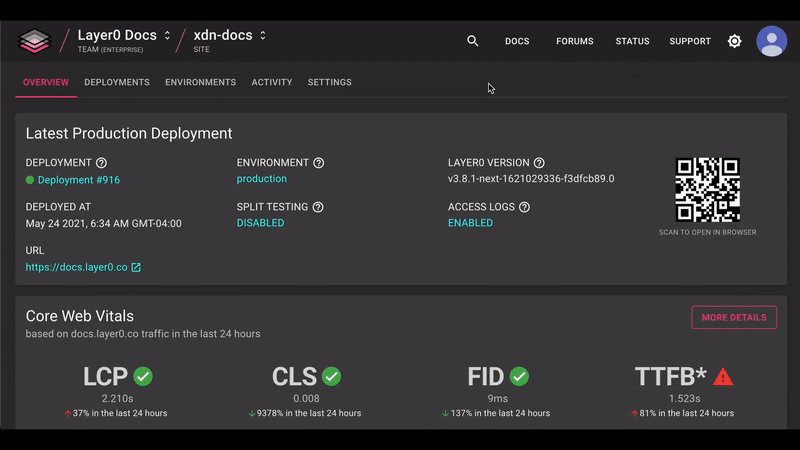
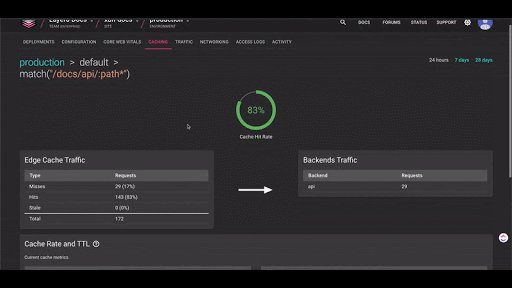
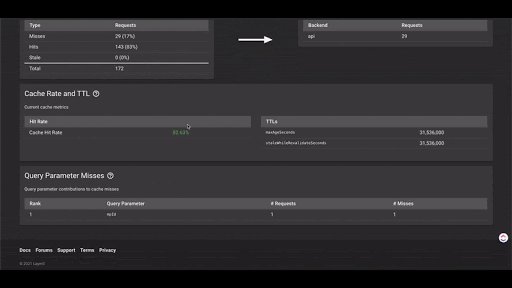
Layer0’s EdgeJS enables developers to control routing and caching behavior directly from application code. Recently we embedded your routing code directly into the Layer0 console, so it was easier to view your edge behaviors without returning to your source code. We’ve enhanced that feature by letting you dive directly into the statistics and cache metrics details for a single route by clicking on it.
Get Started on Layer0 (now Edgio)
Next.js Support rewrites.has
We’ve continued to keep up with the latest release of Next.js and added native support Header, Cookie, and Query Matching for rewrites and redirects. Note that you can already implement similar behavior using EdgeJS, and it will work for any framework, not just Next.js! Our EdgeJS cookbook is a great way to learn how to configure routing.
Get Support Easily

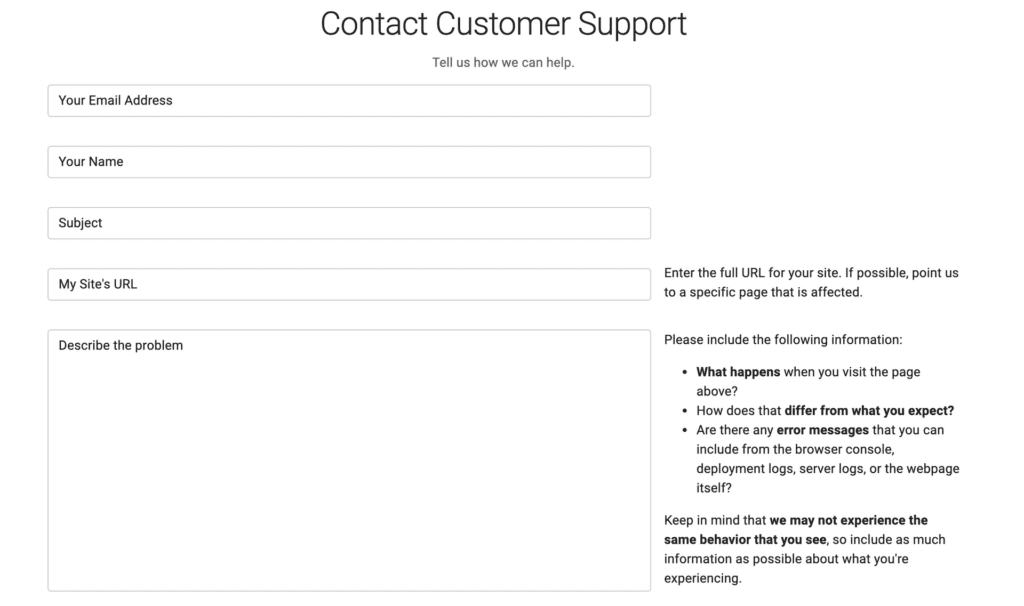
Layer0 Customer Support
We’ve made it easier to get help if you are experiencing a problem with your site, including immediate attention to our 24/7 on-call support staff. Simply visit http://help.layer0.co for help.
TUTORIALS
Serving Static Sites on Layer0
A simple guide on how to serve and cache your static site on Layer0.
RESOURCES & EVENTS
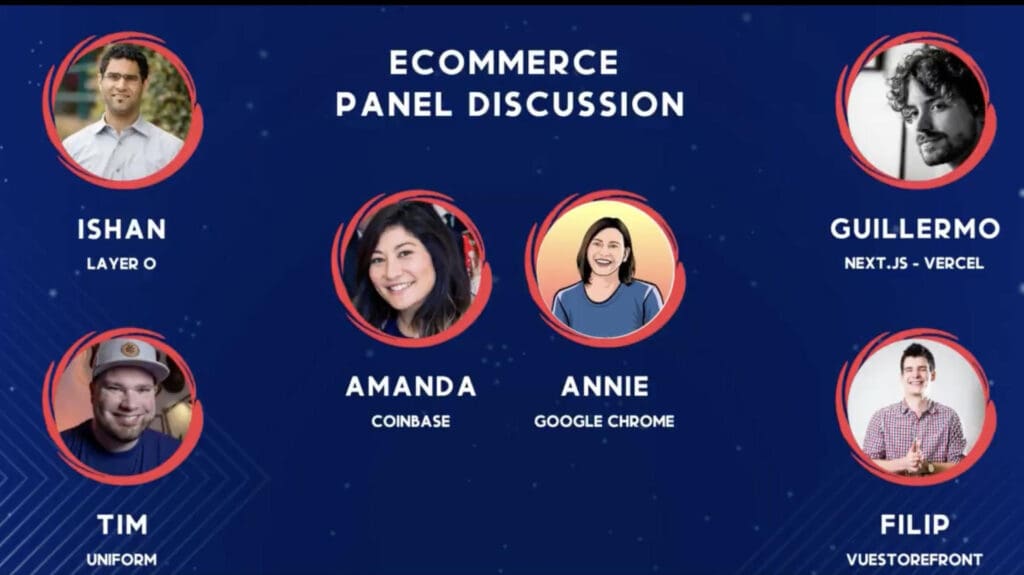
eCommerce Panel 2.0: Core Web Vitals

eCommerce Panel 2.0: Core Web Vitals
Layer0’s CTO Ishan Anand joins Guillermo Rauch (Vercel), Annie Sullivan (Google Chrome), Filip Rakowski (Vue Storefront), Tim Benniks (Uniform) on a panel discussing Core Web Vitals and the Future of eCommerce during JS World Conference USA 2021.
A Vite Demo with Evan You

A Vite Demo with Evan You
Overtime developers have gotten used to using bundlers like WebPack, and know the struggle of waiting for long builds, especially as projects become more complex; Vite works like a simple file server but provides many enhancements over native ESM imports to support various features that are typically seen in bundler-based setups. In this episode, Evan You walks us through Vite’s impressive capabilities.
 GigaOM Radar Edge Platform Leader & Outperformer 2024 |
GigaOM Radar Edge Platform Leader & Outperformer 2024 | 





