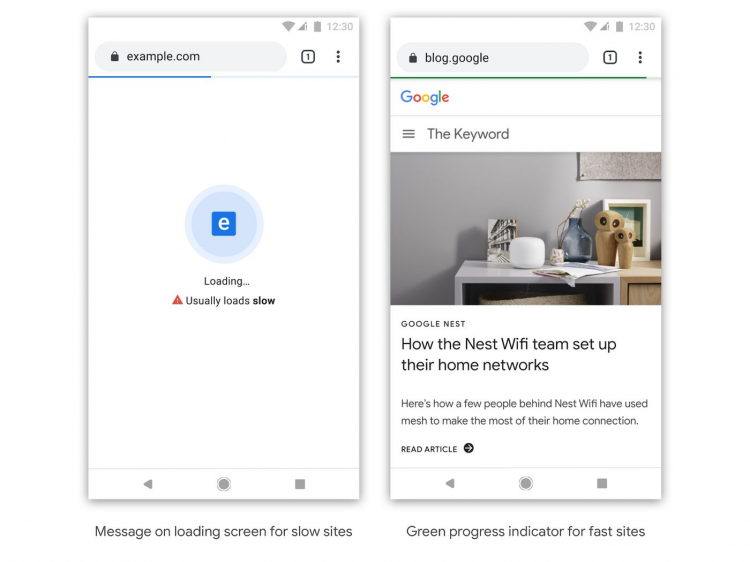
Im Laufe der Jahre hat Google verschiedene Tools zur Messung und Berichterstattung der Website-Performance bereitgestellt. Im Rahmen dieser Bemühungen startete der Suchriese 2016 die mobile Erstindexierung, 2017 die Beschleunigung von Mobile Pages (AMP) und 2019 die Geschwindigkeitsaktualisierung. Durch das bevorstehende Update der Seitenerfahrung wird der Rangfolgealgorithmus geändert, sodass Websites, die langsam geladen werden oder interaktiv werden, niedriger eingestuft werden als derzeit. Diese Aktualisierung soll bis Mai 2021 eingeführt werden und wird einen sichtbaren Hinweis auf die Geschwindigkeit einer Website auf Google SERP enthalten.

Dies ist besonders wichtig für E-Commerce-Websites, die auf Suchdatenverkehr angewiesen sind. Sie sind auch bekannt für ihre großen Kataloge, ihre Personalisierung und ihre dynamische Preisgestaltung, die dazu neigen, wertvolle Sekunden für das Laden von Seiten zu sorgen. E-Commerce-Websites müssen ihre Geschwindigkeit optimieren, um ihr hart verdientes Ranking, ihren Traffic und ihre Einnahmen zu halten.
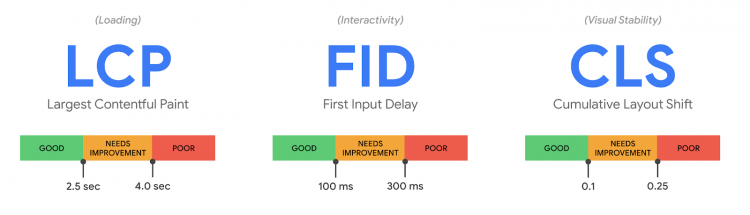
Die Aktualisierung der Seitenerfahrung basiert auf drei kritischen Kennzahlen für den Verbraucher, die als Core Web Vitals (CWV) bezeichnet werden: Größter Contentful Paint (LCP), erste Eingabeverzögerung (FID) und kumulative Layoutverschiebung (CLS). Sie bestehen die Core Web Vitals nicht, wenn Sie die Google-Schwellenwerte für jede Metrik bei mindestens 75 % der Seitenladevorgänge von echten Benutzern nicht erfüllen. Leider bestehen derzeit nur 13 % der E-Commerce-Websites.
In diesem Beitrag sehen wir uns die einzelnen Core Web Vital, ihre Bedeutung und ihre Messung an.
Wie die Core Web Vitals gemessen werden
Die wichtigsten Web-Messwerte werden im Chrome User Experience Report (Crux) gemessen, der auf den tatsächlichen Erfahrungen von Benutzern basiert, die im Internet surfen (auch bekannt als RUM). Jedes CWV verwendet unterschiedliche Schwellenwerte, um als gut, verbesserungsbedürftig oder schlecht zu gelten.
Obwohl die Schwellenwerte für jede Metrik unterschiedlich sind, haben sie eines gemeinsam: Google verwendet das 75. Perzentil, wenn Seiten in diese Gruppen klassifiziert werden. Mit anderen Worten: Eine Seite muss für mindestens 75 % der Nutzer den Status „gut“ aufweisen, damit sie für eine bestimmte Kennzahl eine gute Nutzererfahrung bietet.

Nicht alle, die die Geschwindigkeit optimieren, bewegen die Nadel auf das Kaliber, das notwendig ist, um Respekt (und Rangliste) vom Suchriesen zu gewinnen…
Größte Contentful Paint (LCP)
Größter Contentful Paint (LCP) misst, wann das größte Contentful Element vollständig auf dem Bildschirm sichtbar ist. Bei E-Commerce ist dies in der Regel der Fall, wenn das Produkt oder das Hauptbild geladen wird. LCPs von 2,5 Sekunden oder weniger für mindestens 75 % der Benutzer übergeben die LCP-Metrik in den Core Web Vitals.
Erste Eingangsverzögerung (FID)
Die erste Eingabeverzögerung (FID) misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (Klicken, Tippen oder Drücken einer Taste) bis zu dem Zeitpunkt, zu dem der Browser auf diese Interaktion reagieren kann. FIDS von 100 Millisekunden oder weniger, also 75 % der Zeit, gelten als gute, bestandene Erfahrungen.
Kumulative Layoutverschiebung (CLS)
Kumulative Layoutverschiebung (CLS) misst, wie oft Benutzer unerwartete Layoutverschiebungen oder Jank erleben. Wahrscheinlich haben Sie dies gesehen – bevor Sie die Möglichkeit haben, sich das erste Produkt genauer anzusehen, springt die Seite herum (oder verschiebt sich), um das Layout neu anzupassen. Google hält eine CLS unter 0,1 mindestens 75 % der Fälle für eine gute Erfahrung.
Um zu beurteilen, wie diese Schwellenwerte erreicht werden können, analysierten wir fast 7.000 beliebte E-Commerce-Websites in den USA und stellten fest, dass die durchschnittliche E-Commerce-Website derzeit die CWV von Google nicht erfüllt. Tatsächlich haben wir festgestellt, dass 87 % der E-Commerce-Websites in den USA die Schwellenwerte für alle drei Kennzahlen nicht erreichen.
Nur 13 % der eCommerce-Websites erfüllen die Core Web Vitals
Wir analysierten die mobilen Homepages von fast 6.500 führenden E-Commerce-Websites in den USA, um ihre LCP-, FID- und CLS-Geschwindigkeiten anhand der Crux-Datenbankdaten von Google zu bewerten. Wir haben festgestellt, dass nur 13 % die „gute“ Marke für alle drei Core Web Vital-Kennzahlen erreicht haben. Mit anderen Worten, die durchschnittliche E-Commerce-Website ist nicht für das Google-Page Experience Update vom Mai 2021 vorbereitet.
Als wir ein breiteres Netz aufgebaut haben, haben wir uns Domänen angesehen, die für mindestens eine der drei Core Web Vitals eine gute Erfahrung bieten. Dies führte zu einem drastischen Unterschied, bei dem fast 97 % der eCommerce-Websites den Benchmark für eine oder mehrere Kennzahlen von Core Web Vitals überstanden haben. Schockierende 93 % der Teilnehmer taten dies jedoch für dieselbe Kennzahl: Verzögerung bei der ersten Eingabe. Es scheint, dass die Benchmarks für die größte Contentful Paint- und kumulative Layoutverschiebung für E-Commerce-Websites viel schwieriger sind.
LCP-Perzentile
Größte Contentful Paint markiert den Punkt, an dem Benutzer die Seite wahrnehmen, die geladen werden soll, und macht sie zu einem wichtigen Teil der Benutzererfahrung. Wir haben festgestellt, dass nur 38 % der eCommerce-Websites die LCP-Schwelle von 2,5 Sekunden überschreiten. Bei Edgio ist dies etwas enttäuschend, da wir für unsere Kunden mittlere LCPs von weniger als 500 ms anstreben (und erreichen), wie REVOLVE, Kate Spade und Sharper Image.
Dennoch lieferten mehr Websites LCPs in 2,5 Sekunden oder weniger – für 75 % der Lasten entsprach es einfach nicht dem Standard von Google. Hobby Town, Sears und Blue Bottle Coffee erfüllten die 2,5-Sekunden-Marke für mehr als 90 % der Nutzer, während andere Markennamen wie Peloton, Dollar Shave Club und Tory Burch für 20 % ihrer Nutzer LCPs mit einer Laufzeit von weniger als 2,5 Sekunden geliefert werden konnten.
FID-Perzentile
E-Commerce-Websites bestehen den Benchmark „First Input Delay“ mit Bravour. Tatsächlich haben wir festgestellt, dass 93 % der E-Commerce-Websites FIDs innerhalb von 100 ms oder weniger bereitstellen. Tesla, Tom Ford, John Deere, StitchFix und Revlon verdienen eine ehrenvolle Erwähnung und liefern FIDs mit einer Geschwindigkeit von 100 ms oder weniger für mehr als 95 % ihrer Benutzer.
CLS-Perzentile
Die kumulative Layoutverschiebung scheint die schwierigste CWV für eCommerce-Websites zu sein, für die es zu optimieren gilt. Nur 30 % der E-Commerce-Websites lieferten mindestens 0,1 75 % der Fälle oder weniger. Die Hälfte der Websites konnte die CLS-Schwelle für 63 % ihrer Ladungen nur erfüllen.
Netflix, Juicy Couture, CIF Bar und 23andMe waren einige der wenigen Websites, die mehr als 90 % ihrer Nutzer CLS-Punktzahlen von 0,1 lieferten. Andererseits konnten Roku, Lucky Brand, Kendra Scott und Toms nicht 0,1 CLS-Punkte bei mehr als 20 % der Ladungen liefern.
In diesem Blogbeitrag erfahren Sie, wie Sie für jeden Core Web Vital optimieren können
Die besten 13 % werden in den SEO-Rängen steigen
Nicht alle, die die Geschwindigkeit optimieren, bewegen die Nadel auf das Kaliber, das notwendig ist, um Respekt (und Rangliste) vom Suchriesen zu erlangen; aber diejenigen, die eine gewisse Anerkennung verdienen. 13 % der E-Commerce-Sites haben den scheinbar unmöglichen Core Web Vitals-Test von Google übertroffen und dabei den Schwellenwert jeder CWV-Metrik überschritten. Bekannte Namen sind Amazon, Ebay, The Hershey Company, Rakuten und Etsy.
Hier ist eine Liste von 30 erkennbaren E-Commerce-Websites, die Core Web Vitals übergeben:
- https://bluebottlecoffee.com
- https://lakersstore.com
- https://lokai.com
- https://milbstore.com
- https://shop.hersheys.com
- https://guidetoiceland.is/
- https://us.polaroid.com
- https://www.1800petmeds.com
- https://www.23andme.com
- https://www.adidasoutdoor.com
- https://www.amazon.com
- https://www.birchlane.com
- https://www.brandymelvilleusa.com
- https://www.ebay.com
- https://www.etsy.com
- https://www.farmfreshtoyou.com
- https://www.fromyouflowers.com
- https://www.hobbylobby.com
- https://www.hobbytown.com
- https://www.houzz.com
- https://www.juicycouture.com
- https://www.kleankanteen.com
- https://www.netflix.com
- https://www.rakuten.com
- https://www.roguefitness.com
- https://www.rubbermaid.com
- https://www.soul-cycle.com
- https://www.speedwaymotors.com
- https://www.spiritshop.com
- https://www.wayfair.com
Hut ab vor diesen Firmen! Ab Mai 2021 werden sie wahrscheinlich an der Spitze des SERP stehen und die Herzen der Verbraucher mit ihren blitzschnellen Erlebnissen gewinnen.
Islands größtes Online-Geschäft bietet eine weniger als eine Sekunde lange Erfahrung als 99 auf Lighthouse mit Edgio
Um Seitenladezeiten in Sekunden zu verkürzen und ein sofortiges Einkaufserlebnis zu bieten, muss eine Website über die richtigen Tools verfügen, darunter AMP, SSR, ein tragbares Frontend und High-Edge-Cache-Trefferraten. Damit ist es möglich, 0,3 s Ladevorgänge zu erzielen, unabhängig davon, wie viele Seiten Sie haben oder wie viele Personalisierungs- und Split-Tests Sie ausführen. Das stimmt, wir haben das schon mehrfach beim Edgio gesehen.
Sehen Sie sich Guide to Iceland an, Islands größtes Online-Unternehmen, das in Googles Lighthouse mit 99 Punkten Punkten und alle drei Core Web Vitals auf Edgio überreicht.








